今天我在用node.js的时候,结果出现如下错误:
C:\Users\xiesj> vue -v
'vue'不是内部或外部命令,也不是可运行的程序或批处理文件。
原因:
1、确定npm是否已正确安装?
2、确定vue以及vue-cli已正确安装?
3、确定vue.cmd已经加入到环境变量中?
解决方法
知道了原因,解决起来就容易多了,具体操作步骤如下:
1、确定npm是否已正确安装,在cmd中输入如下指令:
C:\Users\xiesj> npm -v从上图可以清楚的看到,我已经安装过了
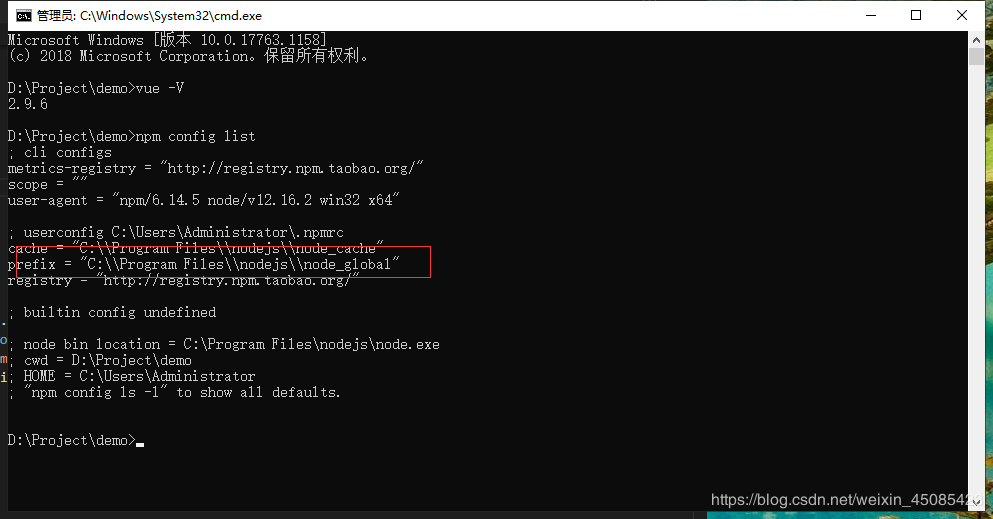
2、输入 npm config list 查看目录
找到 prefix 目录下对应的地址
然后在该目录看是否有Vue的相关执行文件。
如果看不到该指令,则回到cmd命令窗口控制台,执行如下命令来安装vue:
C:\Users\xiesj> npm install -g vue然后,再输入以下命令来安装vue-cli:
// 卸载
npm uninstall -g vue-cli
// 安装
npm install -g @vue/cli
// 或者
cnpm install -g @vue/cli 已经安装了vue,就能看到。
如果有的话执行
vue --version
vue -V
vue-cli --version如果没有问题,问题出在没有配置 npm 全局下载的包添加到环境变量中
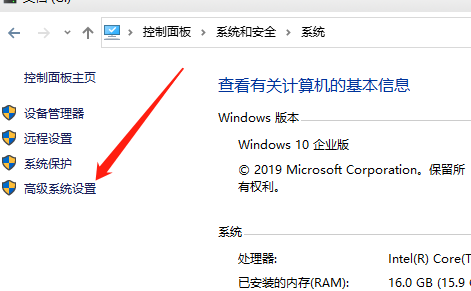
3、在"控制面板"里面找到“系统和安全”,接着在“系统和安全”找到“系统”,找到系统界面后,在左边的侧边栏,找到“高级系统设置”,点击进入
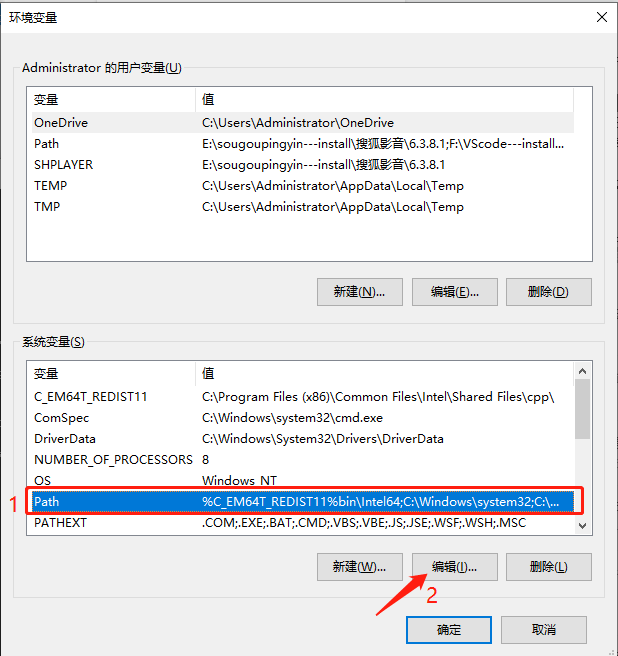
4、点击进去后,在高级选项卡里面,找到“环境变量”按钮,并点击进去
5、点击进去后先在“系统变量”部分选中path一行,再点击下面的“编辑”按钮
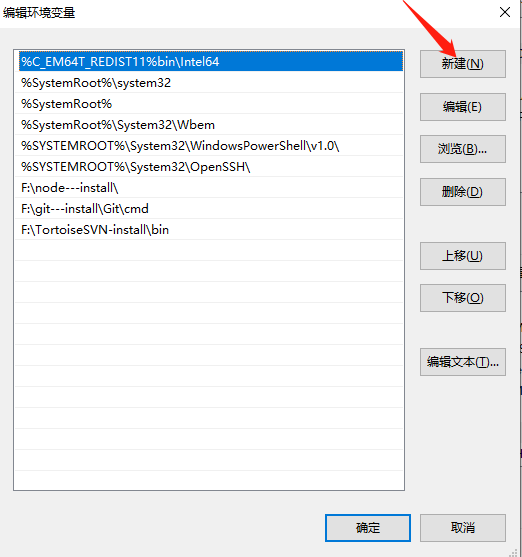
6、点击进去后,选中页面的“新建”按钮
7、在新建页面的最后一行加入第一步操作里面查询到的prefix后面的路径,再点击“确定”,在接下来的页面上一键点击确定,就设置成功。
C:\Program Files\nodejs\node_global