项目场景:
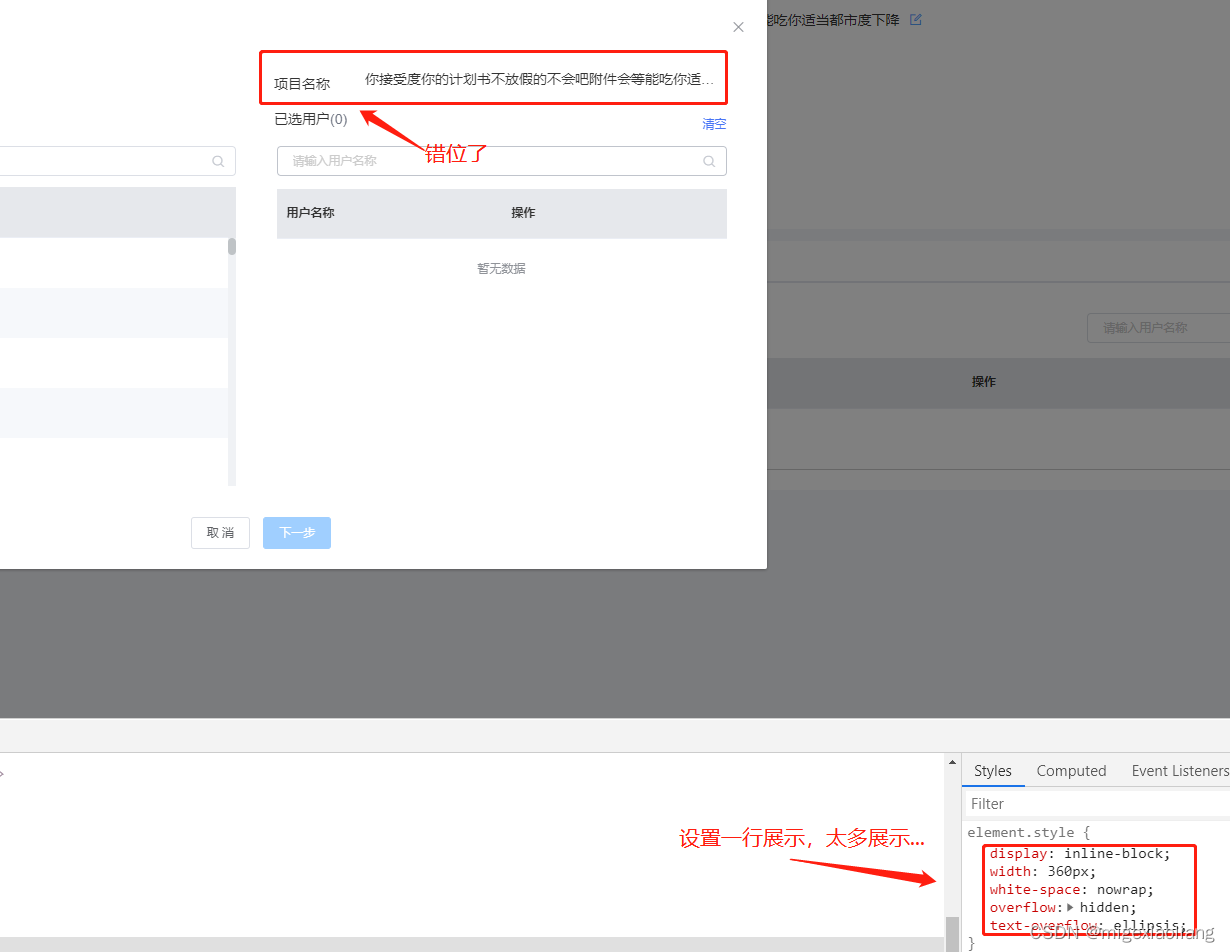
前端样式过长显示…后,却错位了

解决方案:
网上说的是: 其本质就是元素对齐方式默认是基于baseline的,由于第一个span包含了文本,所以baseline就在文本与相邻的span底部区域,导致表现出来的错位,可以设置span{vertical-align: top;}统一对齐方式即可。
<span style="margin-right:31px;padding-left:18px;">项目名称</span>
<span class="project-name-style" :title="projectInfo.name">{
{
projectInfo.name}}</span>
.project-name-style{
display: inline-block;
width: 360px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
vertical-align: top;
}
说明:
1、宽度一定要设置,可以根据实际需求调整。
2、white-space: nowrap是禁止文字折行。
3、text-overflow表示当文本溢出时是否显示省略标记,有两个值:
clip:不显示省略标记(…),而是简单的裁切。
ellipsis:当对象内文本溢出时显示省略标记(…)
4、overflow:hidden表示溢出内容为隐藏。
5、vertical-align: top;对其,一行展示。