如下在mapbox-gl中的两种打点类型:
1.简单的圆形打点 根据不同类型匹配不同颜色
map.addLayer({
id: level,
type: 'circle',
source: level,
paint: {
'circle-color': color[level],
'circle-opacity': 0.7,
'circle-radius': [
'interpolate',
['exponential', 0.1],
['zoom'],
14.1, // 小于200m打点变大
4,
32,
10,
],
'circle-stroke-width': 1,
'circle-stroke-color': '#ffffff',
},
})
2.自定义image类型的打点
map.loadImage(icon, (error, image) => {
if (error) throw error;
map.addImage(`${
level}_image`, image);
map.addSource(level, {
type: 'geojson',
data: locationData,
cluster: false,
});
that.addPointLayer(level);
});
addPointLayer(level) {
this.map.addLayer({
id: level,
type: 'symbol',
source: level,
layout: {
'icon-image': `${
level}_image`,
'icon-size': 0.3,
'icon-allow-overlap': true,
},
paint: {
'icon-color': '#005CFF',
},
});
},
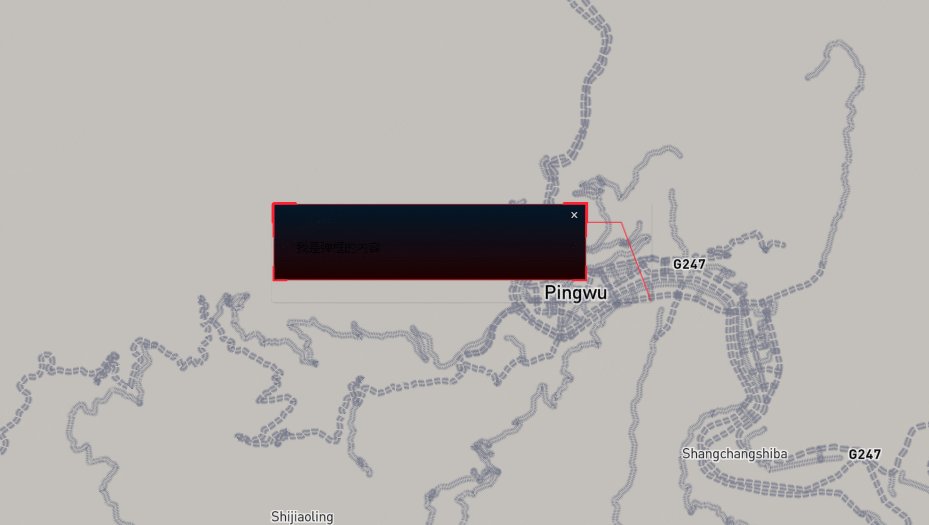
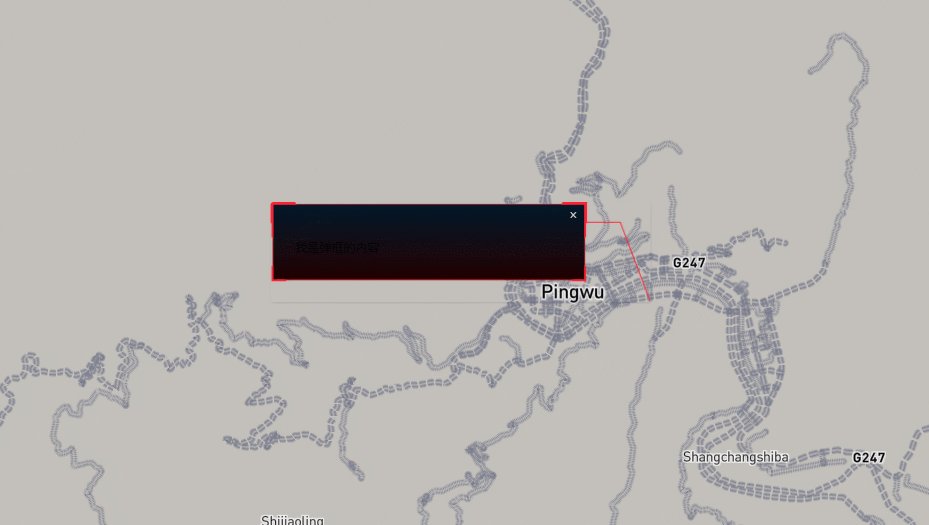
当点击image类型的打点显示popup弹框的时候,再缩放地图,这时候会出现自定义的image打点就消失了的bug
1. 给打点添加的click和Popup
this.curPopup = new mapboxgl.Popup({
className: levelMap[item.point_level] || 't-normal',
})
.setLngLat(features[0].geometry.coordinates)
.setDOMContent(el)
.addTo(map);
bug效果如下:

2.解决方案
调整顺序即可
this.curPopup = new mapboxgl.Popup({
className: levelMap[item.point_level] || 't-normal',
}).setDOMContent(el);
this.curPopup.setLngLat(features[0].geometry.coordinates)
.addTo(map);