UI设计模式是针对常见的用户界面问题提出的解决方案。当解决方案得到验证时,它经常被使用,最终演变成可重复使用的设计模式。
设计师可以根据不同的网站功能类型选择使用相应的网站UI设计模式,从而创建一致高效的网站UI界面。
本文推荐8种常见的网站UI设计模式。
延迟注册
网站UI设计模式在电子商务平台中尤为常见。顾名思义,这种网站UI设计模式意味着用户可以延迟注册。直到实际结账,用户才会注册。网站UI设计模式可以满足单纯想体验网站而不正式注册的用户的需求。
这种网站UI设计模式使新用户浏览网站更加方便快捷,并将自己喜欢的物品添加到购物车中,而不会因为没有创建账户而阻碍新用户体验网站。当用户最终结账时,说明用户对网站有需求,需要创建账户。这种网站UI设计模式可以在更大程度上满足新用户的需求,具有松弛感,给用户更好的体验感。
面包屑导航
面包屑导航(BreadcrumbNavigation)又称路径导航,是设计中经典的网站UI设计模式,适用于大多数网站。目前,面包屑导航在许多网站中很流行。网站UI设计模式通常出现在包含大量内容和信息的网站中,如电子商务平台、社会风格的杂志和新闻期刊。由于广泛使用和长期使用,大多数用户已经习惯了这种导航模式。
这种网站UI设计模式可以引导用户快速了解网站架构,帮助用户始终了解他们在产品结构中的位置,减少用户跳转到高级页面的操作次数,为用户提供快速的方式。但并不是所有的网站都适用于这种模式。例如,面包屑导航并不是小型网站、页面较少或结构交叉网站的合适选择。

卡片式布局
卡布局是设计师经常用来显示内容的另一种网站UI设计模式。这种模式非常灵活,可以有效解决不同形式和长度内容的显示问题。换句话说,卡布局可以充分利用网页和移动设计中的可用空间。
当用户随意浏览网站而不是搜索特定的东西时,卡网格系统显示效果最好。其特点是每张卡的内容和形式可以相互独立,不受干扰,不同的卡可以在同一页面上携带不同的内容。卡是独立的,其信息量比列表更丰富,可以直观地将可消化的信息组合在一起,使其有序。这种网站UI设计模式直观迷人,让大多数用户满意,为用户提供清晰的视觉层次。

标签导航
标签导航,也被称为选项卡导航,是一种高频导航形式,大多数用户已经习惯了使用这种设计模式。这种网站UI设计模式非常适合复杂的内容,需要层次分类,以帮助用户快速找到目标信息。
标签导航不仅可以帮助页面保持视觉平衡,还可以帮助用户快速定位。标签导航有效地解决了以平面结构组织内容的问题,始终向用户显示用户位置。该模式的功能入口直观清晰,可见性强,只需单次点击即可在页面之间灵活切换,结构清晰,易于理解,可以帮助用户快速定位目标。标签导航和层次导航也适合使用,但在少量类别的选项卡系统中效果不佳。
分页和连续滚动
分页是将内容分为不同页面的网站UI设计模式,而连续滚动是允许用户通过滚动浏览大量内容的设计模式。这两种网站UI设计模式都是为用户提供内容而产生的。
一方面,我们需要将内容分解成单独的部分,这样用户就可以更容易地消化和理解内容。此时,分页模式应运而生,可以完全控制来回移动,包括上一页和下一页,直接跳转到内容的开头或结尾。分页模式可以让用户有更多的界面控制感,更准确地判断目标内容是否存在,帮助用户估计寻找目标内容所需的时间,给用户一种身临其境的体验。
连续滚动模式使用场景较少,更适合快速浏览和发现内容的情况。
页底导航
页底导航又称胖页脚,也是一种常见的设计模式。主要用于满足用户绕过主导航系统直接进入产品特定页面的需求。
这种模式通常用于比其他页面更频繁访问的特定页面的网站,比如常见的问题页面。功能类似于添加快捷方式,不用担心网站的一般层次结构。

浮窗
浮动窗口,也称为浮动窗口,在网站UI设计中也很常见。例如,在线商店和博客,浮动窗口网站UI设计模式为他们提供了一种吸引用户注意力的好方法。设计师使用这种模式来吸引用户对销售、重要新闻和其他需要注意的信息的关注。
浮窗是一种网站UI设计模式,故意打断用户浏览,引起用户注意。此外,浮窗模式效果极佳,效果极快,给用户造成的障碍很小。因此,受到设计师的广泛喜爱是合理的。
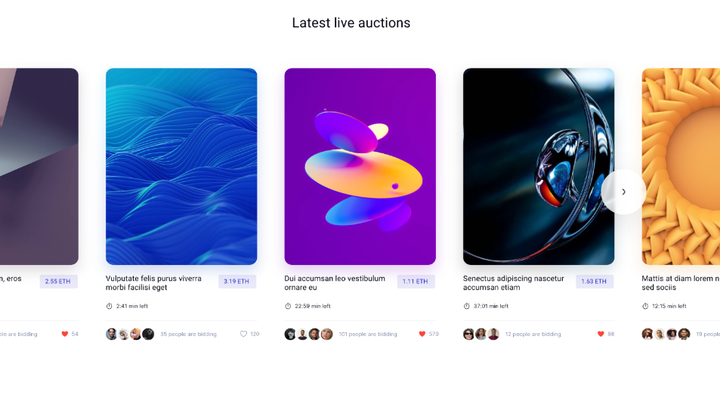
轮播
使用轮播网站UI设计模式时,用户可以通过左右滑动和拖动浏览内容。它的强大之处在于允许用户看到更多的选项,并将所有的注意力集中在其中一个选项上。轮播可以直观地将内容呈现给用户,使用户体验非常流畅。这也意味着轮播可以成为一种接近用户的方式,相当有说服力。
同时,由于占用空间小,显示内容多,网站UI设计模式使用方便。这是一种高度可视化的方法,但如果需要显示的内容不可视化,如书面文档,则不适合使用轮播模式。