背景
去年10月入职了现在的公司。记录一下在公司做的前端代码优化,如果你也遇到了同样的问题,希望可以帮助到你,或者可以在评论区进行交流。
搭建私服
背景
我入职公司的时候后端已经有了私服,前端是没有私服.
前端有一个业务组件库,将使用频率高的组件写到了一个gitLab的仓库中,当需要有新功能或者bug修复,需要先build后再拖动到项目中
存在的问题
引入麻烦。当组件库有更新时只能在本地构建后才可以放入到依赖的包里
没有版本的概念。只能用最新的代码,如果出现破坏性的更改,那后果将不堪设想
改进
搭建私服。可以看我的另外一个文章 前端私服verdaccio的介绍和用法
构建工具(webpack)优化
背景
刚来公司的时候,询问老员工,前端项目怎么启动(自己进行了install后,npm run serve)后启动了,但是调用接口不成功
老员工发给了我一个nginx的安装包
这是要干啥,我去当面沟通了一下,原来是启动项目的时候本地需要启动一个nginx,用做接口转发
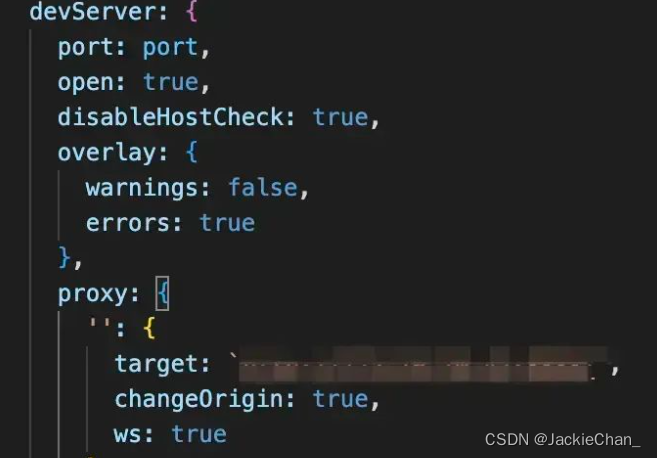
当时我内心是想着这个公司用了什么高级功能,webpack的devserver有啥转发实现不了吗?算了先跑起来后面在问。
后期看了下nginx的配置,只是把所有的接口进行了转发,后加了一个devserver进行了解决。
解决后别的前端开发也说了,早知道这么简单早就弄了。。。

启动时间优化
背景
一个前端项目迭代了3年多(里面的一些功能也外包了出去,代码是又乱又多),非常庞大,可以说是巨石项目,启动时间达到了120秒左右(还是在node_modules里有cache的场景,非第一次启动),用公司配置的window电脑的话需要5min

再测试一次

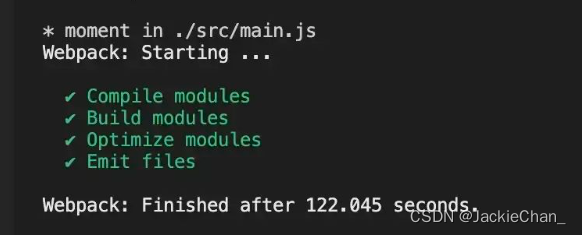
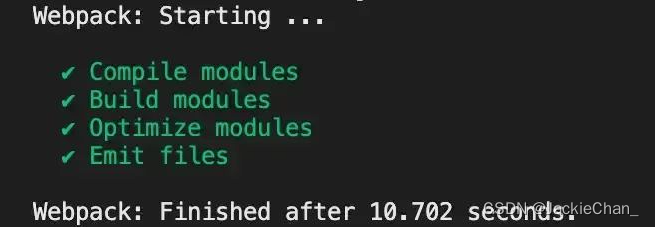
直接看优化后的效果图片
对你没看错,比优化前多了50秒,你可能有这个疑问(我知道你很急,但是你别急,请继续向下看)

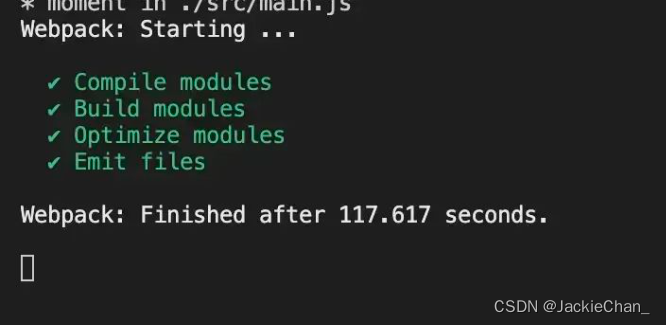
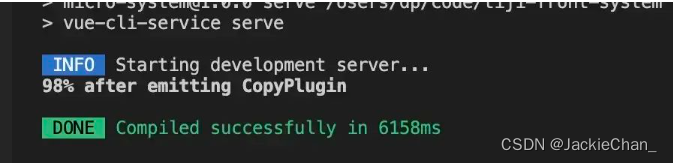
第二次启动

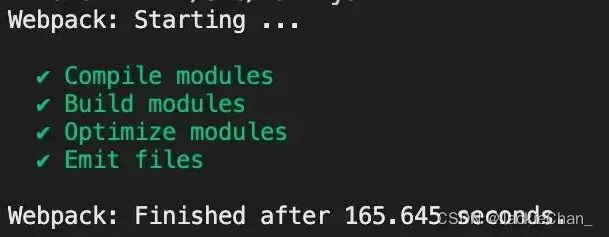
第三次启动

原理
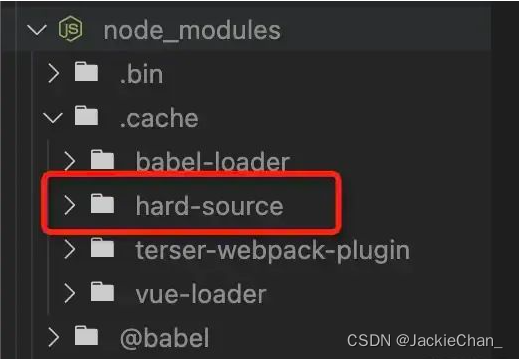
HardSourceWebpackPlugin 是 webpack 的插件,为模块提供中间缓存步骤,通俗一点为缓存了一些文件到你的node_modules。
缓存的目录是node_modules/.cache/hard-source。

在解决的过程也尝试了很多webpack的插件(多线程打包、happyPack等效果都不明显),目前测试下来只有这个hard-source-webpack-plugin[2]作用最大
HardSourceWebpackPlugin文档中[3] 列出了一些你可能会遇到的问题以及如何解决,例如热更新失效,或者某些配置不生效等。
使用方法
1、安装依赖
复制代码
npm install hard-source-webpack-plugin -D
2、修改 webpack 的配置:
ini
复制代码
//webpack.config.js
var HardSourceWebpackPlugin = require(‘hard-source-webpack-plugin’);
module.exports = {
//…
plugins: [
new HardSourceWebpackPlugin()
]
}
打包时间优化
背景
还是上面的巨石项目,启动时间大概在2min(公司发的台式机是5min),项目用的是vuecli,打包时间竟然在20多分钟,并且jekins经常会构建失败,打包命令还需加上最大的内存的限制。
css
复制代码
node --max_old_space_size=8192 node_modules/@vue/cli-service/bin/vue-cli-service.js build
我问了同事这个项目怎么构建这么久,你们平常上线的话是怎么来操作的?
我同事也很真诚的回答了我: 我们会几个人同时打包前端,然后开把王者荣耀,看谁打包的快,就用谁电脑上打的包。。。
这样的话还存在一个问题,假如有个人电脑的nodejs版本不同,或者某个人忘记拉取了最新的代码,会造成发布发布失败,跟个人的关联关系太大了,我们应该更加相信机器,使用jekins打包
结果
打包时间从20多min优化到5min。
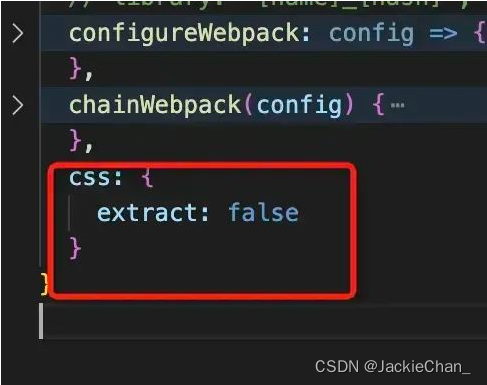
优化方案
加了一个配置项,css不单独提取出去

解决过程
虽然相对于之前只加了一行代码,但是为了找出真正的原因花费了大半天的时间。
1、先找出插件和loader的耗时,查看耗时在哪里 speed-measure-webpack-plugin 插件可以测量各个插件和loader所花费的时间。
使用方法
测试后并没有发现有用的数据
2、思考问什么开发环境启动时5min,打包怎么就成了20多min。(想想打包的时候默认的sourceMap和eslint都是没开启的,按照道理来说应该是更快的。怎么反而更慢),
3、项目使用的是vuecli(3.5.3),是不是vuecli对webpack里的默认值做了一些更改,然后对照着配置一个一个找,查看哪些是生产开启,开发没开启的
/4、找了半天没发现可以的对象,一度想把vuecli升级到5,但是担心一系列的组件依赖都要升级,项目的稳定性不够好,还是继续寻找。
5、终于找到了怀疑的对象,测试后发现构建的时间确实会缩短

猜想,项目是巨石应用,里面的代码太多了,所以在拆分css形成单独的文件的时候消耗太久了,开发环境这个参数默认是关闭的,所以启动时间在5min,打包的时候这个参数开启,造成了大量的文件写入,所以慢。
代码优化
图标库的优化
下载体验优化
背景
项目中有一个功能是学习课程的,需要有一个下载的功能,现在的流程是后端返回是一个文件流形式,前端将文件流转成链接,然后下载。
600M视频,需要1-2min左右的加载时间,目前是在下载的时候添加了loading,造成用户在这2min不能操作,很影响用户体验
Q:为什么不能直接使用window.location.href?
A:视频的课程存储的是ID,后端单独有一个服务是文件服务,需要网关的鉴权,目前的鉴权是放在request的header中。
目标
期望可以跟在软件的官网上下载文件一样,调用浏览器的默认下载,如下图,不会影响用户的操作。

解决
查看一些资料后location.href 或者window.open可以实现这种效果,但是token怎么来解决。
想到了把token可以存在cookie中,当用户发起请求的时候回默认带上,后端可以将下载的接口就行扩展,支持从cookie中获取。
jekins优化
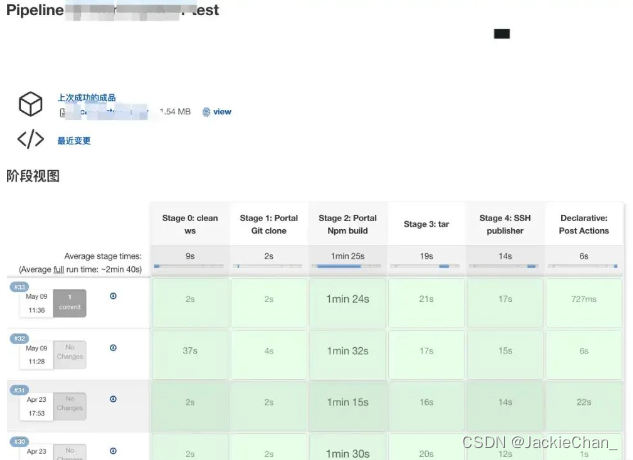
优化前

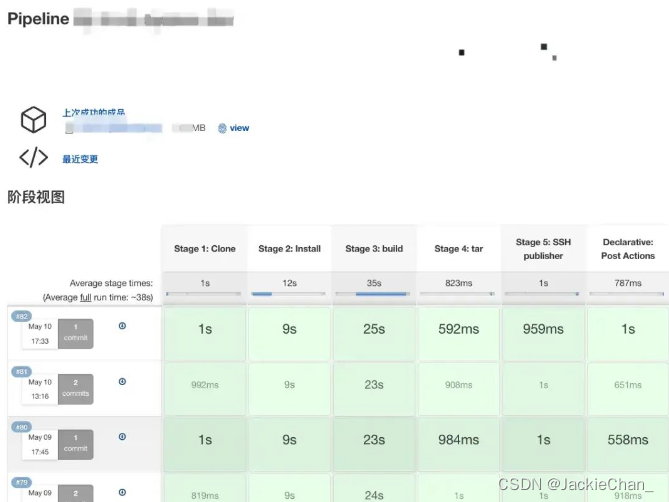
优化后

背景
1、组内人员反应jekins的前端项目每次打包的时候,nodejs把服务器的内存占满了,导致打包排队,看是否能降低内存/
2、每次都要进行install,能否跟本地一样,只更新新装的包
3、还有一个很大的原因打包脚本是后端帮忙写的,后端不懂前端的打包,前端不懂打包脚本,造成了中间信息的断层
改进
我自己也不懂jekins啊,只能自己去学习,上家公司是有专业的运维团队在管理,有点尴尬
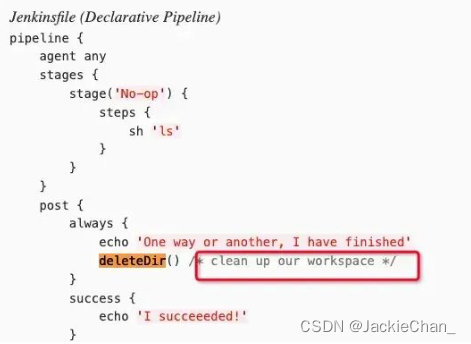
查看官方文档和打包的脚本再加上自己的脸皮厚,一直再问后端,慢慢理解。找到了原因每次打包都要进行deleteDir() 查看官方的解释清空工作空间,猜测是不是这个导致的

将这个脚本删除后,发现每次都很快。每次将工作空间清除后,当再次执行脚本的时候,都要从0开始install,导致了磁盘的读写,这样解决了占用cpu和每次从零安装的
这个时候要考虑两个场景
1、当引入了新的依赖后,是否会安装成功/
2、当依赖进行了升级,是否可以升级成功
测试下来没发现什么问题
打包流水线优化
之前是将npm install 和npm run build 统一放在了流水线Protal Npm Build。不方便统计是安装包慢还是npm run build 慢。
改进
将npm install 和npm run build 分开,同时将.npmrc(.npmrc里指定仓库为私服仓库)提交到仓库(这样install的时候会优先从私服安装)
打包产物可以下载
组内的成员想在发布生产的时候,直接从测试环境下载压缩包更新到生产环境
查看官方文档[6], 在success的时候将压缩包上传到服务器
yaml
复制代码
archiveArtifacts artifacts: ‘dist/*.tar.gz’, fingerprint: true