近日项目开发完成准备上线了,却被告知项目存在漏洞需要修复
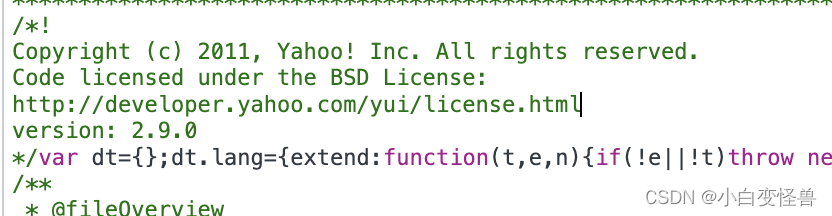
反馈如下:



可是我找遍了项目也没看到我哪儿有引用了YUI, 后来网上查了才发现通过npm安装的jsencrypt包是未经压缩的, npm run build后就会有这个问题,现将解决方案记录如下:
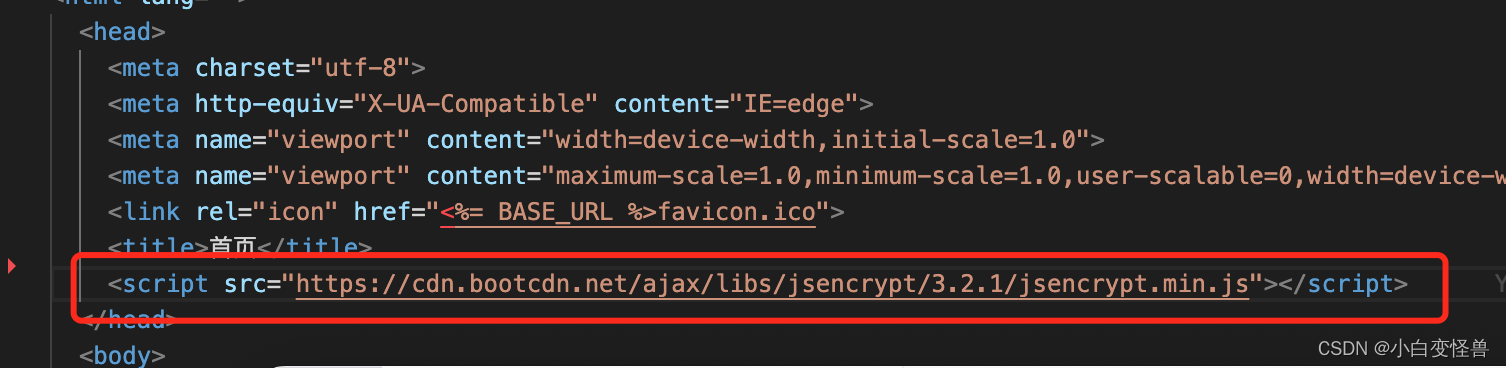
1.public/index.html中引入jsencrypt.min.js

2. 卸载安装的jsencrypt (npm uninstall jsencrypt)
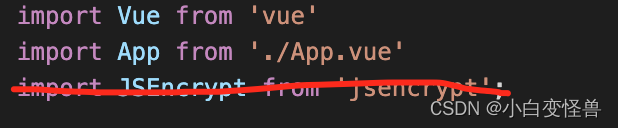
3. 删除项目中对jsencrypt包的引用

好了, 此时再次重新打包就没问题了