前端新增页面的模态框,采用bootstarp建立。定义了empName,email,gender,depatName,四个属性的ID;其中保存按钮的ID:emp_save_btn,对应的点击函数如下:
$("#emp_save_btn").click(function() {
//1.模态框的表单数据提交给服务器进行保存
//先对要提交给服务器的数据进行校验
if (!validate_add_form()) {
return false;
};
//判断用户名是否成功
if ($(this).attr("ajax-va") == "error") {
return false;
}
//2.发送ajax请求保存员工,serialize表示序列化方法,将填入数据序列化
//$("#empAddmodal form").serialize();
//添加数据后,跳转到最后一页
$.ajax({
url : "${APP_PATH}/emp",
type : "POST",
data : $("#empAddmodal form").serialize(),
success : function(result) {
//alert(result.msg);
//当员工保存工作
//1.关闭模态框
$("#empAddmodal").modal('hide');
//2.来到最后一页,显示刚才保存的数据
//发送ajax请求显示最后一页数据即可,总记录数肯定大于页数
to_page(totalRecord);
}
});
});
调用ajax方法,发出emp请求(转到controller层),POST方式,将填入的数据序列化,成功就保存数据,跳转到最后一页显示添加的数据
validate_add_form方法先拿到要检验的数据采用正则表达式确定是否符合输入要求,如果符合要求,调用show_validate_msg方法,代码如下:
//校验表单数据function validate_add_form() {//1.拿到要校验的数据,使用正则表达式var empName = $("#empName_add").val();var regName = /(^[a-zA-Z0-9_-]{6,16}$)|(^[\u2E80-\u9fff]{2,5})/;if (!regName.test(empName)) {//alert("用户名可以是2-5位中文或者6-16位英文和数字的组合");//bootstrap校验,给父标签加上has-error// $(ele).parent().addClass("has-error");// $(ele).next("span").text(msg);show_validate_msg("#empName_add","error","用户名可以是2-5位中文或者6-16位英文和数字的组合");
return flase;
}else{
show_validate_msg("#empName_add","success","");}
show_validate_msg,有三个参数,第一个为标签ID,第二个为状态,第三个显示文本。
1 //显示校验结果的提示信息,抽象成方法 2 function show_validate_msg(ele,status,msg){ 3 //清除当前元素的校验状态 4 $(ele).parent().removeClass("has-success has-error"); 5 $(ele).next("span").text(""); 6 7 if("success"==status) 8 { 9 $(ele).parent().addClass("has-success"); 10 $(ele).next("span").text(msg); 11 }else if("error"==status) 12 { 13 $(ele).parent().addClass("has-error"); 14 $(ele).next("span").text(msg); 15 } 16 } 17
注意的几个细节:
1.采用函数插入页面元素
1 $("<tr></tr>").append(empIdTd).append(empNameTd).append( 2 GenderTd).append(EmailTd).append(deptNameTd).append( 3 btnTd).appendTo("#emps_table tbody");
2.append方法执行完以后还是返回原来的元素
3.采用Response获得json字符串,然后页面解析字符串
4.跳转页面采用to_page方法,里面依次执行三个方法,解析并显示员工数据,解析并显示分页信息,显示分页信息
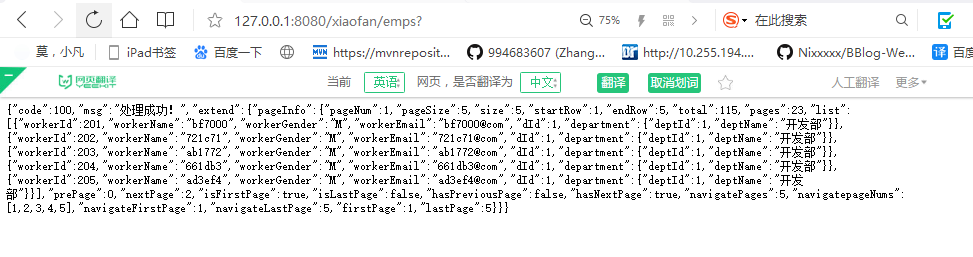
5.返回的json字符串

6.前端页面的ajax发出请求,controller收到请求,并得到参数,转到service层的方法,service层调用mapper.java中的方法。该方法是mapper,.xml的声明,是现在mapper.xml里。
完整页面如下:
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>员工列表</title>
<%
pageContext.setAttribute("APP_PATH", request.getContextPath());
%>
<!-- web路径,
不以/开始的相对路径,找资源,以当前资源的路径为基准
以/开始的相对路径,找资源,以服务器的路径为标准
src一般为http://localhost:3306/xiaofan,(项目名)
-->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<%-- <script type="text/javascript" src="${APP_PATH}/static/js/jquery.min.js"></script> --%>
<link
href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css"
rel="stylesheet">
<script src="static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
</head>
<!-- 员工添加的模态框-->
<!-- Modal -->
<div class="modal fade" id="empAddmodal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">添加员工</h4>
</div>
<div class="modal-body">
<!-- 弹窗提示框显示的页面开始,Spring自动封装form提交对象,要求name和Bean中名字一样 -->
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">empName</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="empName_add"
placeholder="empName" name="workerName">
<span class="help-block"></span>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">email</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="email_add"
placeholder="email" name="workerEmail">
<span class="help-block"></span>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">gender</label>
<div class="col-sm-10">
<label class="radio-inline"> <input type="radio"
id="gender1_add" value="M" name="workerGender">
男
</label> <label class="radio-inline"> <input type="radio"
id="gender2_add" value="W" name="workerGender">
女
</label>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">deptName</label>
<div class="col-sm-10">
<!-- 部门提交ID ,可以通过ID,也可以通过modal寻找-->
<select class="form-control" name="dId" ">
</select>
</div>
</div>
</form>
</div>
<!-- 弹窗提示框显示的页面结束 -->
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="emp_save_btn">保存</button>
</div>
</div>
</div>
</div>
<body font-size="12px">
<!-- 搭建显示页面 -->
<div class="container">
<!-- 标题 -->
<div class="row">
<div class="col-md-12">
<h1>SSM-CRUD</h1>
</div>
</div>
<!-- 按钮 -->
<div class="row">
<div class="col-md-4 col-md-offset-8">
<button class="btn btn-primary" id="emp_add_modal_bn">新增</button>
<button class="btn btn-danger">删除</button>
</div>
</div>
<!-- 显示表格信息 -->
<div class="row">
<div class="col-md-12">
<table class="table table-hover" id="emps_table">
<thead>
<tr>
<th>序号</th>
<th>Name</th>
<th>Gender</th>
<th>Email</th>
<th>deptName</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
<!-- 显示分页信息-->
<div class="row">
<!-- 分页文字信息,6列-->
<div class="col-md-6" id="page_info_area"></div>
<!-- 分页条信息-->
<div class="col-md-6" id="page_nav_area"></div>
</div>
</div>
<script type="text/javascript">
var totalRecord;
//页面加载完成以后,发送一个ajax请求,得到分页数据
$(function() {
//去首页
to_page(1);
});
function to_page(pn) {
$.ajax({
url : "${APP_PATH}/emps",
data : "pn=" + pn,
type : "GET",
success : function(result) {
//console.log(result);
//1.解析并显示员工数据
build_workers_table(result);
//2.解析并显示分页信息
build_page_info(result);
//3.显示分页条信息
build_page_nav(result);
}
});
}
//1.解析并显示员工数据
function build_workers_table(result) {
//清空表格数据
$("#emps_table tbody").empty();
var emps = result.extend.pageInfo.list;
//jquery遍历方法each,emps第一个遍历的元素,item当前对象
$.each(emps, function(index, item) {
var empIdTd = $("<td></td>").append(item.workerId);
var empNameTd = $("<td></td>").append(item.workerName);
var GenderTd = $("<td></td>").append(item.workerGender == 'M' ? "男" : "女");
var EmailTd = $("<td></td>").append(item.workerEmail);
var deptNameTd = $("<td></td>").append(item.department.deptName);
var editBtn = $("<button></button>").addClass(
"btn btn-primary btn-sm").append(
$("<span></span>").addClass(
"glyphicon glyphicon-pencil")).append("编辑");
var delBth = $("<button></button>").addClass(
"btn btn-danger btn-sm").append(
$("<span></span>")
.addClass("glyphicon glyphicon-trash")).append(
"删除");
var btnTd = $("<td></td>").append(editBtn).append(" ").append(
delBth);
//append方法执行完以后还是返回原来的元素
$("<tr></tr>").append(empIdTd).append(empNameTd).append(
GenderTd).append(EmailTd).append(deptNameTd).append(
btnTd).appendTo("#emps_table tbody");
/* <button class="btn btn-primary btn-sm">
<span class="glyphicon glyphicon-pencil " aria-hidden="true"></span>
编辑
</button> */
});
}
//2.解析并显示分页信息,列出
function build_page_info(result) {
$("#page_info_area").empty();
$("#page_info_area").append(
"当前" + result.extend.pageInfo.pageNum + "页,总"
+ result.extend.pageInfo.pages + "页 ,总"
+ result.extend.pageInfo.total + "条记录");
totalRecord=result.extend.pageInfo.total;
}
//3.显示分页条信息,点击跳转下一页
/* <!-- 分页条信息-->
<div class="col-md-6">
<nav aria-label="Page navigation">
<ul class="pagination">
<li><a href="${APP_PATH }/emps?pn=1">首页</a></li>
<li><a href="${APP_PATH }/emps?pn=${pageInfo.pageNum-1}"
aria-label="Previous"> <span aria-hidden="true">«</span>
</a></li>
*/
function build_page_nav(result) {
//page_nav_area
$("#page_nav_area").empty();
var ul = $("<ul></ul>").addClass("pagination");
//构建元素
var firstPageli = $("<li></li>").append(
$("<a></a>").append("首页").attr("href", "#"));
var prePageli = $("<li></li>").append(
$("<a></a>").append("«"));
if (result.extend.pageInfo.hasPreviousPage == false) {
firstPageli.addClass("disabled");
prePageli.addClass("disabled");
} else {
//为元素添加点击事件
firstPageli.click(function() {
to_page(1);
});
prePageli.click(function() {
//当前页面减一
to_page(result.extend.pageInfo.pageNum - 1);
});
}
var nextPageli = $("<li></li>").append(
$("<a></a>").append("»"));
var lastPageli = $("<li></li>").append(
$("<a></a>").append("末页").attr("href", "#"));
if (result.extend.pageInfo.hasNextPage == false) {
nextPageli.addClass("disabled");
lastPageli.addClass("disabled");
} else {
nextPageli.click(function() {
//当前页面减一
to_page(result.extend.pageInfo.pageNum + 1);
});
lastPageli.click(function() {
//当前页面减一
to_page(result.extend.pageInfo.pages);
});
}
//添加首页和前一页的提示
ul.append(firstPageli).append(prePageli);
//遍历页码号1,2,3
$.each(result.extend.pageInfo.navigatepageNums, function(index,
item) {
var numLi = $("<li></li>").append($("<a></a>").append(item));
if (result.extend.pageInfo.pageNum == item) {
numLi.addClass("active");
}
numLi.click(function() {
to_page(item);
});
ul.append(numLi);
});
//添加下一页和末页的提示
ul.append(nextPageli).append(lastPageli);
//把url加入
var navEle = $("<nav></nav>").append(ul);
navEle.appendTo("#page_nav_area");
}
//点击新增按钮弹出模态框
$("#emp_add_modal_bn").click(function() {
//清空表单数据(表单重置),取出form对象
$("#empAddmodal form")[0].reset();
//发送ajax请求,查出部门信息,显示在下拉列表中
getDepts();
//打开模态框,$("#id").modal
$("#empAddmodal").modal({
backdrop : "static"
});
});
//查出所有的部门信息并显示在下拉列表中
function getDepts() {
$.ajax({
url : "${APP_PATH}/depts",
type : "GET",
success : function(result) {
$.each(result.extend.depts,function() {
var optionEle = $("<option></option>").append(
this.deptName).attr("value", this.deptId);
optionEle.appendTo("#empAddmodal select");
});
}
});
}
//校验表单数据
function validate_add_form() {
//1.拿到要校验的数据,使用正则表达式
var empName = $("#empName_add").val();
var regName = /(^[a-zA-Z0-9_-]{6,16}$)|(^[\u2E80-\u9fff]{2,5})/;
if (!regName.test(empName)) {
//alert("用户名可以是2-5位中文或者6-16位英文和数字的组合");
//bootstrap校验,给父标签加上has-error
// $(ele).parent().addClass("has-error");
// $(ele).next("span").text(msg);
show_validate_msg("#empName_add","error","用户名可以是2-5位中文或者6-16位英文和数字的组合");
return flase;
}else{
show_validate_msg("#empName_add","success","");
}
//2.检验邮箱
var email = $("#email_add").val();
var regemail = /^([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+\.[a-zA-Z]{2,3}$/;
if (!regemail.test(email)) {
//alert("邮箱格式不正确");
//应该清空这个元素之前的样式
//$("#email_add").parent().addClass("has-error");
//$("#email_add").next("span").text("邮箱格式不正确");
show_validate_msg("#email_add","error","邮箱格式不正确");
return flase;
} else {
//$("#email_add").parent().addClass("has-success");
//$("#empName_add").next("span").text("邮箱格式不正确");
show_validate_msg("#email_add","success","");
}
return true;
}
//显示校验结果的提示信息,抽象成方法
function show_validate_msg(ele,status,msg){
//清除当前元素的校验状态
$(ele).parent().removeClass("has-success has-error");
$(ele).next("span").text("");
if("success"==status)
{
$(ele).parent().addClass("has-success");
$(ele).next("span").text(msg);
}else if("error"==status)
{
$(ele).parent().addClass("has-error");
$(ele).next("span").text(msg);
}
}
$("#empName_add").change(function(){
//发送ajax请求检验用户名是否可用
var empName=this.value;
$.ajax({
url:"${APP_PATH}/checkuser",
data:"empName="+empName,
type:"POST",
success:function(result){
if(result.code==100)
{//result为MSG
show_validate_msg("#empName_add","success","用户名可用");
$("#emp_save_btn").attr("ajax-va","success");
}
else{
show_validate_msg("#empName_add","error","用户名不可用");
$("#emp_save_btn").attr("ajax-va","error");
}
}
});
});
//点击保存,保存员工
$("#emp_save_btn").click(function() {
//1.模态框的表单数据提交给服务器进行保存
//先对要提交给服务器的数据进行校验
if (!validate_add_form()) {
return false;
};
//判断用户名是否成功
if ($(this).attr("ajax-va") == "error") {
return false;
}
//2.发送ajax请求保存员工,serialize表示序列化方法,将填入数据序列化
//$("#empAddmodal form").serialize();
//添加数据后,跳转到最后一页
$.ajax({
url : "${APP_PATH}/emp",
type : "POST",
data : $("#empAddmodal form").serialize(),
success : function(result) {
//alert(result.msg);
//当员工保存工作
//1.关闭模态框
$("#empAddmodal").modal('hide');
//2.来到最后一页,显示刚才保存的数据
//发送ajax请求显示最后一页数据即可,总记录数肯定大于页数
to_page(totalRecord);
}
});
});
</script>
</body>
</html>