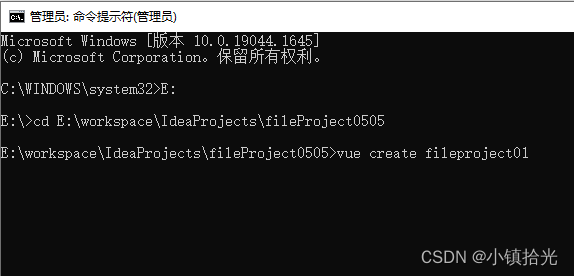
转到项目将要存放的文件夹(注意用管理员运行cmd,如果使用powershell则需要设置安全策略)
1. 创建项目,项目名为fileproject01
vue create fileproject01

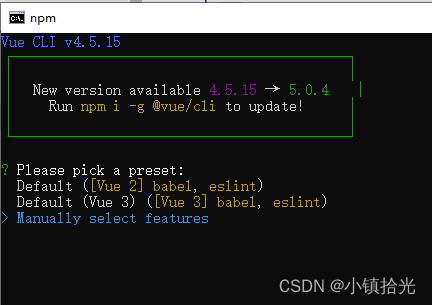
2. 脚手架插件选择
- 选择第三项:手动选项(manually select features:手动选择特征)

选项选择:用箭头进行选择
>默认vue2的模板,包含babel插件 和 eslint插件
>默认vue3的模板,包含babel插件和eslint插件
>手动选项
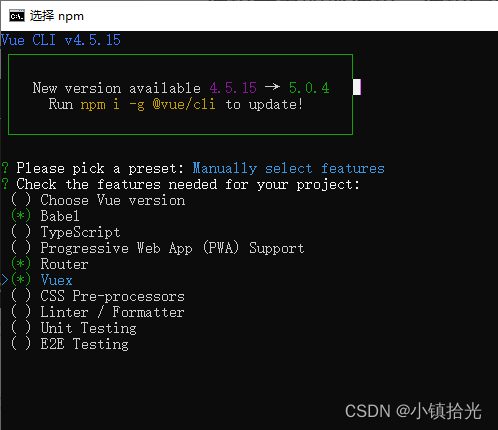
- 手动选项中选则:babel(ES6转ES5工具)、router(路由)、Vuex。其它的插件先不进行安装,之后用到的时候再手动安装即可。(按空格键进行选择或者取消选择,选择完成后回车即可)

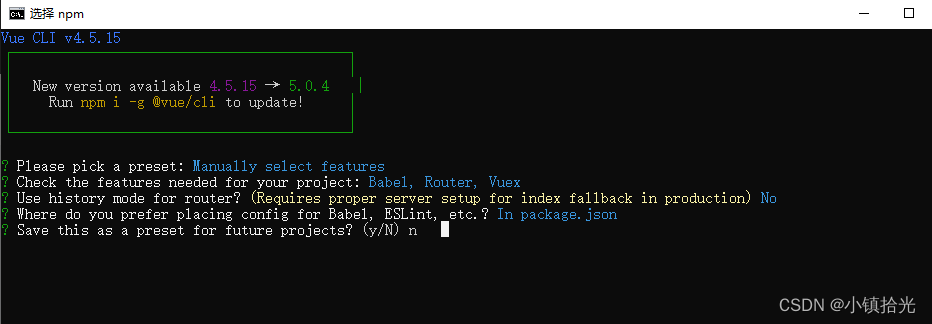
? 请进行选择:手动选项
? 检查项目所需的功能:(按<space>选择,<a>切换所有,<i>反转选择)
( ) 选择vue版本
( * ) 语法高低版本转换器插件(将高版本语法转为低版本语法)
( ) 样式插件
( ) 将程序打包成小程序的插件
( * ) 路由插件
( * ) Vuex
( ) CSS样式预处理插件
( ) 代码格式化插件
( ) 单元测试
( ) 端到端测试
- 插件选项选择

下一步选择vue版本,这里选择vue2.x
下一步选择是否在路由中使用历史模式(需要为生产中的索引回退正确设置服务器)(是/否): 否(n)
配置信息的存储位置,这里选择 package.json
是否将当前项目作为模板用于以后的项目创建:否(n)
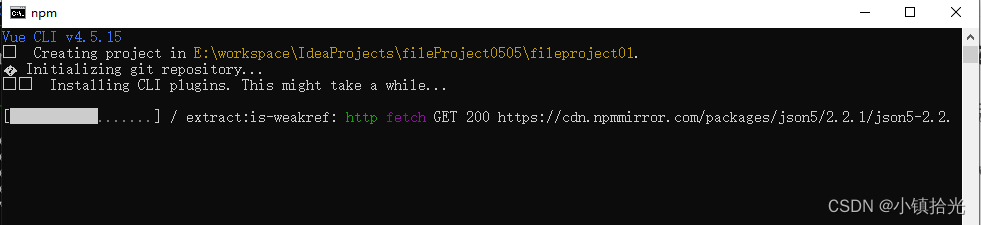
- 脚手架搭建(回车之后大概需要等待1分多钟)
安装中

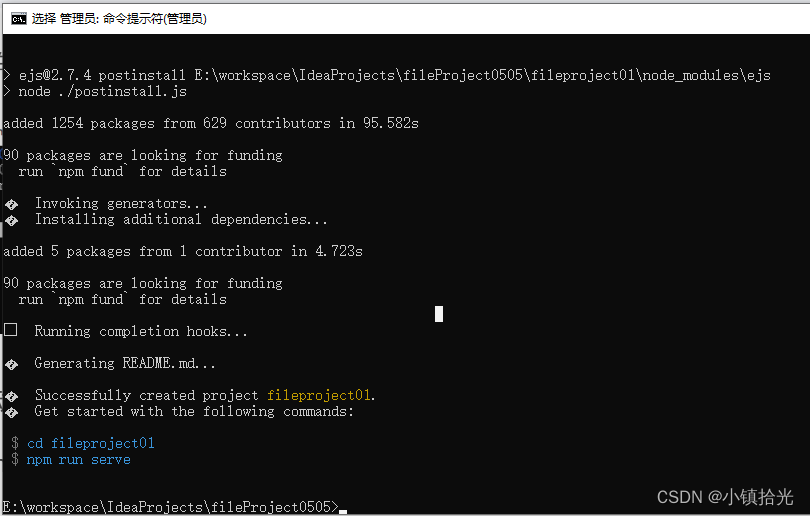
安装完成

3. 手动进入项目并运行
cd fileproject01
npm run serve
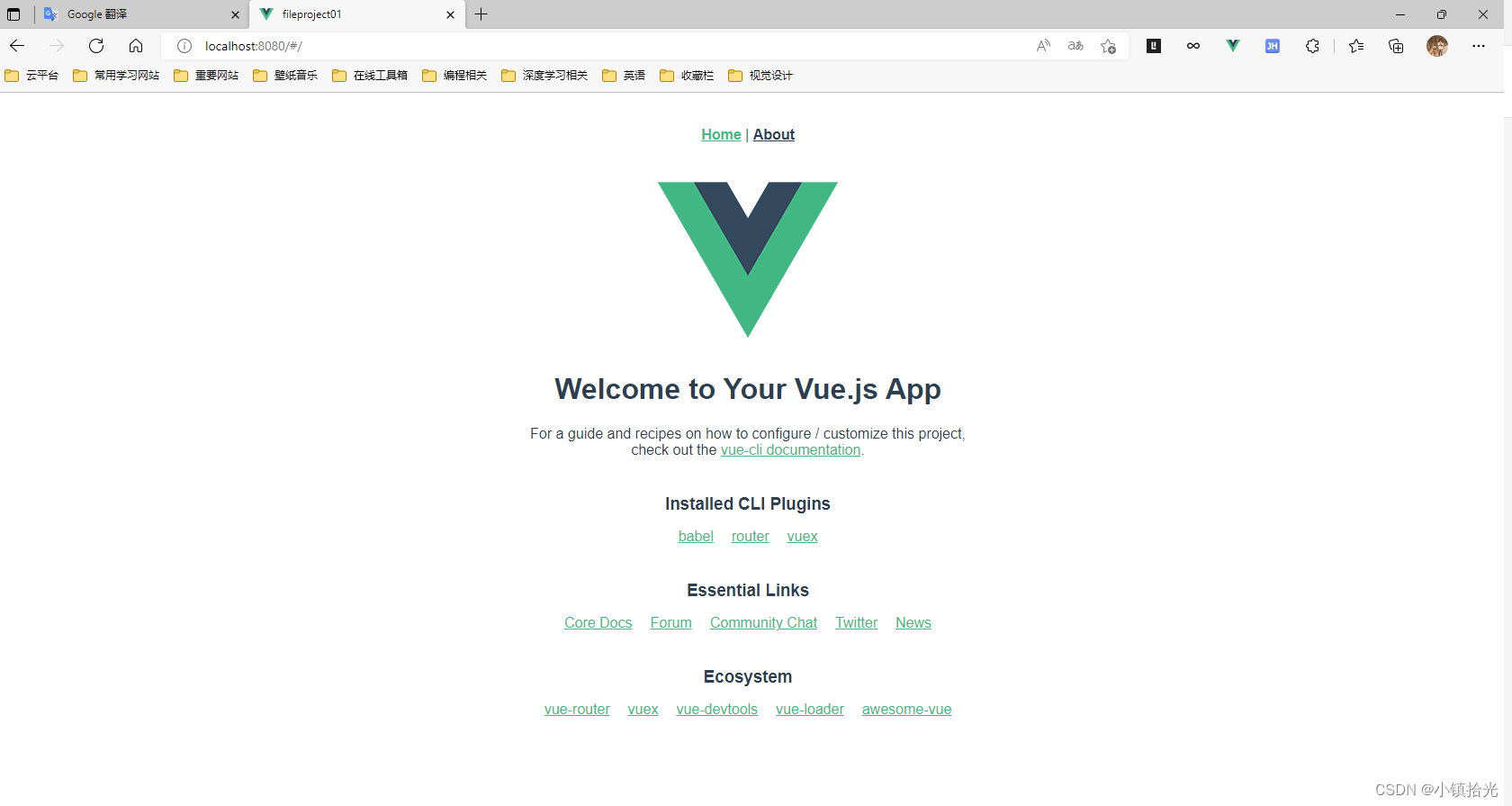
运行结果

4. 导入Idea
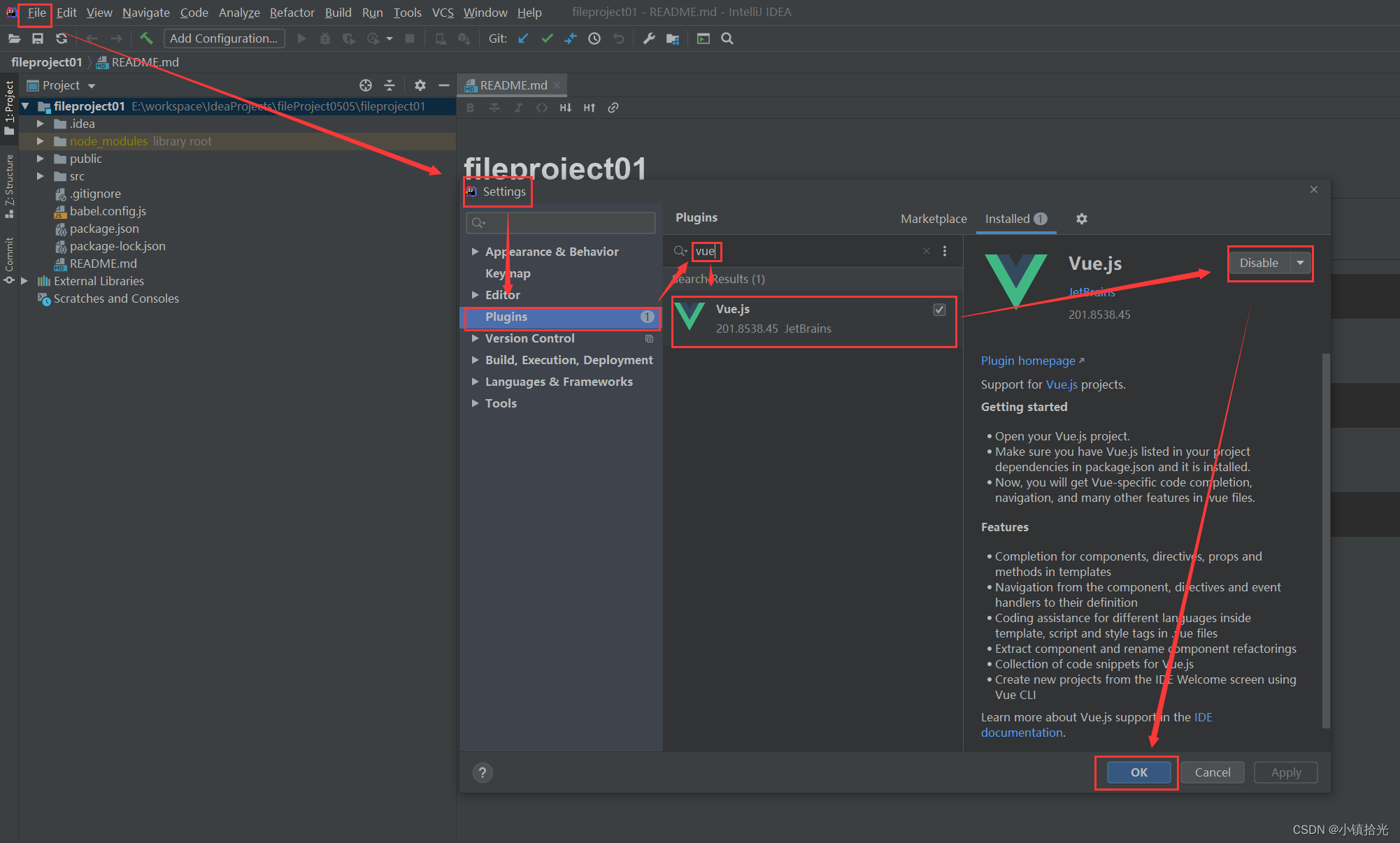
- idea打开项目然后获取vue.js插件即可:file-settings-plugins-vue.js-install

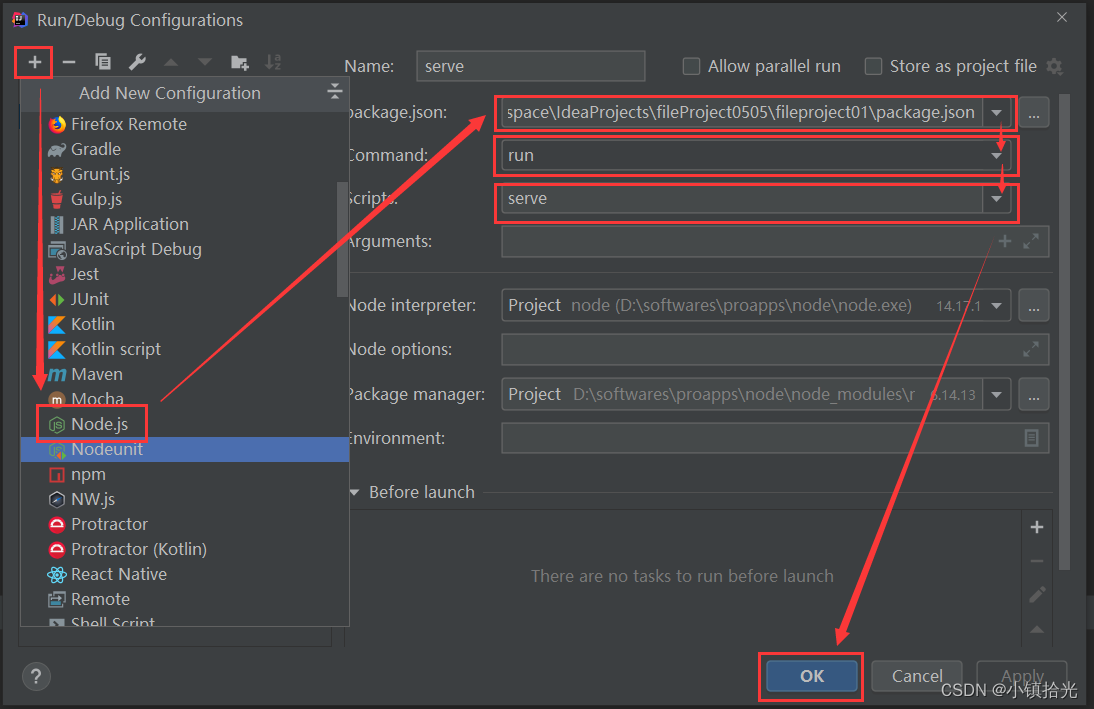
- 设置运行快捷方式
add configration