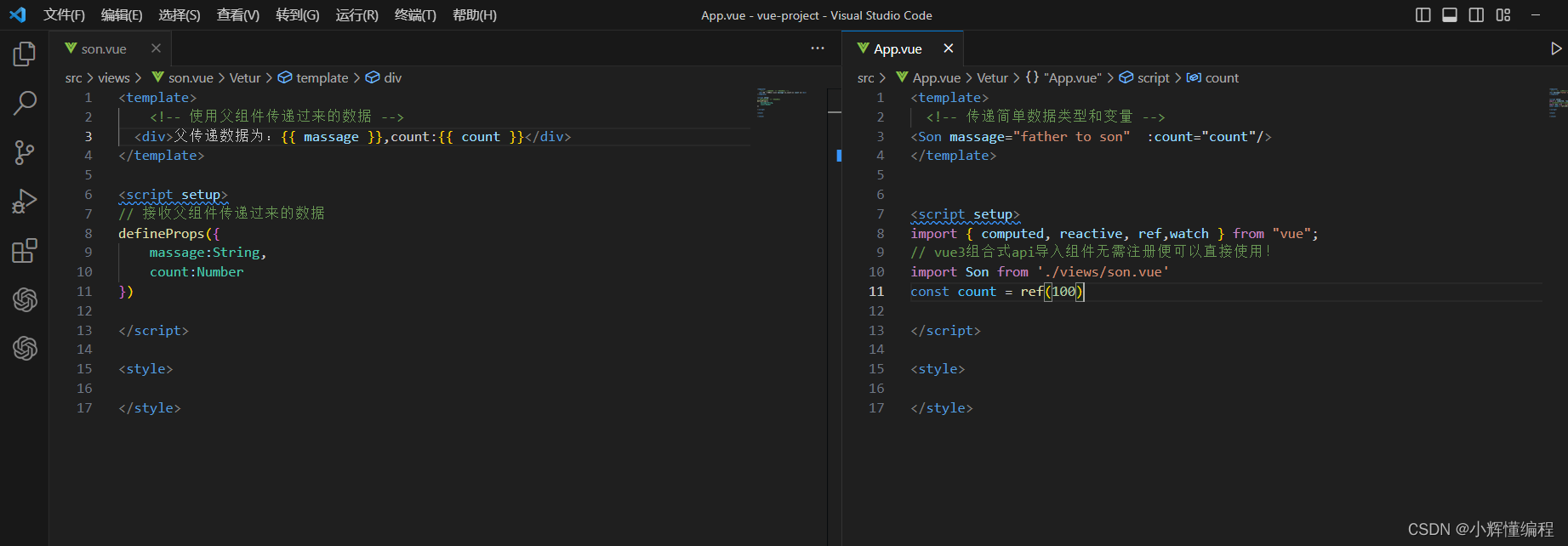
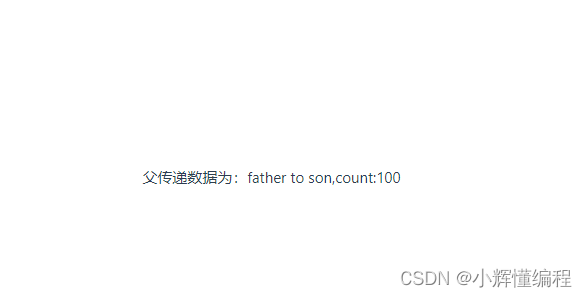
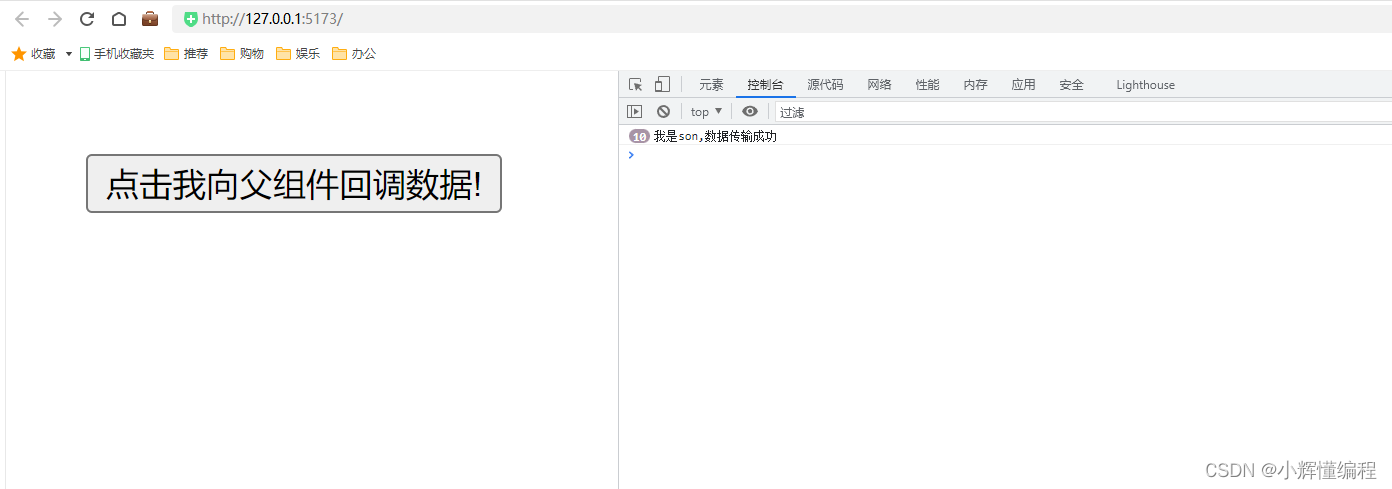
关于vue3组合式api (父组件和子组件之间的数据传递)笔记
猜你喜欢
转载自blog.csdn.net/m0_69097184/article/details/132457226
今日推荐
周排行