鄙人不才,由于实验室项目原因,打开了Facebook API使用方法的大门。
这里不得不吐槽一下,Facebook 的开发者文档真心无奈了,简直了。
以下先介绍下如何获取Page主页的永久access_token。
后续更新我的 Graph API 使用案例。
一、打开网址
https://developers.facebook.com/docs/apps/register?locale=zh_CN#create-app
找到Step-by-Step Guide按照下面的步骤做(不用详细看)
1、登录CCTV +的 Facebook账号
2、创建开发者账号
3、创建新的Facebook应用程序
4、Choose Platform可以什么都不选、 Choose a Name可以自己命名、等步骤后,创建成功后如下图:
记录下App_id、App_secret
二、打开探测工具
https://developers.facebook.com/tools/explorer/
如上图application这里选择刚才申请Facebook应用程序时命的名
获取口令中选取“主页访问口令”此处的名字应该是Page 的名字。(这个选择比较重要,一定要选主页访问口令)
在GET输入框中输入me提交后得到json格式:
{
"name": "xx",
"id": "xx" }
}
把这个id记录下来,这个是page主页的page_id。
把access_token粘贴下来,这个access_token1的有效期是1个小时。
三、将得到的App_id、App_secret、access_token1三个参数在下面的网址中替换
https://graph.facebook.com/oauth/access_token?client_id=App_id&client_secret=App_secret&grant_type=fb_exchange_token&fb_exchange_token= access_token1
在浏览器中粘贴以上网址得到获取一个有效期60天的access token2 记录下来
四、用60天的access token 到
https://developers.facebook.com/tools/debug/accesstoken
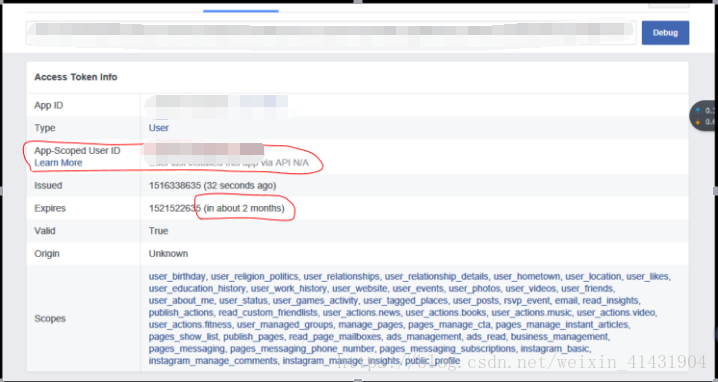
在访问口令中输入token再点击调试按纽,查看该token的有效期,是不是60天的有效期。如图:记录下APP-Scoped User ID
五、再到
https://developers.facebook.com/tools/explorer将60天的access_token2 粘贴进token输入框,再更改GET请求为
APP-Scoped User ID/accounts ,如下图提交submit得到一个永久的access_token3:
把得到的access_token3记录下来。
六、用永久的access token3 到
https://developers.facebook.com/tools/debug/accesstoken
在访问口令中输入token再点击调试按纽,查看该token的有效期是否是永久。
七、验证一下这个token能用不能
在浏览器中输入
这个方法返回的Json是昨天发布的帖子的id列表,当然这里的时间戳应该相应的改成昨天
八、授权完成后将带回来的参数:
App_id
App_secret
page_id
APP-Scoped User ID
access_token3(永久的token)
九、设置跳转链接
添加登录组件,在设置中将登陆跳转URL设置成你想要跳转的域名。
十、提示
以上方法获得参数不应该强制性编进代码中,以上方法仅为了前期代码测试使用。
为了增强你的代码的健壮性,还是在工程中编写用户登陆授权的模块。
在此之前,你需要先了解一下OAuth2.0协议。祝你好运。