原来真的有人,删掉手机里所有的娱乐软件,不管不顾任何东西,没日没夜的学习,就只是为了回到原来那个眼里有光被赋予希望的自己。 你要坚信每一个你想学习的念头,都是未来在向你求救!
懒惰是一个特别奇怪的东西, 它使你以为安逸是休息,是福气,它实际上给你带来了是无聊,是倦怠,是消沉,它剥夺你对前途的希望,隔断你和别人之间的友情,使你的心胸日益狭窄,对人生也越来越怀疑!
一、提出问题:
当小程序发布了新的版本后,用户如果之前访问过该小程序,通过已打开的小程序进入(未动手删除),则会发现小程序中修改后提交的内容并没有生效,这是什么原因造成的呢?
二、分析问题:
- 我们微信小程序开发工具本地是可以正常显示的,这就排除了代码有误的猜想;
- 新用户(第一次访问该小程序的用户)是可以正常访问的,这就排除了配置有误的猜想;
- 那么看来肯定是跟缓存有关的,因为上次访问过小程序有缓存的内容,所以再次访问小程序时新修改的内容并没有生效。
三、解决问题:
那么我们该如何清理缓存呢?
首先想到了两种方式:一种是手动清理;另一种是自动清理。
-
手动清理:进入微信首页 ,屏幕上下拉拖出小程序,找到自己使用的小程序选中不松手直接拖动到下方提示的 “拖动到此处删除”。

注意:删除掉之后再次点击小程序进入,可以发现此时小程序就是最新的版本了。
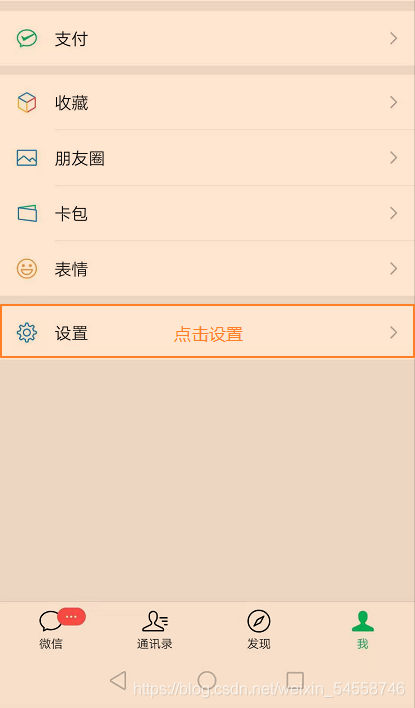
如果通过这种 方式还是没有删除的话,那就需要通过清理微信缓存的方式了。
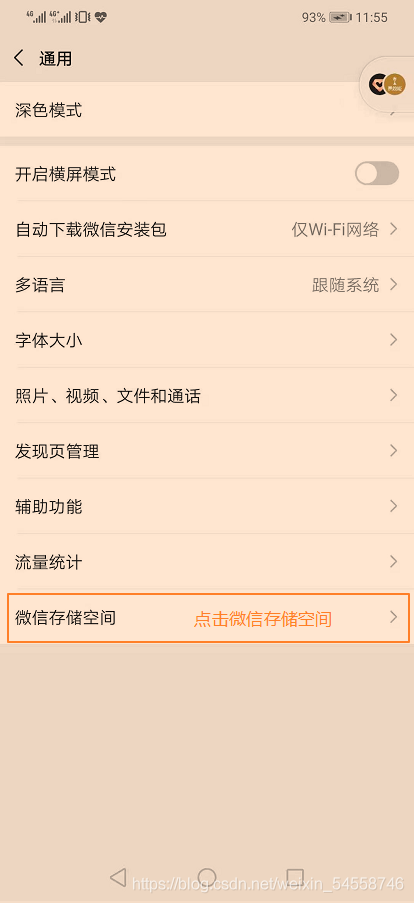
方法如下:




总结:这种方法是可以达到清除缓存的目的,但我们也发现了,你不能保证所有用户都会按照这种方法来清理缓存,这种方式既不方便,也不利于客户的体验。所以,我们需要通过一种方式去自动清理缓存,只有这样才能让客户获得好的体验并做出好的产品。 -
自动清理
首先,我们肯定是去小程序官网查阅相关的api,是否有提供的方法让我们可以很好的解决这个问题。
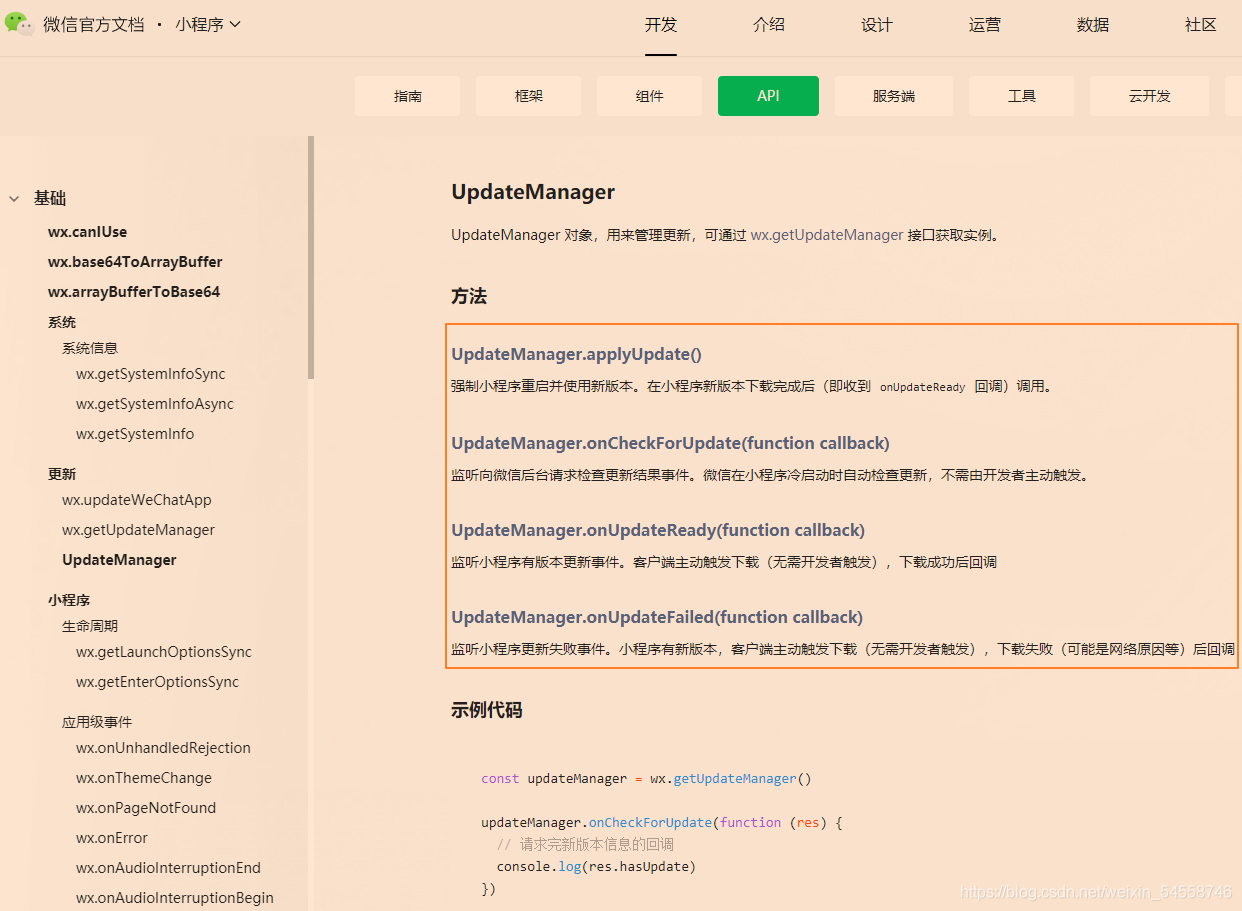
查看官网找到了一个方法 UpdateManager.onUpdateReady 是用来监听小程序有版本更新事件。客户端主动触发下载(无需开发者触发),下载成功后回调。可见官网地址:UpdateManager.

接着我们把官网提供的代码测试下看看是否可行。
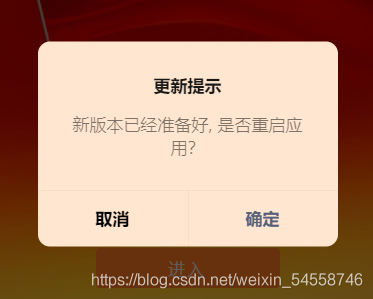
(1) 微信小程序发布新版本时自动提示用户更新的方法
如同所示,小程序发布新的版本后,用户如果之前访问过该小程序,通过已经打开的小程序进入(未手动删除),则会弹出这个提示,提醒用户更新新的版本。用户点击确定就可以自动重启更新,点击取消则关闭弹窗,不再更新。

const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success(res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新版本下载失败
})
官方提供的demo中,只有最基本的更新提示,并没有做异常处理。而且官方也说了这个功能基础库1.9.90 开始支持,低版本需要做兼容处理,那么就需要对前端代码进行改进了。另一方面,如果当前版本更新有重大调整,一定需要用户更新,那么可以在用户点击取消的回调函数中给出提示,并重新进入版本提示流程。如下图所示,在上边的更新提示中,用户点击取消,则弹出下面提示弹框,用户点击确定,则更新版本,点击取消,则重新调用上边的更新提示。总之,用户只有更新了,才能正常访问小程序。

//app.js
App({
onLaunch: function(options) {
this.autoUpdate()
},
autoUpdate:function(){
console.log(new Date())
var self=this
// 获取小程序更新机制兼容
if (wx.canIUse('getUpdateManager')) {
const updateManager = wx.getUpdateManager()
//1. 检查小程序是否有新版本发布
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
if (res.hasUpdate) {
//2. 小程序有新版本,则静默下载新版本,做好更新准备
updateManager.onUpdateReady(function () {
console.log(new Date())
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success: function (res) {
if (res.confirm) {
//3. 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
} else if (res.cancel) {
//如果需要强制更新,则给出二次弹窗,如果不需要,则这里的代码都可以删掉了
wx.showModal({
title: '温馨提示~',
content: '本次版本更新涉及到新的功能添加,旧版本无法正常访问的哦~',
success: function (res) {
self.autoUpdate()
return;
//第二次提示后,强制更新
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
} else if (res.cancel) {
//重新回到版本更新提示
self.autoUpdate()
}
}
})
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新的版本下载失败
wx.showModal({
title: '已经有新版本了哟~',
content: '新版本已经上线啦~,请您删除当前小程序,重新搜索打开哟~',
})
})
}
})
} else {
// 如果希望用户在最新版本的客户端上体验您的小程序,可以这样子提示
wx.showModal({
title: '提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
})
}
}
})
(2) 更新版本的测试
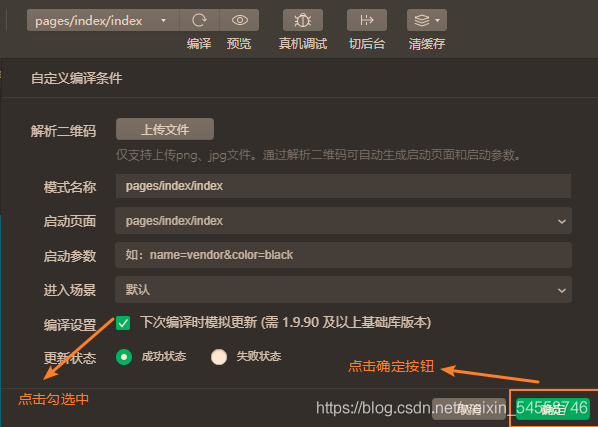
- 微信开发工具上可以通过 {编译模式} 下的 {下次编译模拟更新} 开关来调试;
- 小程序开发版 / 体验版没有 {版本} 的概念,所以无法在开发版 / 体验版上测试版本的更新情况,必须在部署后的正式版查看;
对于开发者工具,可以通过如下的方式验证测试:
点击编译模式设置下拉列表,然后点击"添加编译模式",在自定义编译条件弹窗界面,点击下次编译时模拟更新,然后点击确定,重新编译就可以了。


需要注意:这种方式模拟更新一次之后就失效了,后边再测试仍需要对这种编译模式进行重新设置才可以。
(3) 更新提示有延迟
我们在开发者工具上测试验证的时候,更新提示弹窗在小程序界面加载出来五六秒之后才弹出来,这是由于小程序在检测到有新版本之后,调用 updateManager.onUpdateReady(function callback) 进行版本更新监听,此时客户端主动触发下载(无需开发者触发),下载成功后回调。也就是说我们上边的更新提示弹窗是在小程序检测到新版本并完成了新版本下载之后弹出的,所以就有了这几秒的时间差。这样的话就很有必要进行再次改善,至少应该在小程序编译时检测到有新版本就应该先给出更新提示,至于新版本下载的准备工作,可以在用户点击确认按钮之后进行,所以对代码进行改造如下:
App({
onLaunch: function(options) {
this.autoUpdate()
},
autoUpdate: function() {
var self = this
// 获取小程序更新机制兼容
if (wx.canIUse('getUpdateManager')) {
const updateManager = wx.getUpdateManager()
//1. 检查小程序是否有新版本发布
updateManager.onCheckForUpdate(function(res) {
// 请求完新版本信息的回调
if (res.hasUpdate) {
//检测到新版本,需要更新,给出提示
wx.showModal({
title: '更新提示',
content: '检测到新版本,是否下载新版本并重启小程序?',
success: function(res) {
if (res.confirm) {
//2. 用户确定下载更新小程序,小程序下载及更新静默进行
self.downLoadAndUpdate(updateManager)
} else if (res.cancel) {
//用户点击取消按钮的处理,如果需要强制更新,则给出二次弹窗,如果不需要,则这里的代码都可以删掉了
wx.showModal({
title: '温馨提示',
content: '本次版本更新涉及到新的功能添加,旧版本无法正常访问的哦',
showCancel:false,//隐藏取消按钮
confirmText:"确定更新",//只保留确定更新按钮
success: function(res) {
if (res.confirm) {
//下载新版本,并重新应用
self.downLoadAndUpdate(updateManager)
}
}
})
}
}
})
}
})
} else {
// 如果希望用户在最新版本的客户端上体验您的小程序,可以这样子提示
wx.showModal({
title: '提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
})
}
},
/**
* 下载小程序新版本并重启应用
*/
downLoadAndUpdate: function (updateManager){
var self=this
wx.showLoading();
//静默下载更新小程序新版本
updateManager.onUpdateReady(function () {
wx.hideLoading()
//新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
})
updateManager.onUpdateFailed(function () {
// 新的版本下载失败
wx.showModal({
title: '已经有新版本了哟~',
content: '新版本已经上线啦~,请您删除当前小程序,重新搜索打开哟~',
})
})
}
})
如代码所示,在检测到小程序有新版本之后,就给出弹窗提示用户下载新版本并重启小程序,用户点击确定按钮后进行小程序新版本的下载和更新。也为了调用方便,将新版本下载及小程序的应用单独封装起来。
这样,小程序加载到弹出版本更新弹窗只需要耗费调用新版本检测API并返回结果的时间(开发者工具测试有2~3秒)。
总结:

- 无论如何,使用小程序版本更新检测功能都是需要一定时间的,如果在检测这一两秒中内用户进行了操作,那么更新提示弹窗则会打断用户的操作。但毕竟不是频繁的更新版本,所以这方面是可以接受的。
- 下载新的版本包的时候建议loading,这样用户就知道是在下载,然后下载完成后自动重启,这样整个流程就顺畅的多。
整理的思维导图如下:

其他注意事项:
(1) 基础库最低版本设置:
微信开发者工具基础库设置:打开项目-工具栏右上角的详情-本地设置-调试基础库选择版本号。选择占比最大的版本号,然后点击推送。
后台基础库设置:打开小程序管理后台-设置-基本设置-基础库最低版本设置,根据现有小程序的访问情况或者小程序官方提供的数据,设置一个比较大众化的基础库版本就好了,这样就能尽量减少API兼容性判断,也能促使用户更新微信版本,以支持小程序正常运行,体验小程序一些高级功能。


(2) 查看基础库版本:
wx.getSystemInfo({
success: function(res) {
var version = res.SDKVersion;
console.log(version);
//如果要做版本比较
version = version.replace(/\./g, "")
if(version<280){
//如果基础库版本低于2.8.0
...
}
},
})