1、准备工作
搭建环境。
2、使用 TreeStore 获取数据
在前面,我们需要一个一个地写子叶的内容,不仅麻烦也容易出错,Ext.data.TreeStore 可以利用从后台获取数据为我们组装一棵树,我们只需要提供数据即可。这里需要使用 JSON 和 Ajax 。
首先,为 TreePanel 配置一个 TreeStore,代码如下所示:
<script>
var tree = new Ext.tree.TreePanel({
store: new Ext.data.TreeStore({
proxy: {
type: 'ajax',
url:'data.txt'
},
root:{text:'我是根'}
})
});
tree.render('tree');
</script>
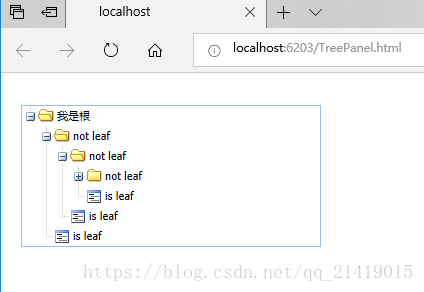
运行后点击效果如下所示:
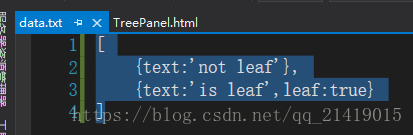
注意,新建一个 data.txt 文件,内容如下所示:

虽然已经有了效果,单不是我们想要的,节点可以无限展开,这时,我们将 root.expend(true,true) 改为 root.expend(),避免节点无限展开。