本文章内容主要讲下怎么通过SpringBoot进入HTML页面
1、首先在pom.xml添加对HTML的相关依赖
/**
* pom.xml文件
*/
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>**2、在application.yml文件添加SpringBoot相关配置
spring:
thymeleaf:
prefix: classpath:/templates/ server: port:8080 context-path:"/lmycc"3、创建HTML文件
/**
* 路径:resources/templates
*/
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8"/>
<title>第一个HTML页面</title>
</head>
<body>
<h1>Hello Spring Boot!!!</h1>
<p th:text="${hello}"></p>
</body>
</html>4、在Controller里面写跳转HTML页面方法
@Controller //注意这里必须为Controller
public class HelloController {
/**
* 本地访问内容地址 :http://localhost:8080/lmycc/hello
* @param map
* @return
*/
@RequestMapping("/hello")
public String helloHtml(HashMap<String, Object> map) {
map.put("hello", "欢迎进入HTML页面");
return "/index";
}
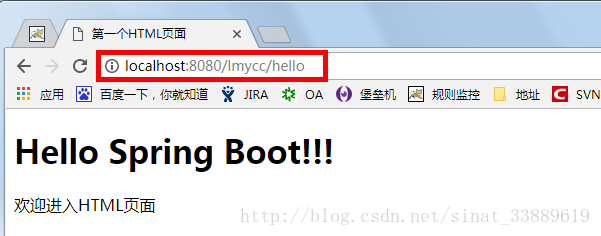
}5、访问页面
好了,这样就可以通过SpringBoot正常访问HTML页面了,快去试试吧!
源码下载地址:http://download.csdn.net/download/sinat_33889619/10038775