- 下载code-server(以amd64为例)
# 首先选一个自己要放的文件夹
wget https://github.com/cdr/code-server/releases/download/v3.10.2/code-server-3.10.2-linux-amd64.tar.gz
- 解压文件
tar -zxvf code-server-3.10.2-linux-amd64.tar.gz
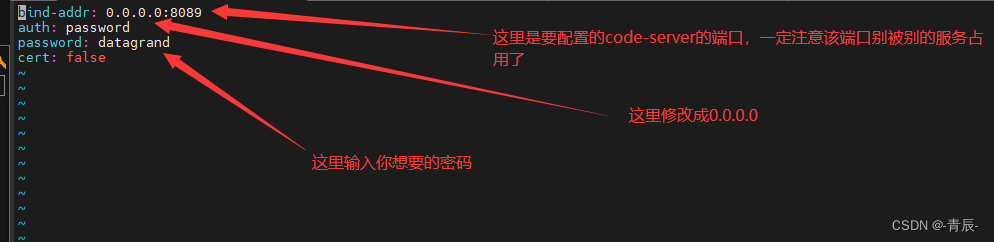
- 进入文件,修改密码和端口
vim ~/.config/code-server/config.yaml
# 注意:有时候会报没有这个文件,这时则执行以下命令
#首先执行启动命令
code-server
# 然后CTRL + C强行停止。再次输入
vim ~/.config/code-server/config.yaml

- 启动code-server
# 直接启动(进入code-server文件夹根目录执行)
。/code-server
# 让其在后台执行,将执行的结果打印到日志
./code-server &>code-server.log &
以此全部部署完成。
- 浏览器输入网址

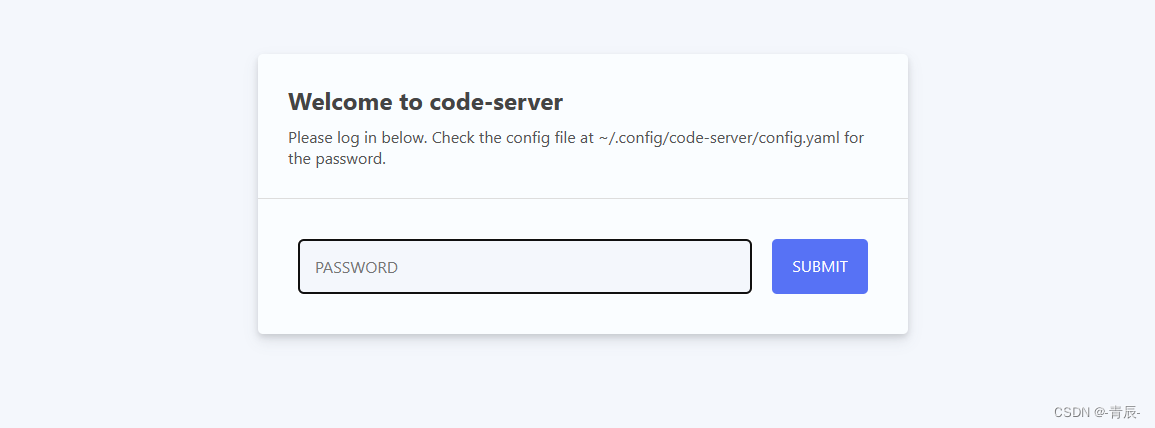
- 输入密码

然后会进入界面,然后你就可以开开心心的写代码了。
【文章编写不易,如需转发请联系作者!】