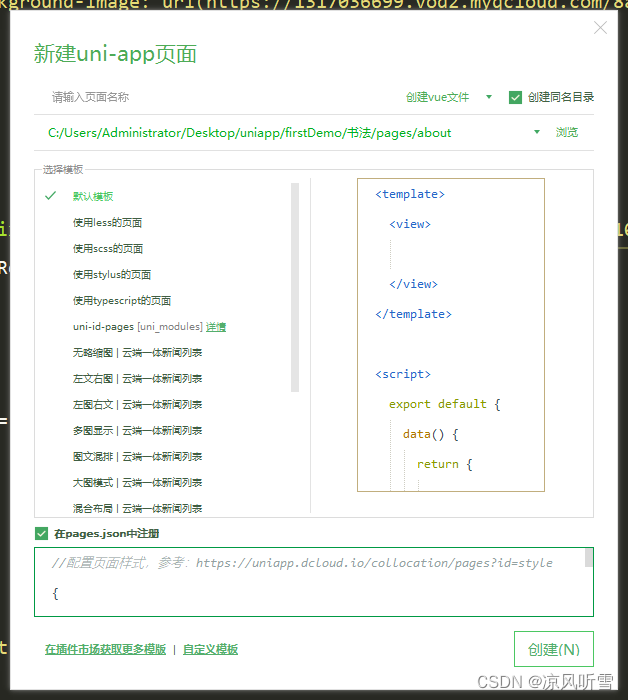
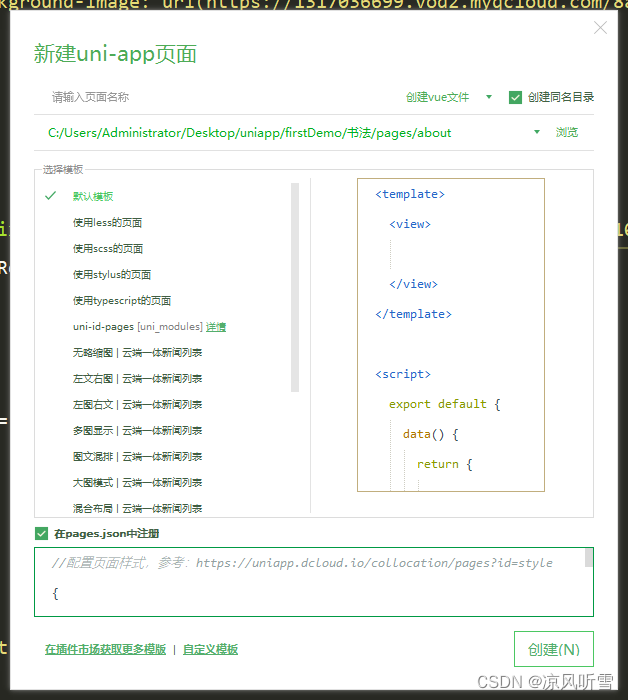
一.新建vue页面

二. 新建后的页面是这样的

三. 在js区域创建要接收api返回内容的容器

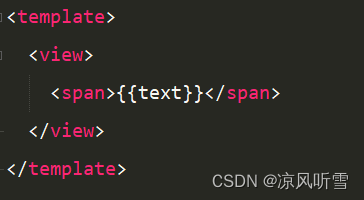
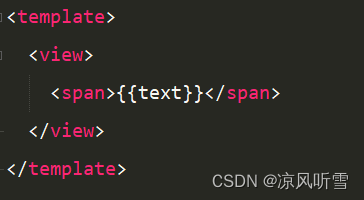
四. 在html内容区域使用容器

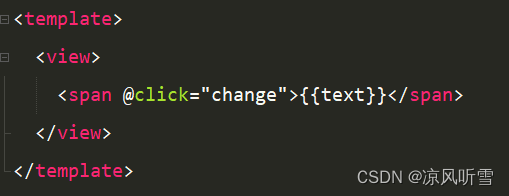
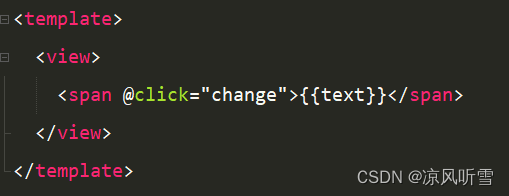
五. 给span绑定点击事件, 每次点击都重新获取api返回结果

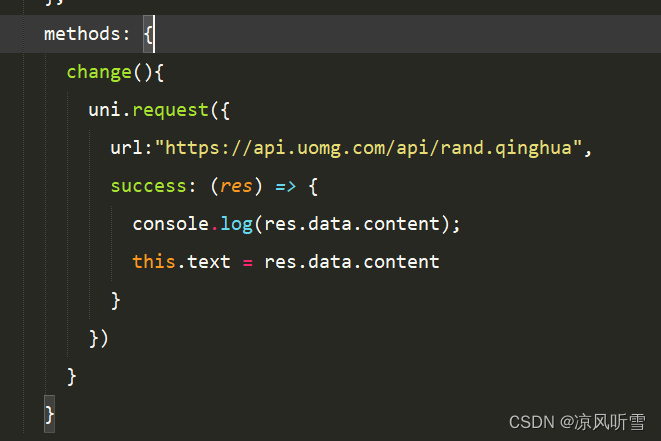
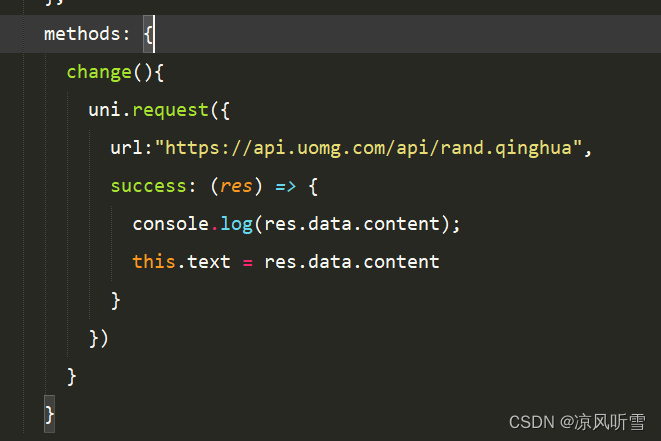
六. 调用uniapp自带的get请求方法, 将api返回的文本赋值给容器text

七. 可以设置onload方法让页面生成的时候就先请求一次api获取内容
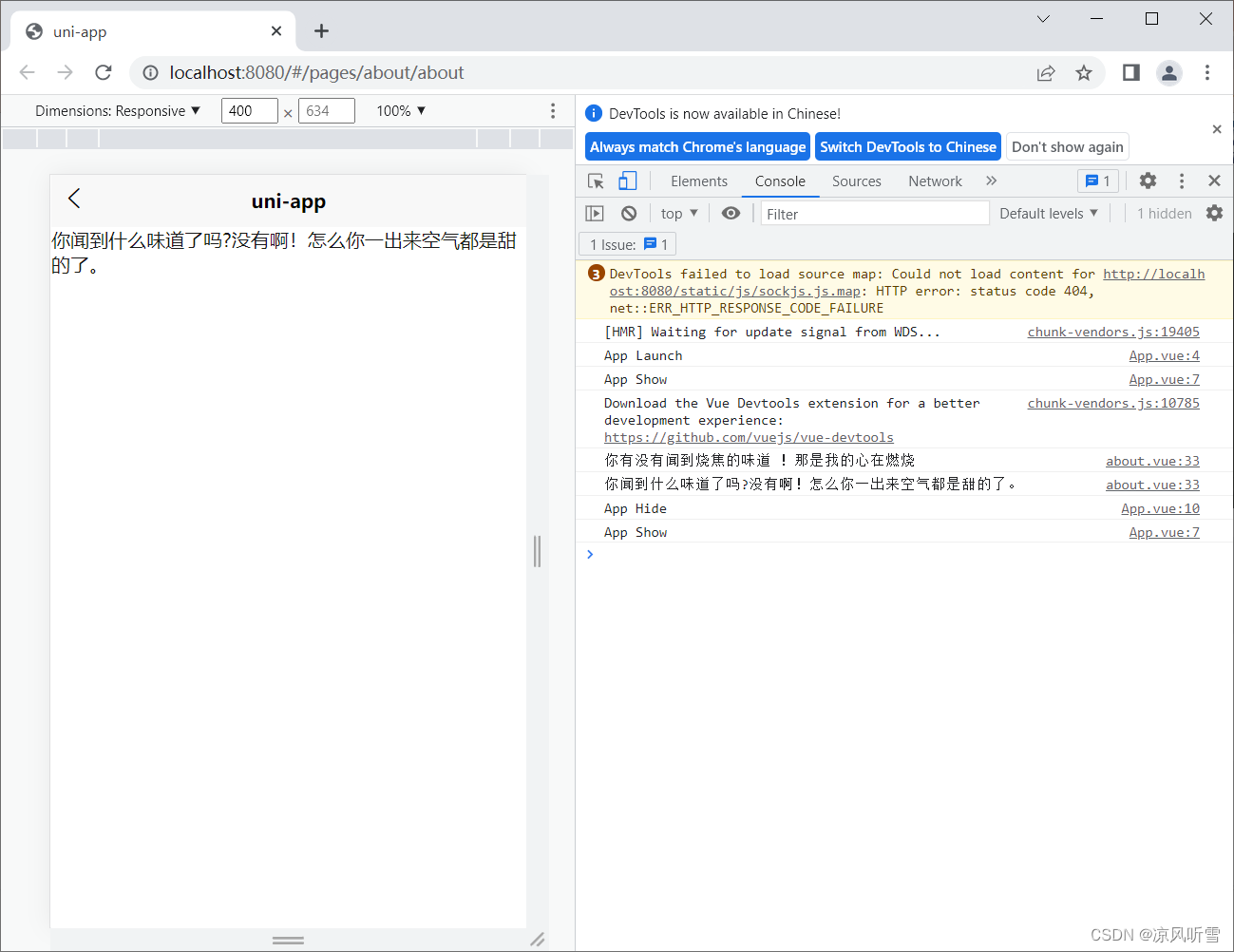
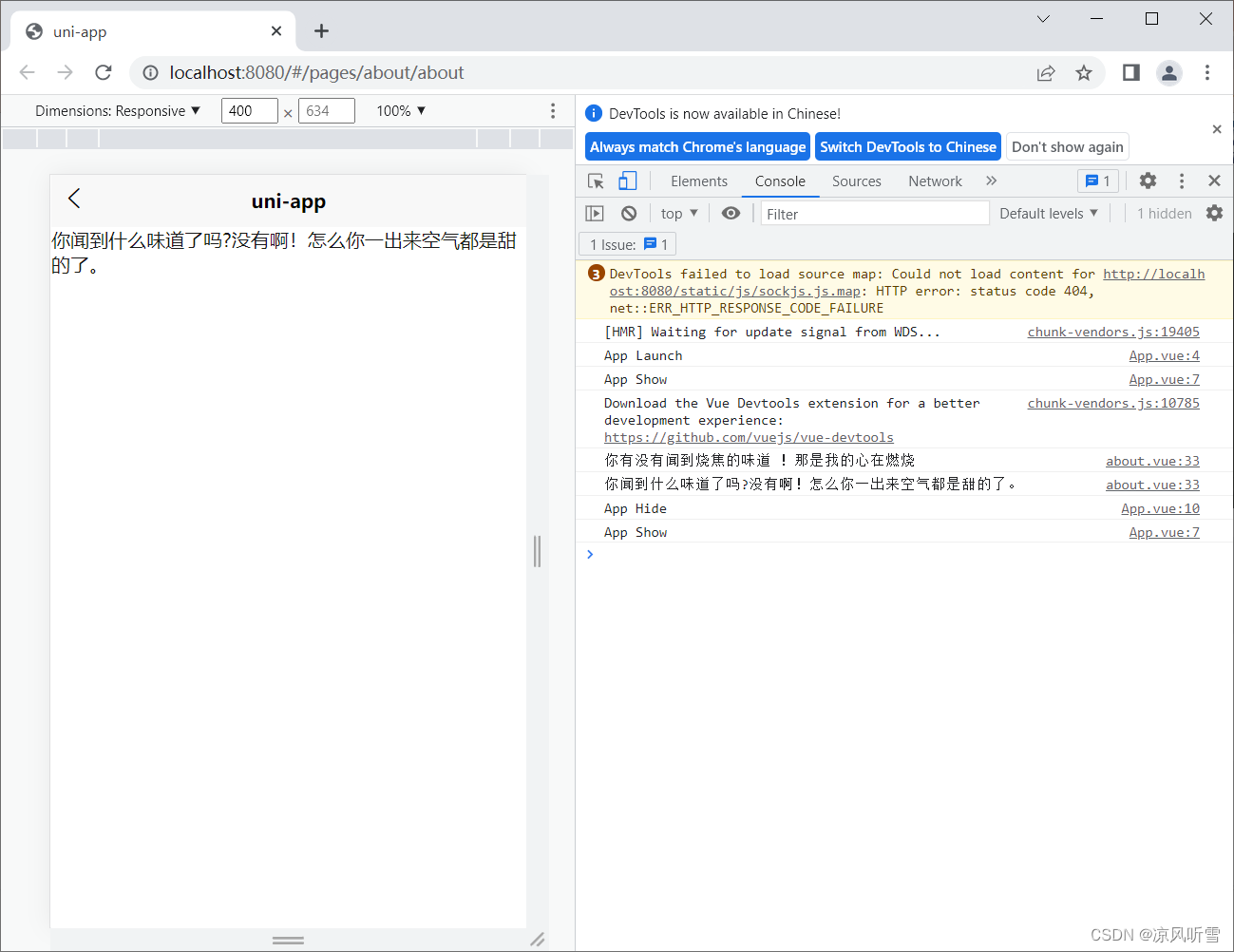
八. 运行到浏览器查看一下

每次点击文本都会重新请求一次api切换新的文本
一.新建vue页面

二. 新建后的页面是这样的

三. 在js区域创建要接收api返回内容的容器

四. 在html内容区域使用容器

五. 给span绑定点击事件, 每次点击都重新获取api返回结果

六. 调用uniapp自带的get请求方法, 将api返回的文本赋值给容器text

七. 可以设置onload方法让页面生成的时候就先请求一次api获取内容

八. 运行到浏览器查看一下

每次点击文本都会重新请求一次api切换新的文本