需求: 输入框输入内容是弹出弹框
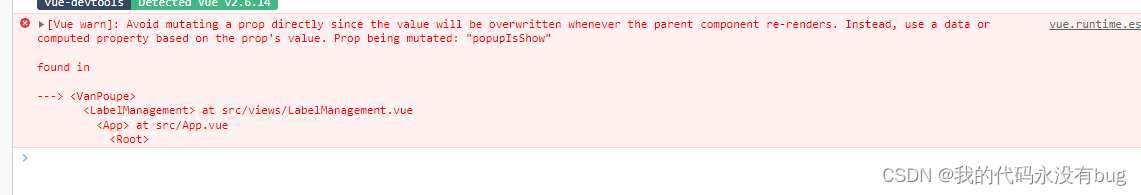
问题: 在封装组件后,点击关闭按钮会报错

查阅资料后找到两个方法
第一种:v-model拆分成:value和@input
父组件内调用子组件使用v-model
子组件内的孙组件(van-popup)的v-model拆分成:value和@input
然后通过$emit完成数据同步
van-popup绑定的value对应从父组件内传来的props内的value
van-popup的input事件生成的新值弹射到父组件v-model对应的默认input事件参数
<van-popup
:value="popupIsShow"
@input="val => this.$emit('input', val)"
round
closeable
position="bottom"
:style="{ height: '30%' }"
>
<div
style="margin-bottom: 1.333vw"
v-for="(item, index) in list"
:key="index"
@click="clickTag(item)"
>
{
{
item }}
</div>
</van-popup>
第二种:使用sync语法(vue2.3+)用到了computed的getter和setter

<van-popup
v-model="vanpopup"
round
closeable
position="bottom"
:style="{ height: '30%' }"
>
<div
style="margin-bottom: 1.333vw"
v-for="(item, index) in list"
:key="index"
@click="clickTag(item)"
>
{
{
item }}
</div>
</van-popup>
computed: {
vanpopup: {
get() {
return this.popupIsShow;
},
set(value) {
this.$emit("update:popup", value);
}
}
},