1.header标签
这类标签添加了标签的语义化。
兼容问题
在ie678下看到就是一个内联元素,而不是块元素;
一般添加display改变标签属性,确保在低版本中样式不变;
header,section,footer{
/*兼容低版本*/
display: block;
}
2. mark标签
既有语义化,也给了一些变化
<!--突出关键字--> <p><mark>html5</mark>新标签</p>
效果
一般来讲只要语义化所以要添加取消样式的属性;
mark{
/*默认为透明色*/
background-color: transparent;
}
3.time标签
用于告诉搜索引擎是时间的,没有样式;
<p>我们每天早上<time>8:00</time>上课</p> <p>我在<timt datetime:"2016-02-14">情人节</timt>有个约会</p>
4.wbr标签
如果单词太长,或者您担心浏览器会在错误的位置换行,那么您可以使用 <wbr> 元素来添加 Word Break Opportunity(单词换行时机)。
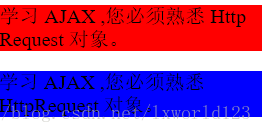
<p style="width: 210px; background: red;">学习 AJAX ,您必须熟悉 <wbr>Http<wbr>Request 对象。</p> <p style="width: 210px; background: blue;">学习 AJAX ,您必须熟悉 HttpRequest 对象。</p>
5.超出文字替换
.ellipsis{
/*规定段落中的文本不进行换行*/
white-space: nowrap;
overflow: hidden;
/*用省略号替换*/
text-overflow: ellipsis;
}
6.rt rp ruby标签
<ruby> 元素由一个或多个需要解释/发音的字符和一个提供该信息的 <rt> 元素组成;
<rp> 元素,定义当浏览器不支持 "ruby" 元素时显示的内容。
<rt> 标签定义字符(中文注音或字符)的解释或发音。
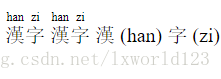
<ruby> 漢 <rp>(</rp><rt>han</rt><rp>)</rp> 字 <rp>(</rp><rt>zi</rt><rp>)</rp> </ruby> <ruby> 漢 <rt>han</rt> 字 <rt>zi</rt> </ruby> <ruby> 漢 (han) 字 (zi) </ruby>
如果浏览器不支持就会显示第三种样式;
7.meter progress标签
<meter value="9" min="0" max="10"low="2" high="8">更新浏览器</meter> <meter value="8" min="0" max="10"low="2" high="8">更新浏览器</meter> <meter value="0" min="0" max="10"low="2" high="8">更新浏览器</meter> <progress value="22" max="100">更新浏览器</progress>
一般用js替代。