近期有个项目涉及到地理位置,为了便于开发时调试,需要在PC平台进行相关测试等等,故需要用到可以提供地理位置的浏览器,
查找了好多资料,均说是google chrome可以,但是我找了所说的17版,39版,43版,也试了61版,均未在开发模式的settings里面找到所谓的“Overrides选项卡”
39版和43版的 settings是这个样子的,哪里有什么 Overrides选项卡 嘛,过期的网络资料害人呀!
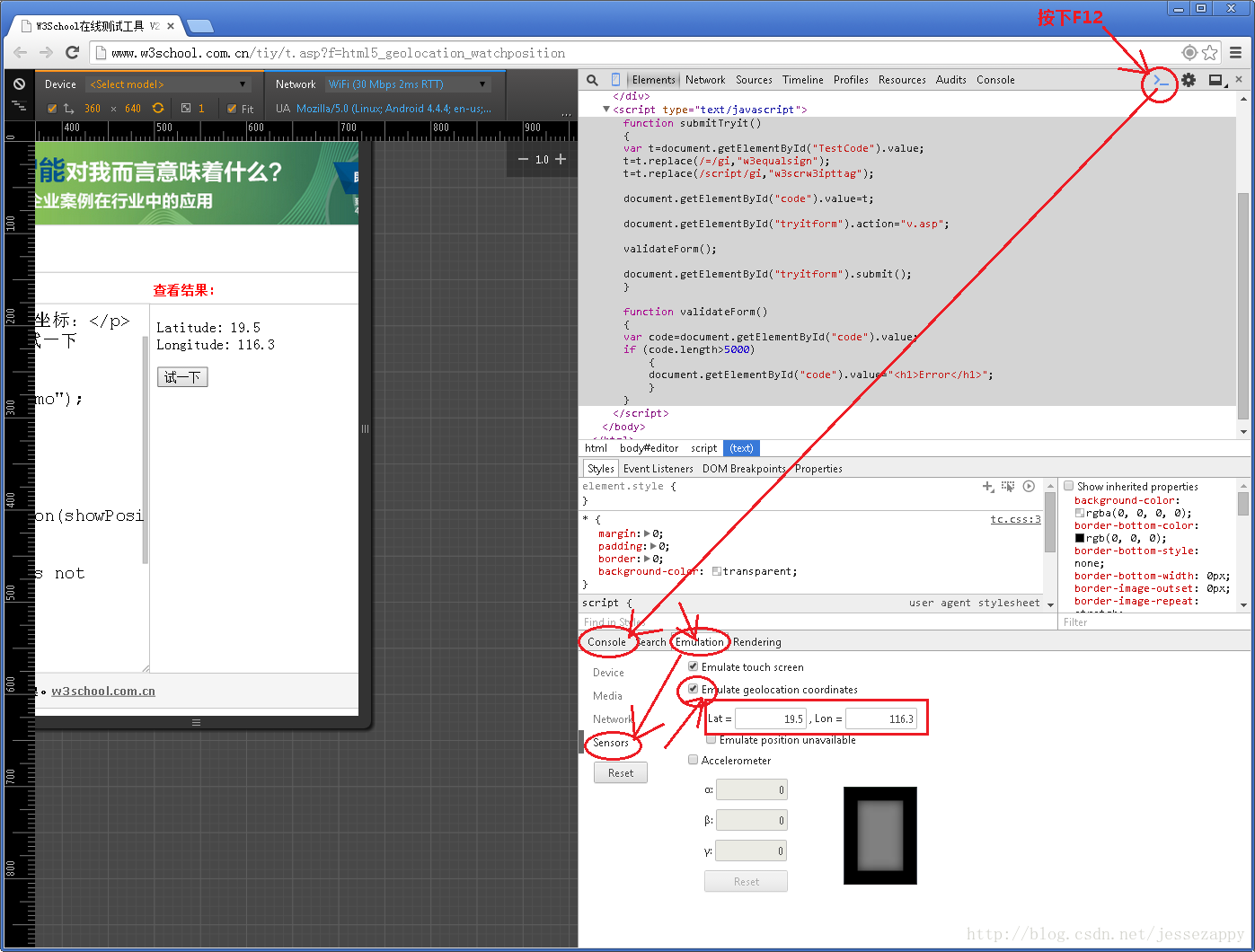
无果,又找到资料据说是在 Emulation里面,但是没说在哪个菜单,无意中点开了 Console 发现里面貌似有这个项目,点开一看,终于找到了相关经纬度模拟设置了见图:
39版,43版,61版都测试了一下,发现只有43版模拟支持的最好。
39版需要反复点击 Emulation geolocation coordinates选项,网页才能获取到经纬度值,43版修改了经纬度数字立即生效。
测试页面可以用 http://www.w3school.com.cn/tiy/t.asp?f=html5_geolocation_watchposition 和 http://www.w3school.com.cn/tiy/t.asp?f=html5_geolocation
参考说明见: http://www.w3school.com.cn/html5/html_5_geolocation.asp
google chrome版本:43.0.2357.124