我们前边7篇文章讲解的是PC端的功能,还需要为商家提供一套移动端的后台管理程序。在微搭中,移动端的后台程序我们可以使用H5进行开发,开发完毕后可以启用登录,这样管理员就可以在手机上进行操作。
01 创建应用
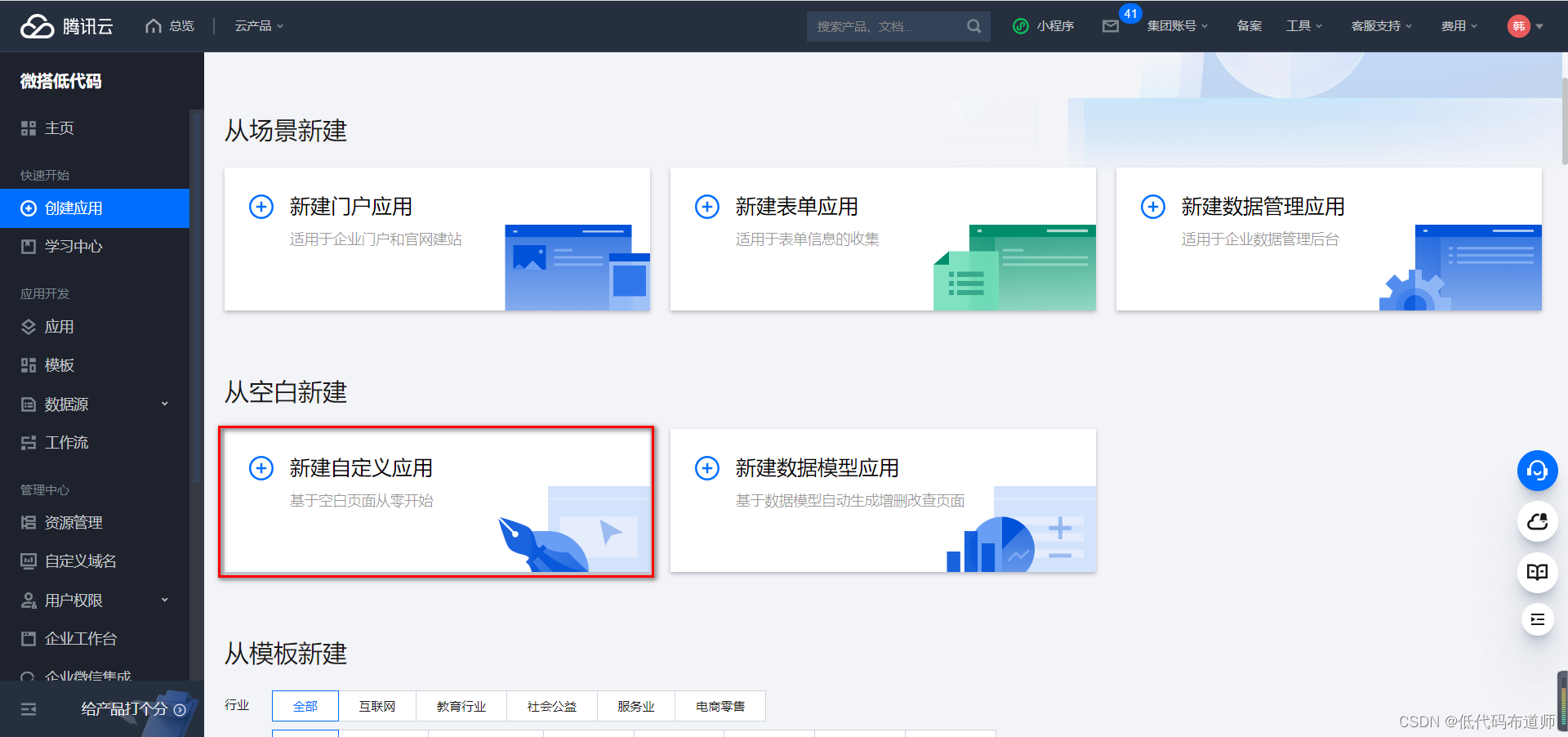
登录微搭后台,点击创建应用,新建一个自定义应用


02 设置菜单
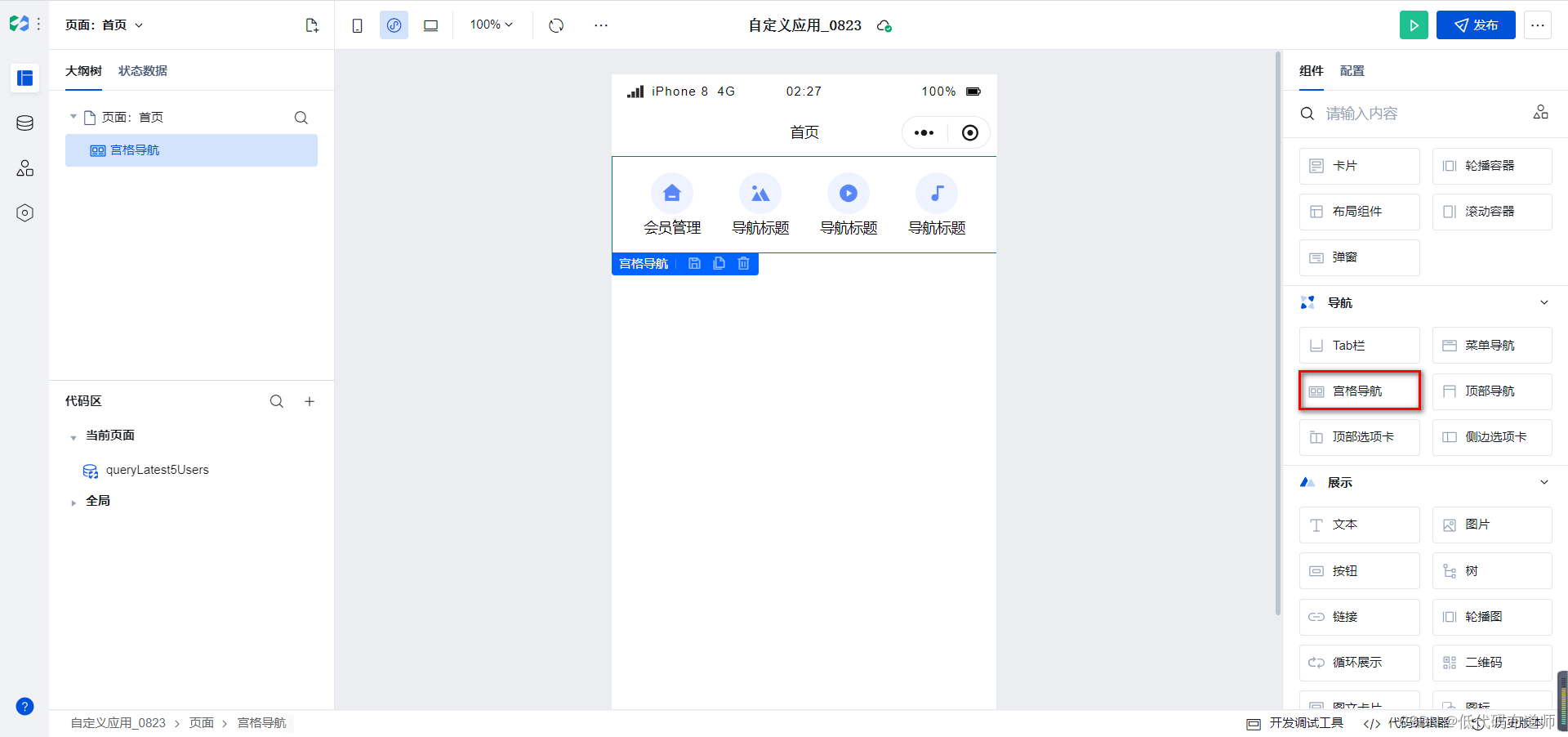
移动端的程序我们通常提供一个导航菜单,这里的导航菜单我们使用宫格导航来设置。从右侧的组件区域找到宫格导航,拖入到中间的编辑区

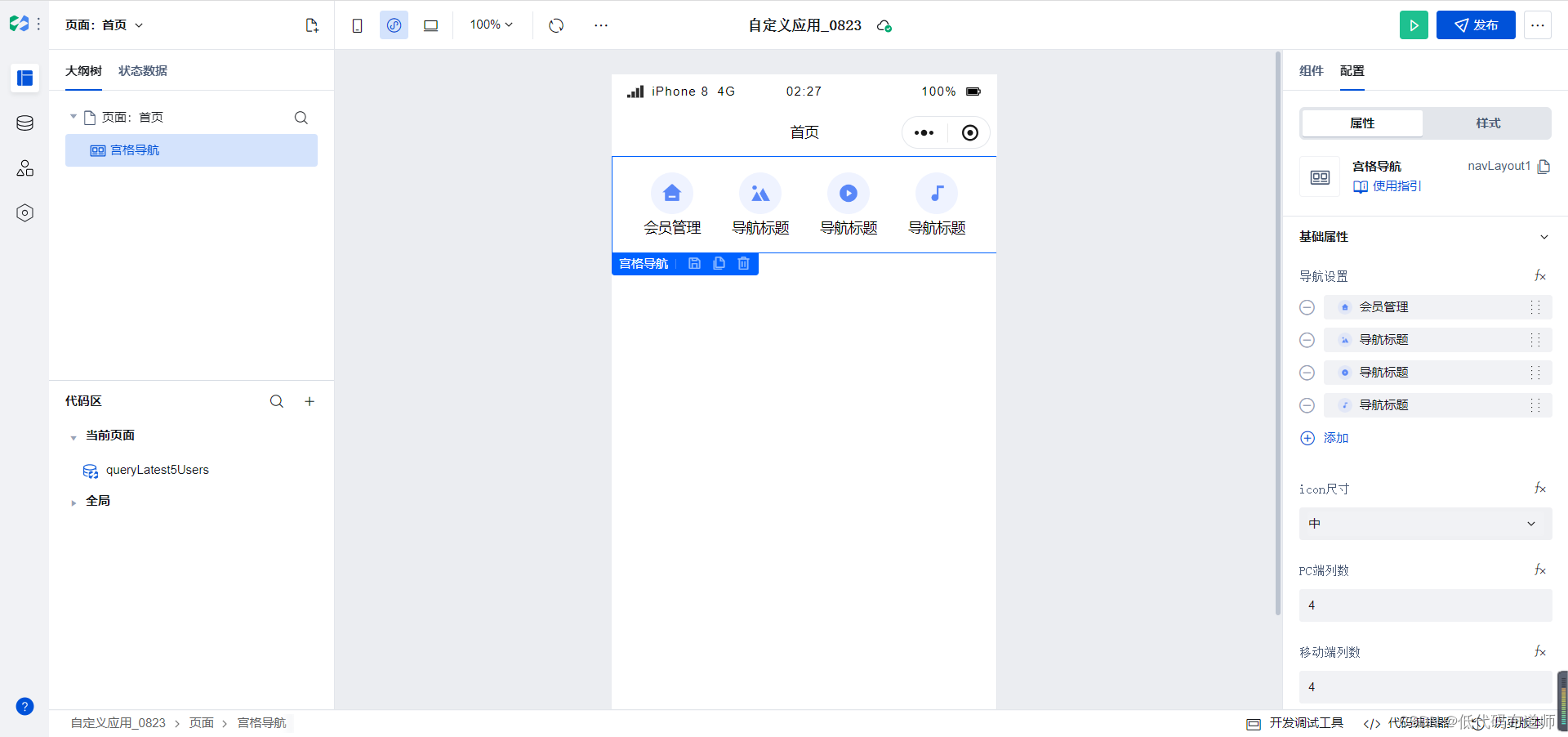
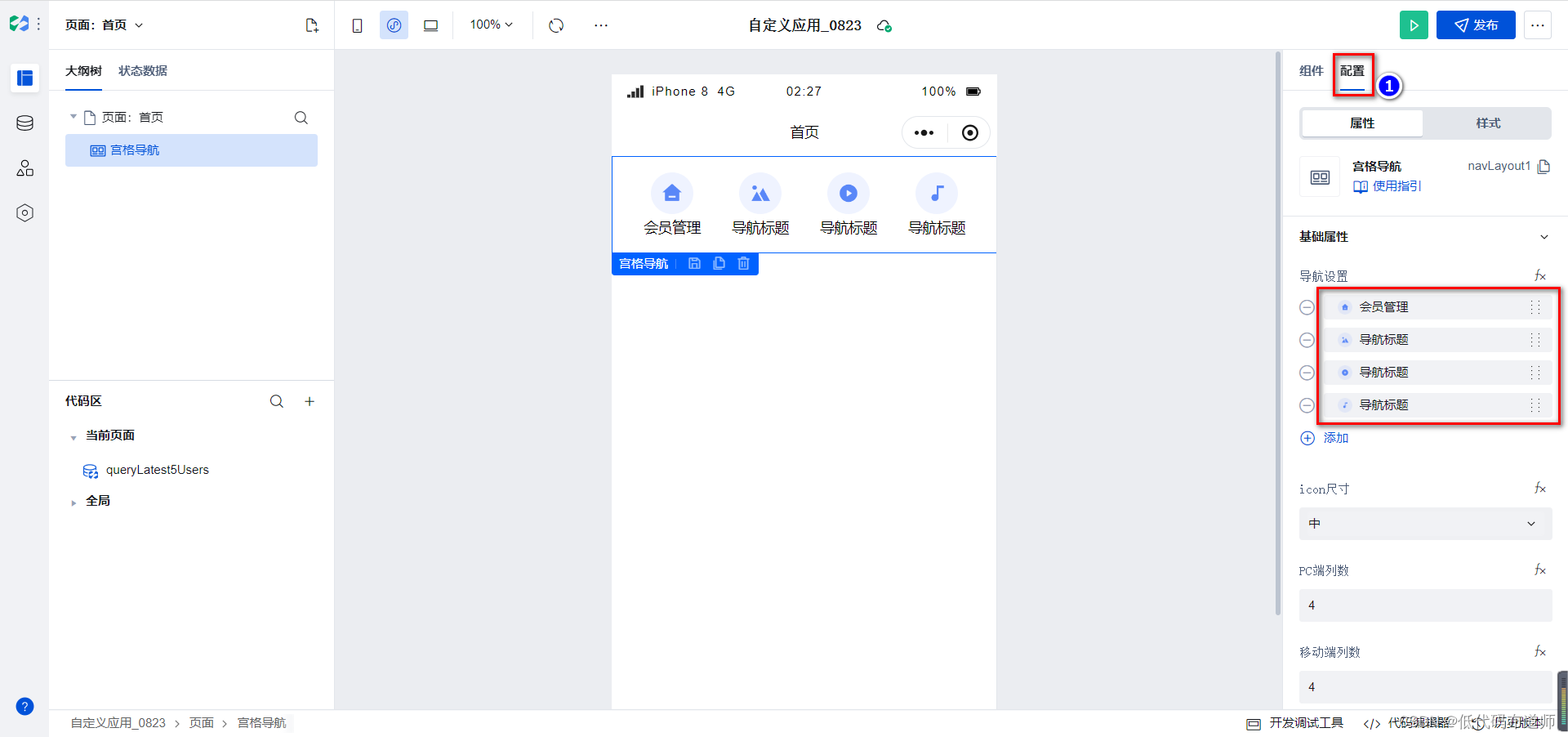
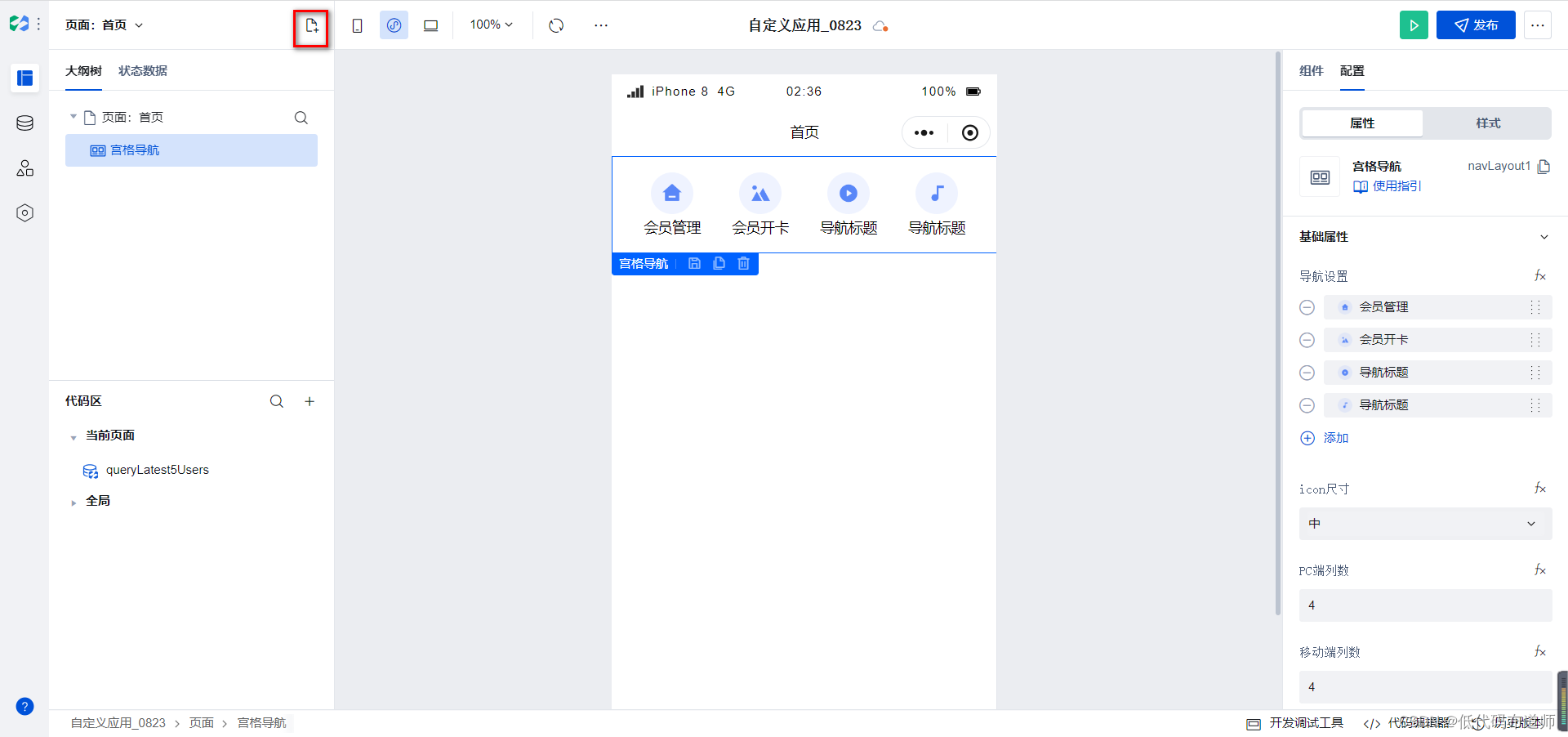
选中我们的组件,右侧切换到配置面板。宫格导航主要是设置导航设置

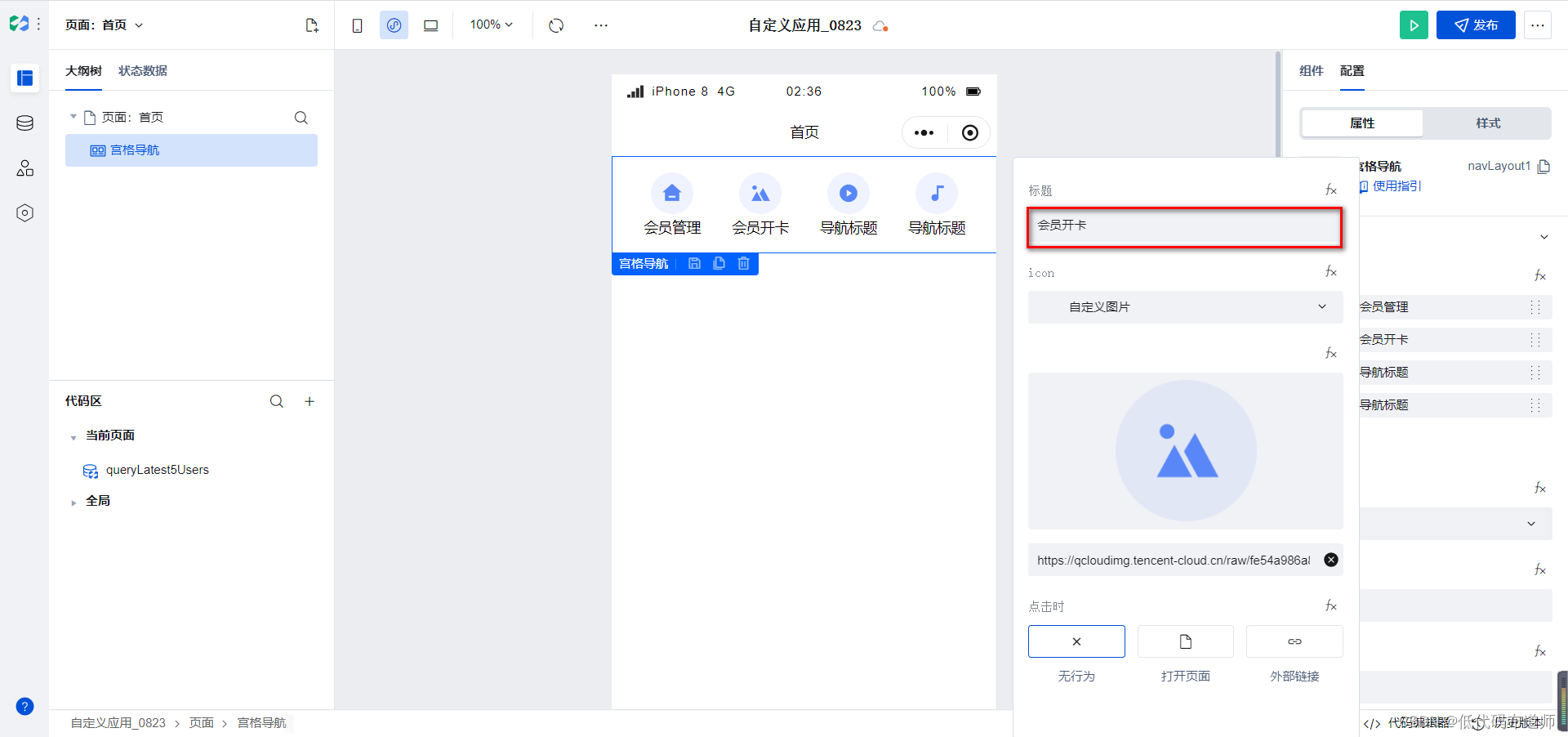
点击某个菜单,可以选择菜单的图标并且设置菜单的文字。第一个菜单我们设置成会员管理,第二个菜单我们设置成会员开卡

03 创建开卡页面
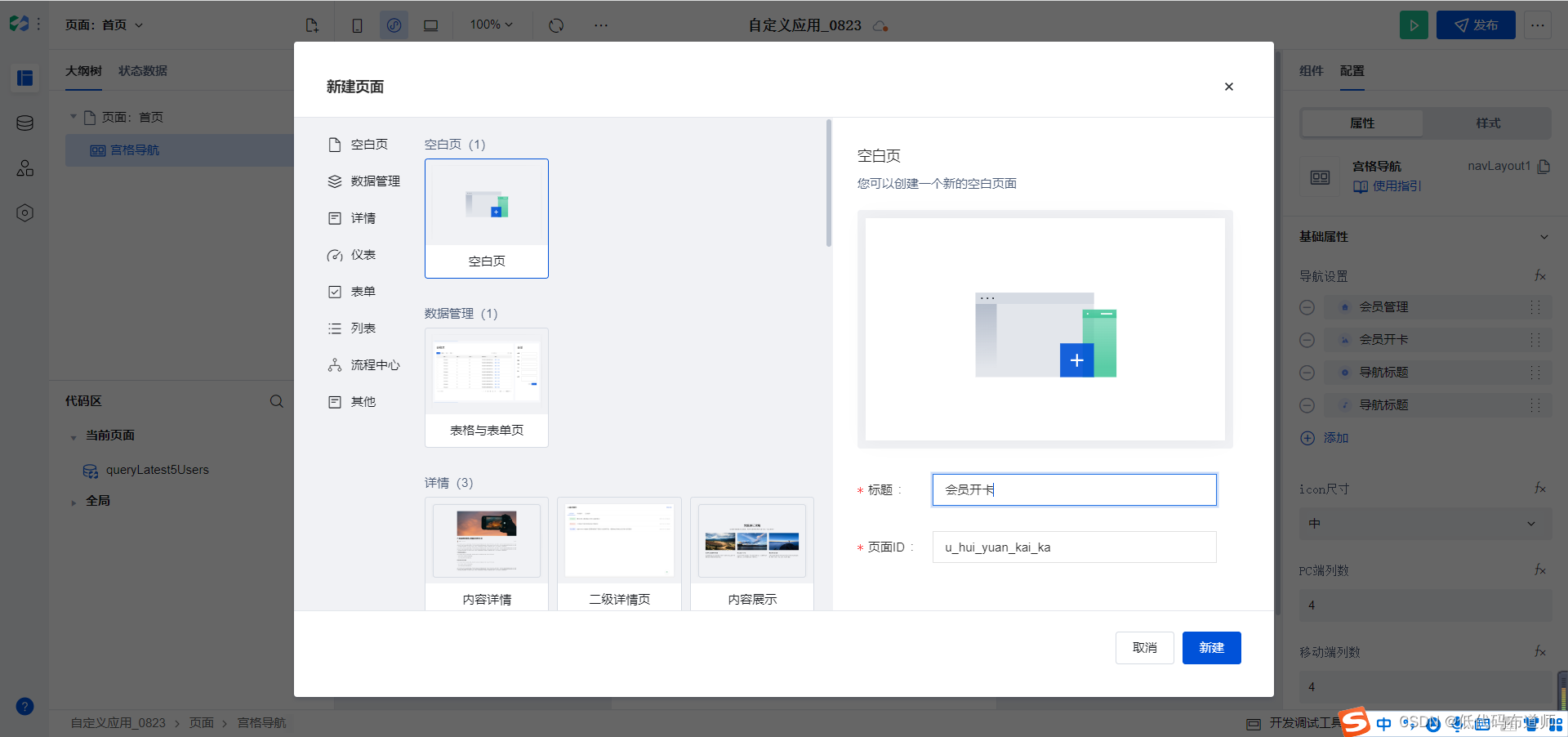
点击菜单的时候我们要跳转到开卡页面,先需要创建页面。点击左侧的页面创建图标,输入页面的名称


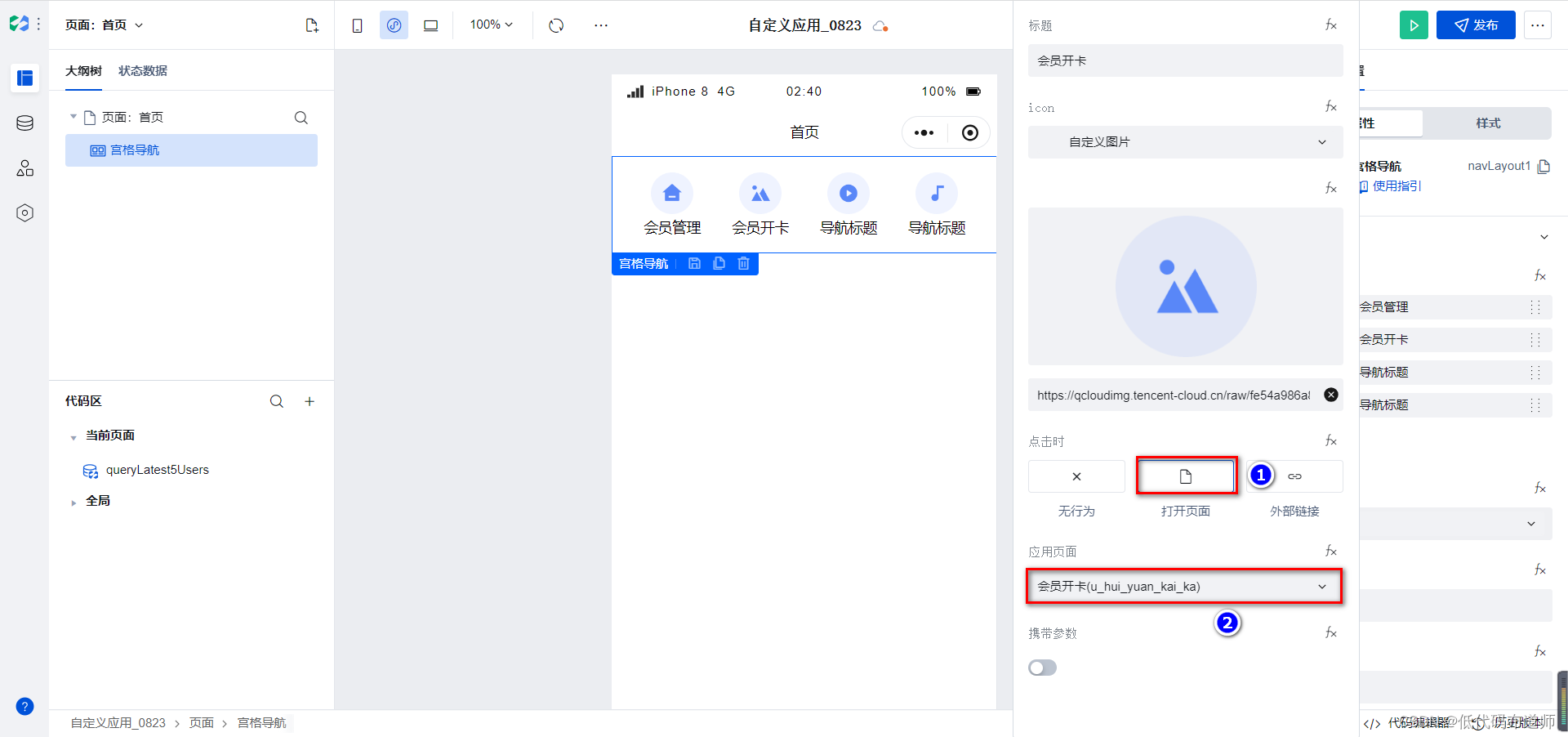
然后返回我们的首页,导航设置的打开页面,选择我们刚刚创建的页面

04 实现开卡的页面
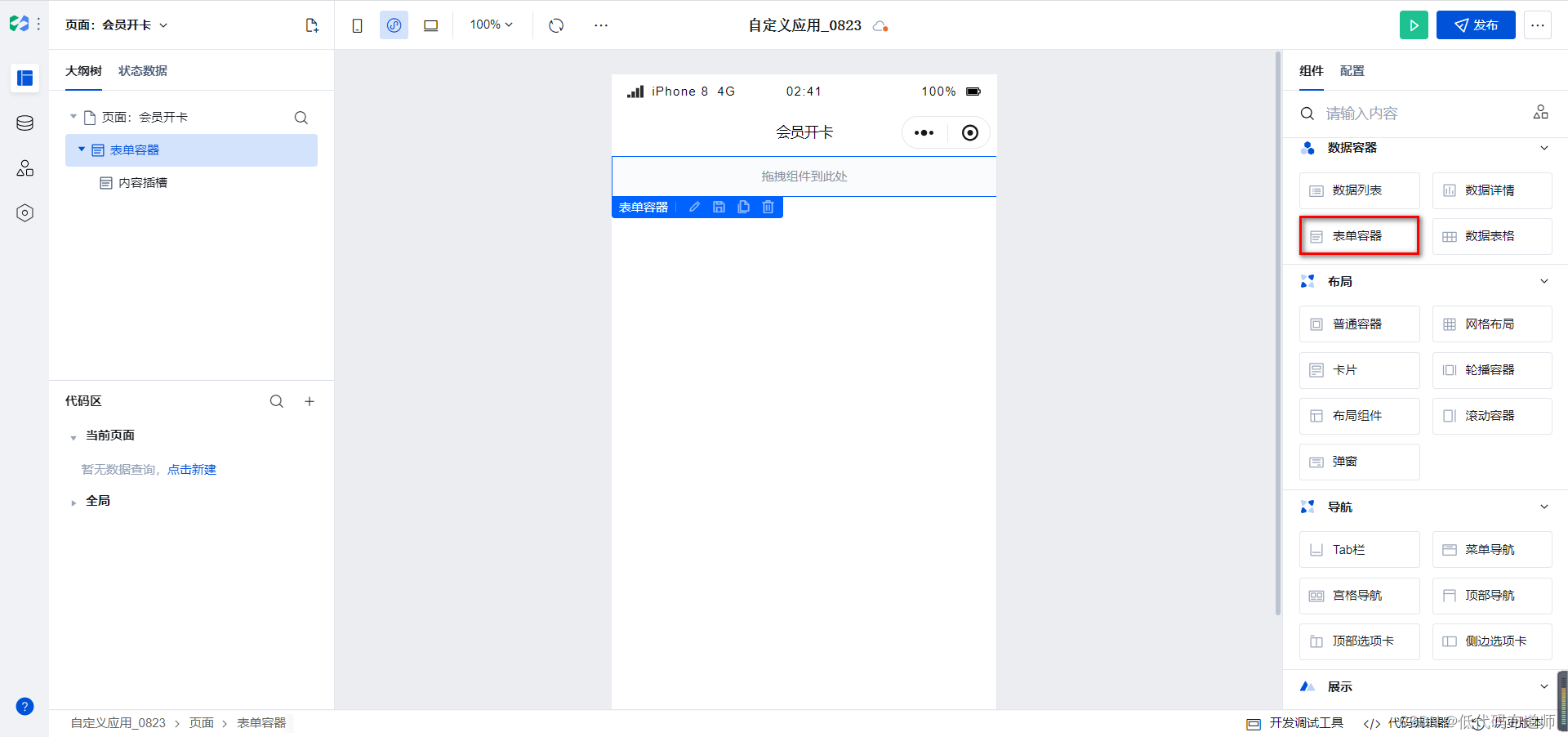
开卡页面我们使用表单容器来实现,从组件区域找到表单容器,拖入页面中

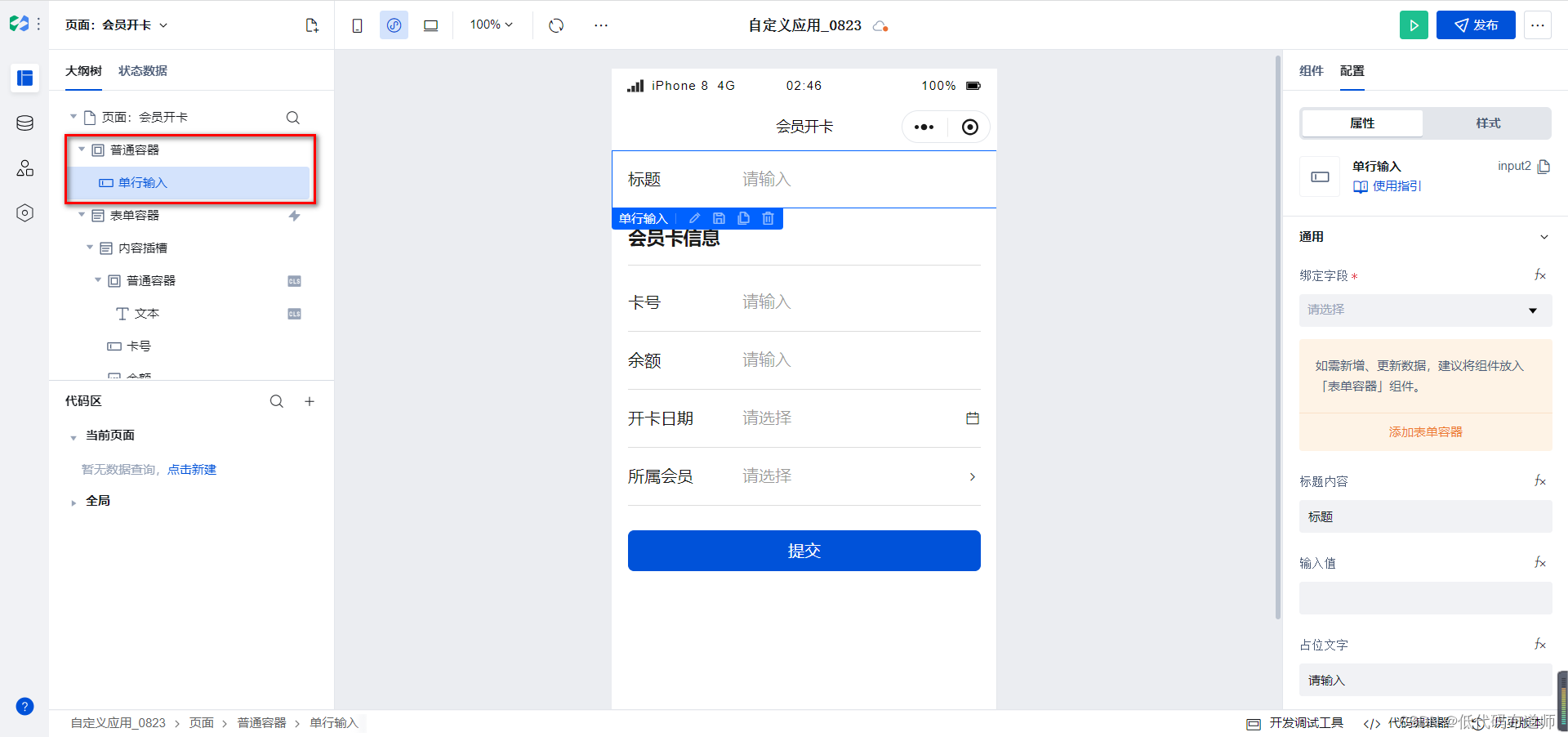
表单容器需要选择数据源,会根据数据源的字段自动生成页面。选择会员卡数据源

所属会员我们是列出了所有的会员,通常的场景我们需要根据手机号来查找会员信息。在表单容器的上方我们添加一个普通容器,里边放置一个单行输入组件

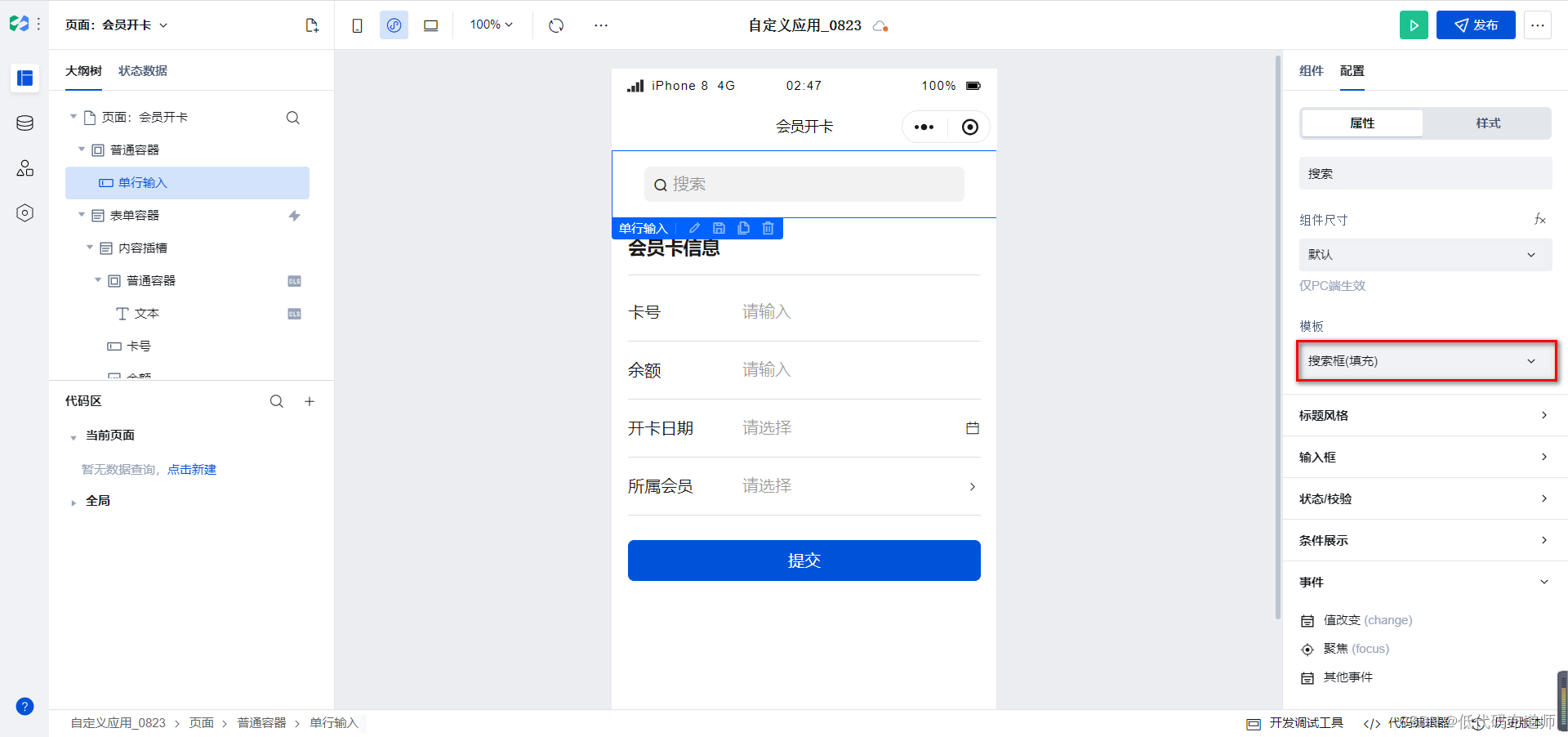
选择单行输入的模板为搜索模板

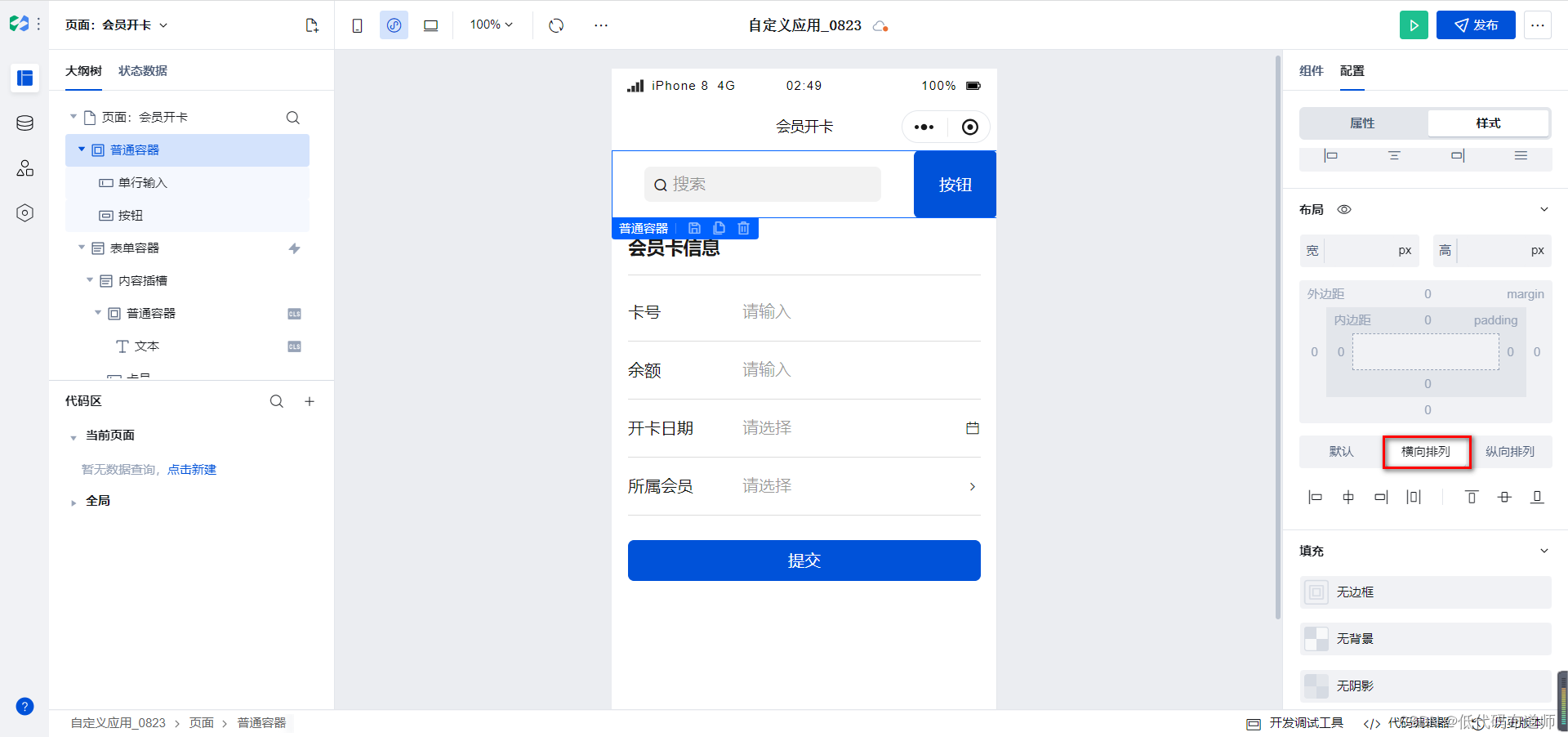
然后在单行输入组件旁边放置一个按钮组件,设置普通容器的布局方式为横向排列

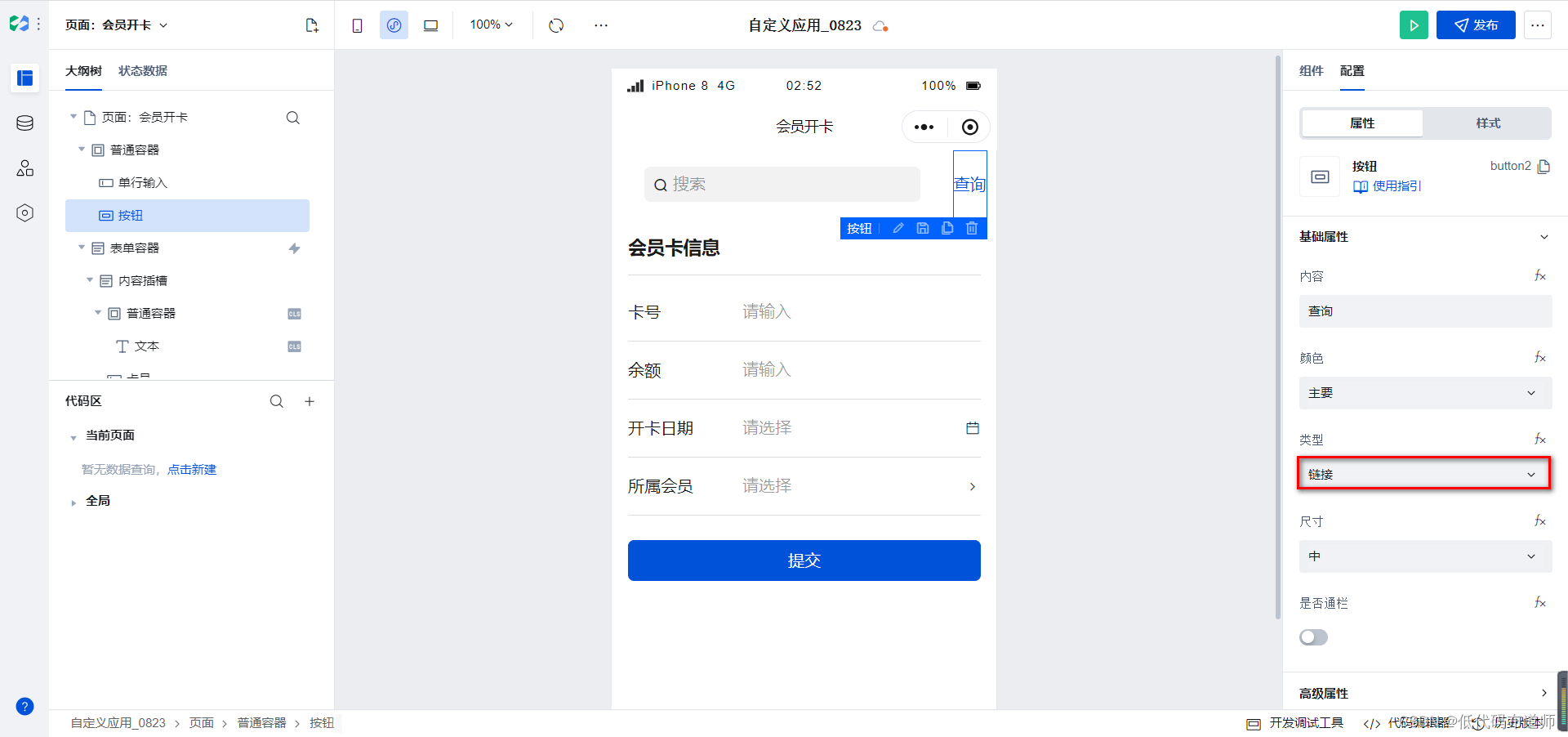
按钮的类型改为链接

05 实现数据填充
我们现在的逻辑是在搜索框里输入电话号码,输入完毕后点击查询按钮去匹配会员信息,然后填充到所属会员下拉列表里。
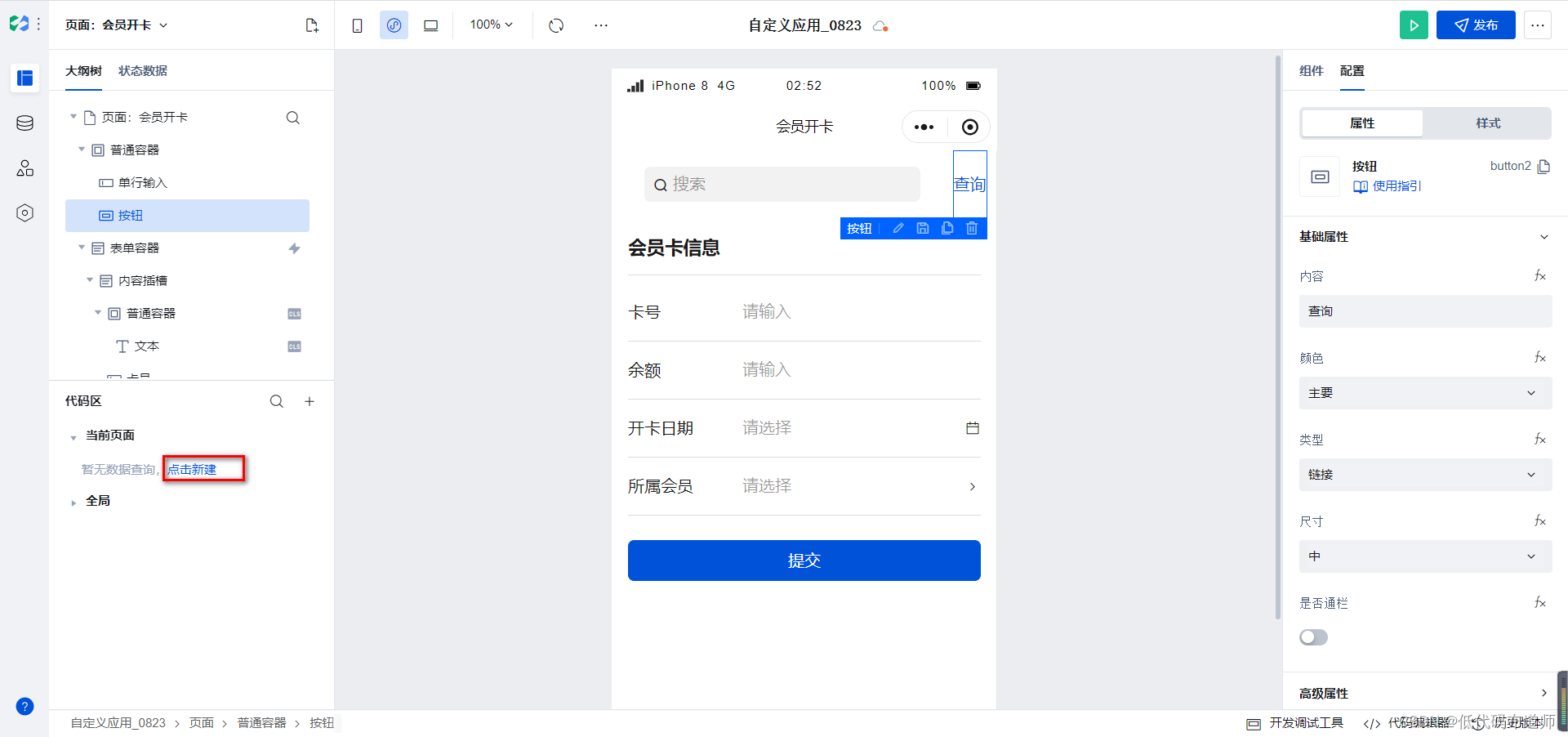
先在代码区创建一个变量

选择新建自定义变量

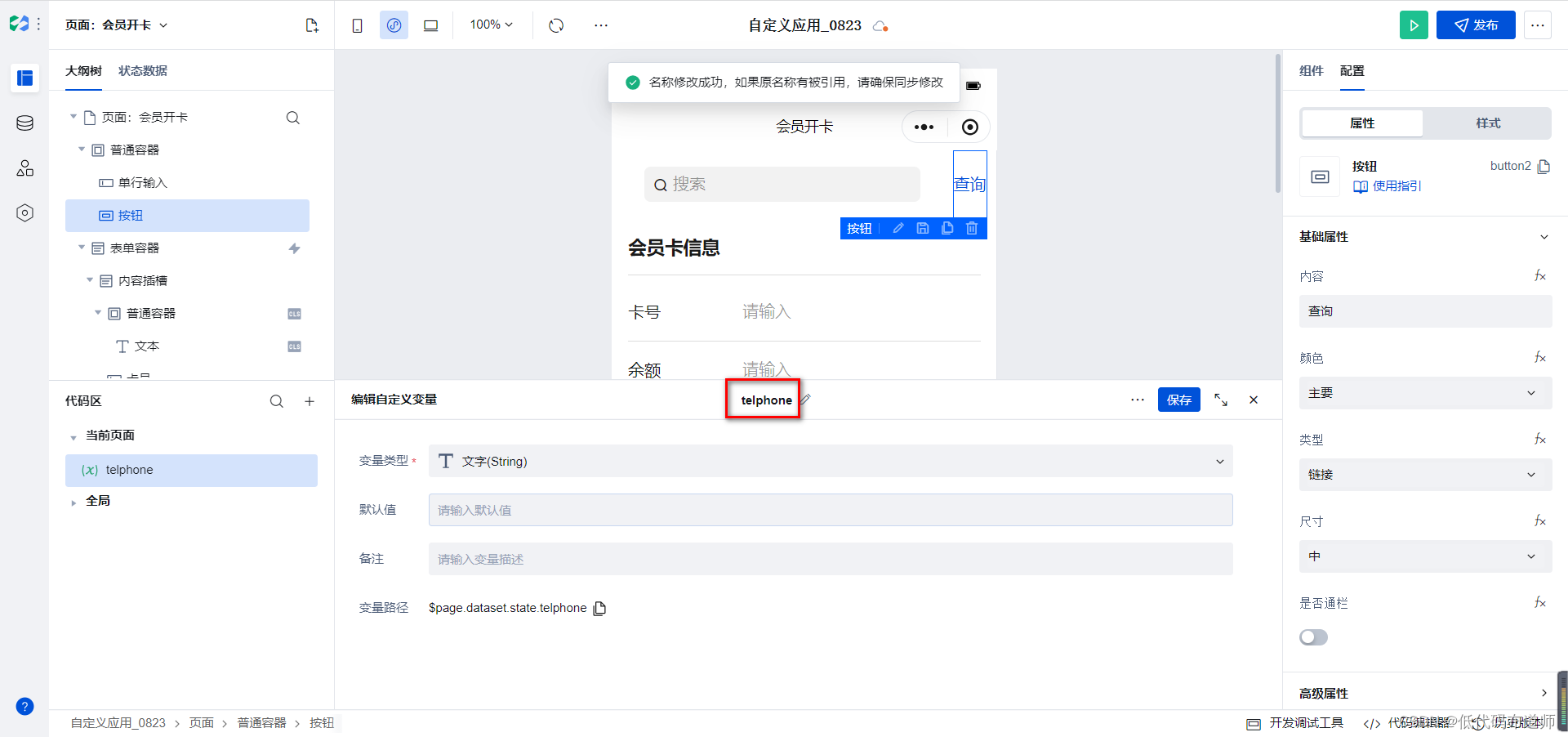
修改一下变量的名称改为telphone

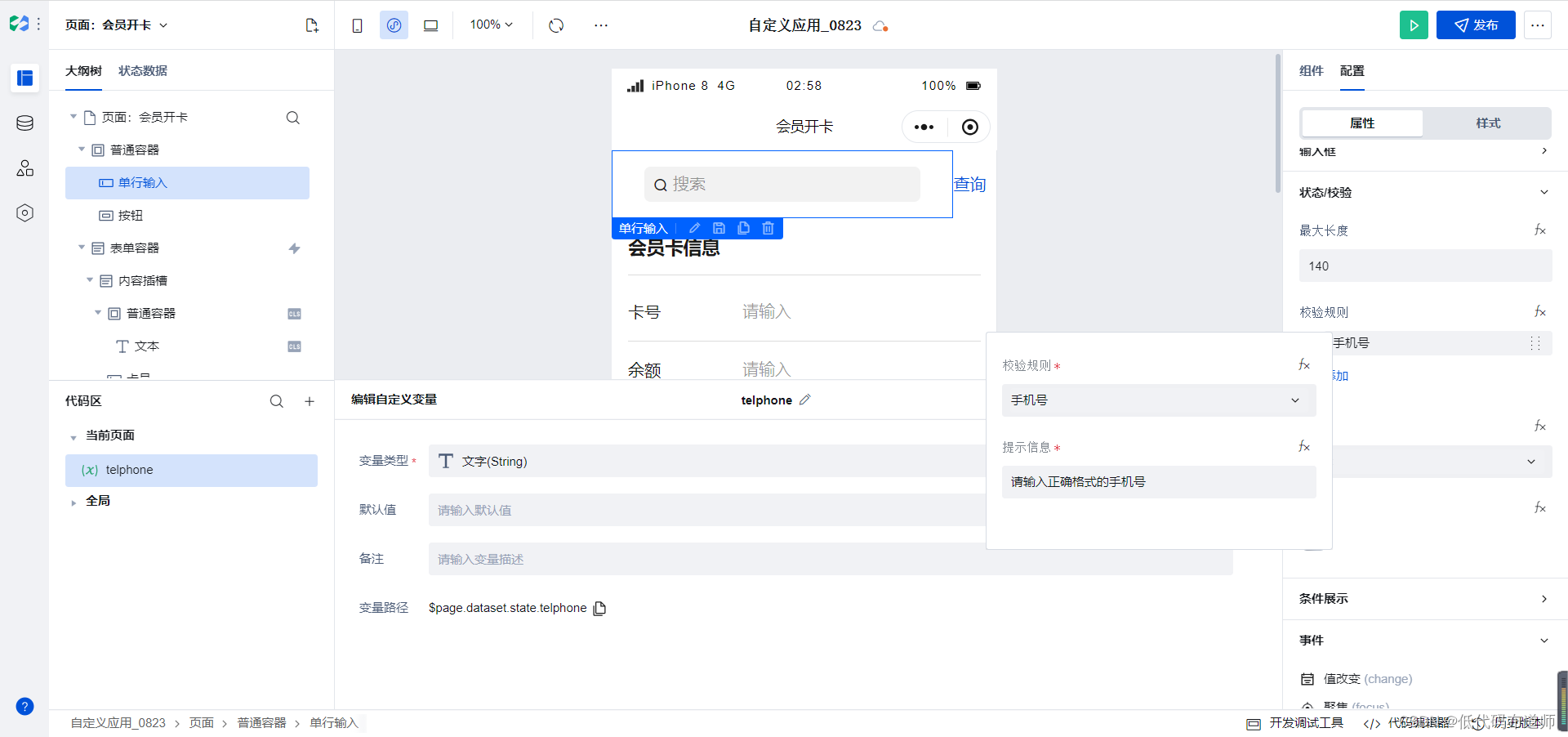
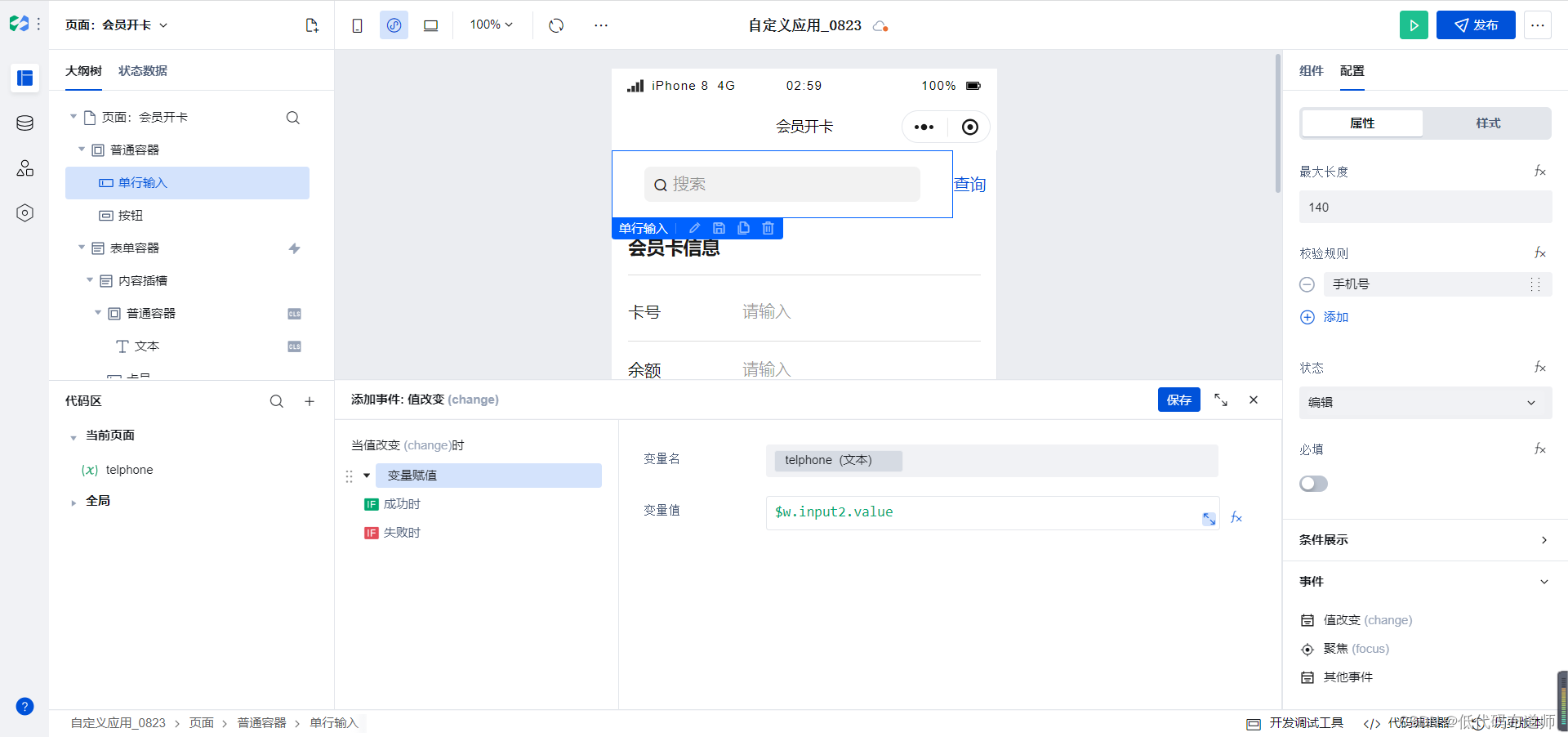
然后给搜索框添加校验规则,规则选择手机号

添加一个事件,当值改变的时候,赋值给我们的变量

再点击代码区的+号,创建一个javascript方法

输入如下代码
export default async function({
event, data}) {
try {
const data = await $w.cloud.callDataSource({
dataSourceName: "hyxx_u9t5lg8",
methodName: "wedaGetItemV2",
params: {
// 筛选内容,筛选内容推荐使用编辑器数据筛选器生成
filter: {
where: {
$and: [
{
sj: {
$eq: $page.dataset.state.telphone, // 获取单条时,推荐传入_id数据标识进行操作
},
},
],
},
},
select: {
$master: true, // 常见的配置,返回主表
},
},
});
console.log("请求结果", data);
$w.page.dataset.state.memberid = data._id
} catch (e) {
console.log("错误代码", e.code, "错误信息", e.message);
}
}
代码的逻辑是根据搜索框输入的值去数据源匹配数据,将得到的会员信息的数据标识赋值给我们的变量
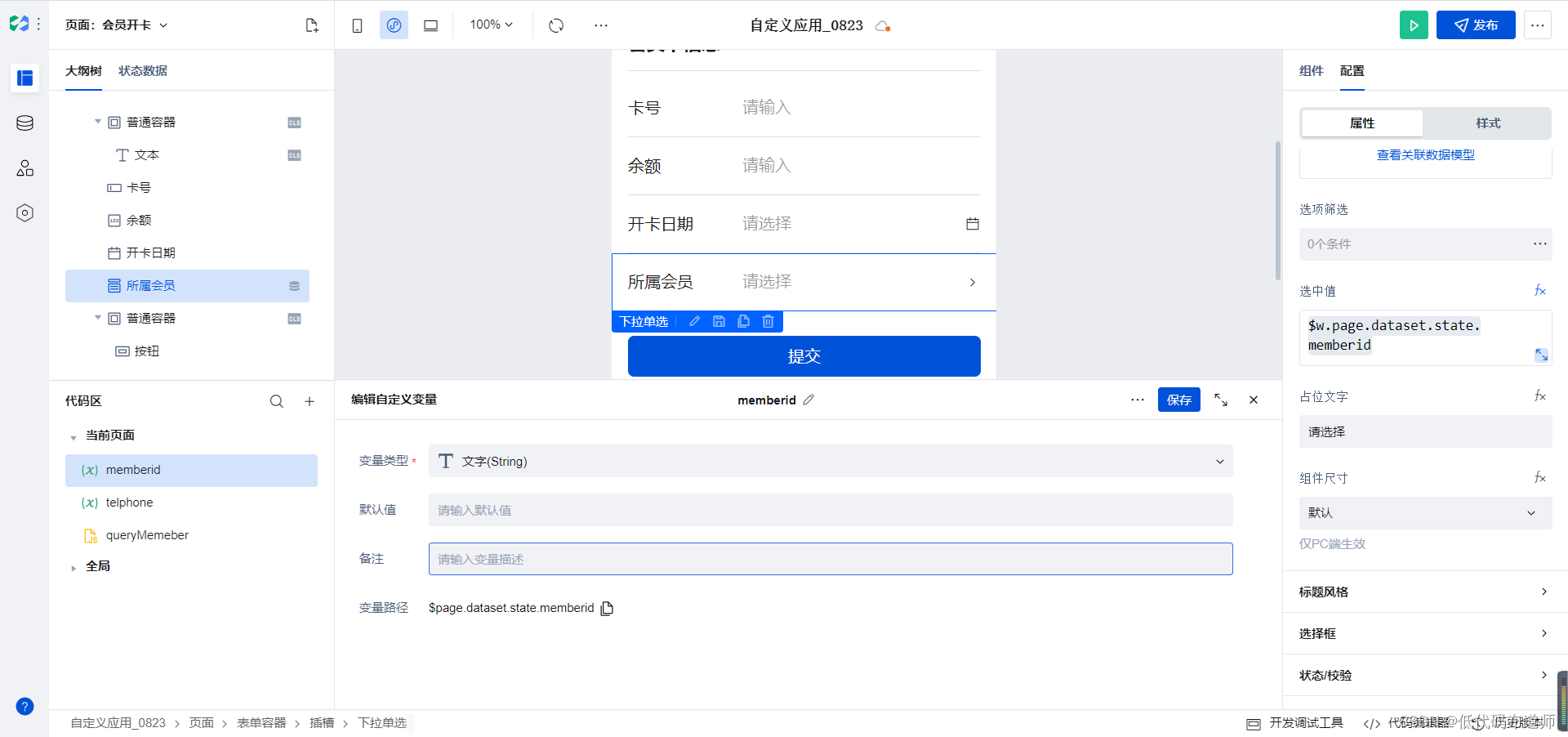
为此我们需要再创建一个变量来保存会员的数据标识

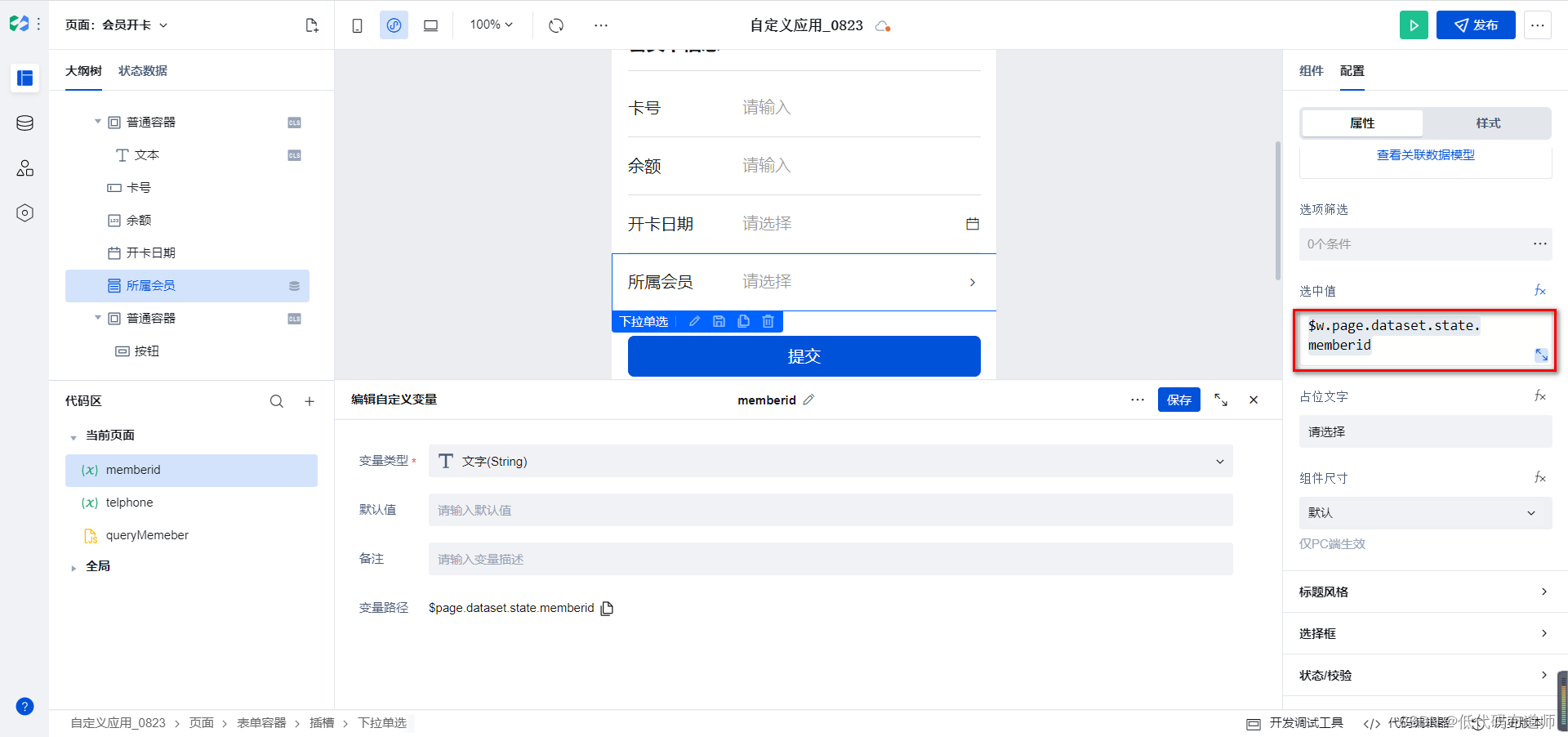
将我们的变量绑定到我们的所属会员选中值上

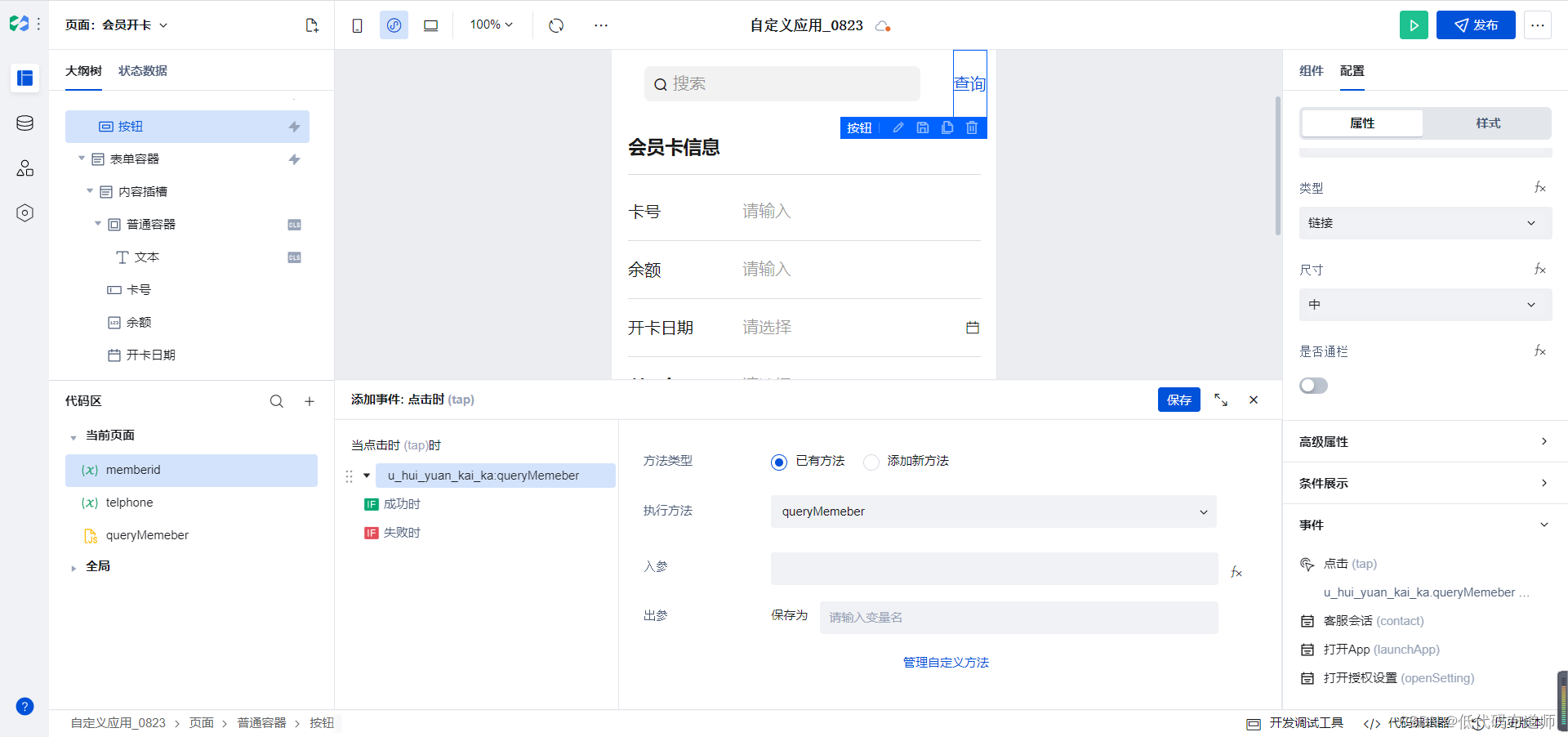
最后给我们的查询按钮配置点击事件,选中我们的自定义代码

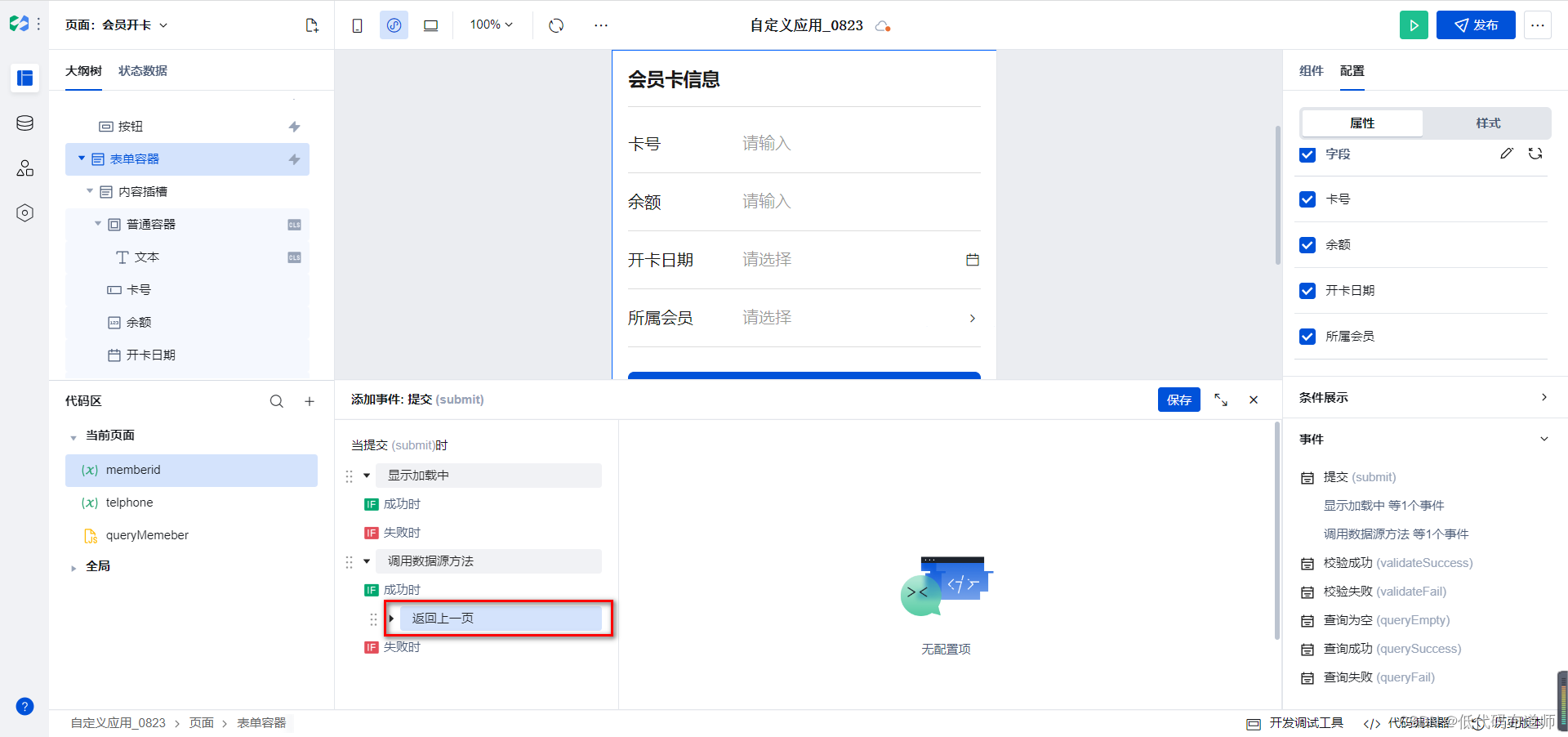
设置完毕后,给表单容器添加一个返回上一页的事件

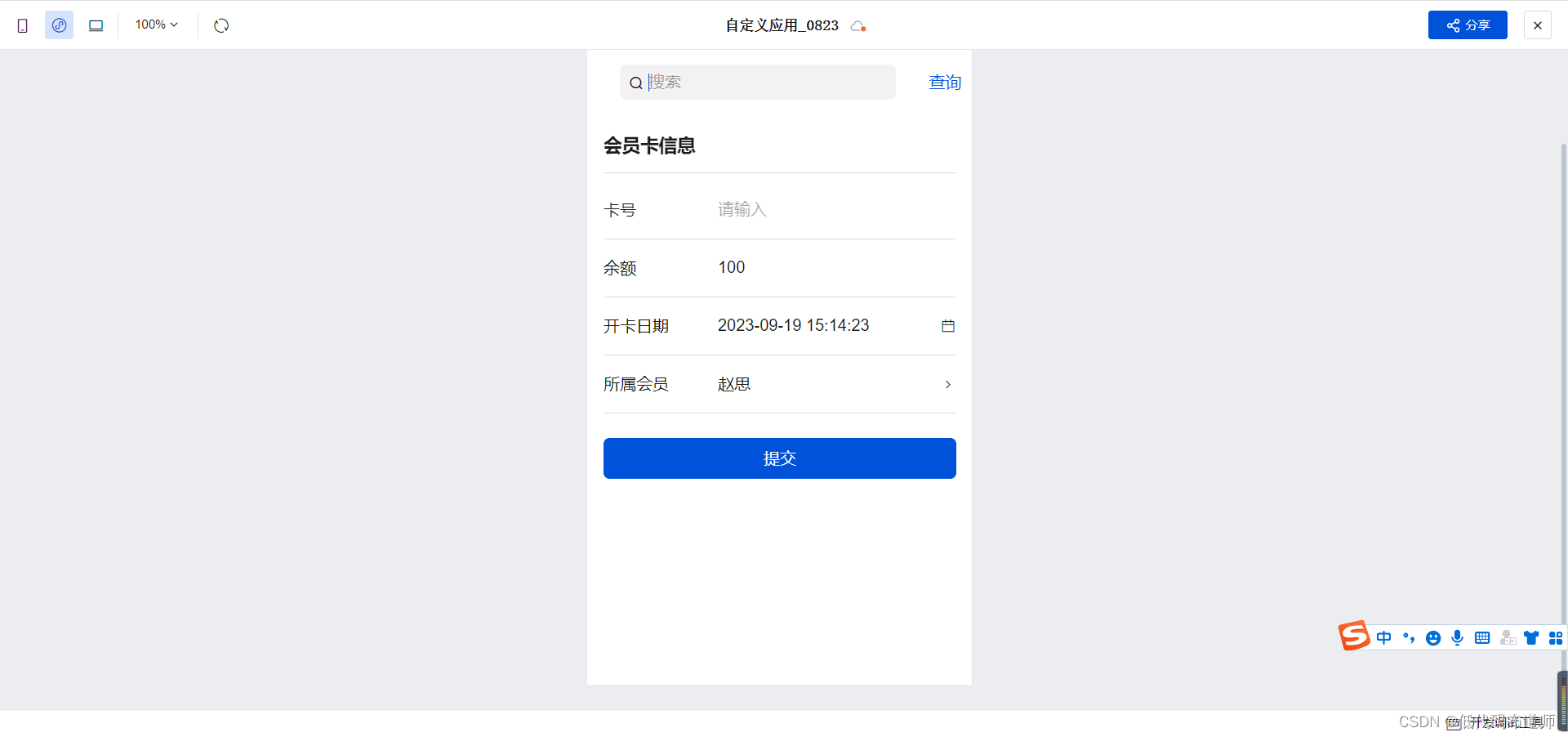
最终的效果
我们点击导航菜单的会员开卡,跳转到会员开卡页面,先输入手机号,点击查询,填充会员信息,然后录入充值金额和开卡日期即可

总结
我们本篇介绍了如何在移动端开发业务功能,主要介绍了宫格导航和表单容器两个组件的用法。还介绍了变量的定义、赋值,自定义的方法创建以及调用等操作。代码部分我们涉及到了微搭的数据源方法的调用,主要调用了查询单条。
低代码开发还是需要写一部分代码的,需要你熟练掌握javascript,语言学会了代码写起来就得心应手了,好了如果感兴趣打开你的编辑器练习一遍吧。