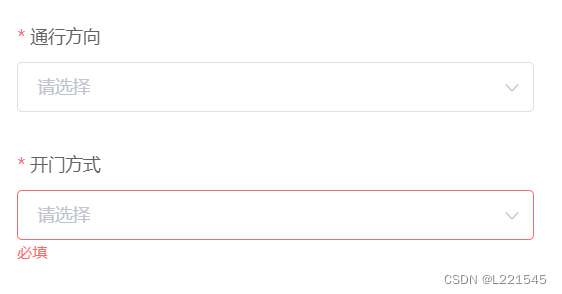
el-form 表单校验 点开弹窗下拉框就自动校验了

<el-select v-model="form.currentype" multiple style="width: 413px">
<el-option
v-for="item in Type"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
这里的下拉框是多选,在进入此页面需要给属性设置初始值
this.form = {
currentype: [] };
注意:在重新进入页面时,要清空校验,不然进来还会有上一次的校验提示
if (this.$refs.addForm) this.$refs.addForm.resetFields();//addForm为表单标识