
方案1:在苹果手机上面把 “自动填充密码”关闭,但是苹果这个默认开启,而且大部分客户也不会去自己关闭。
方案2:欺骗苹果手机,代码实现。
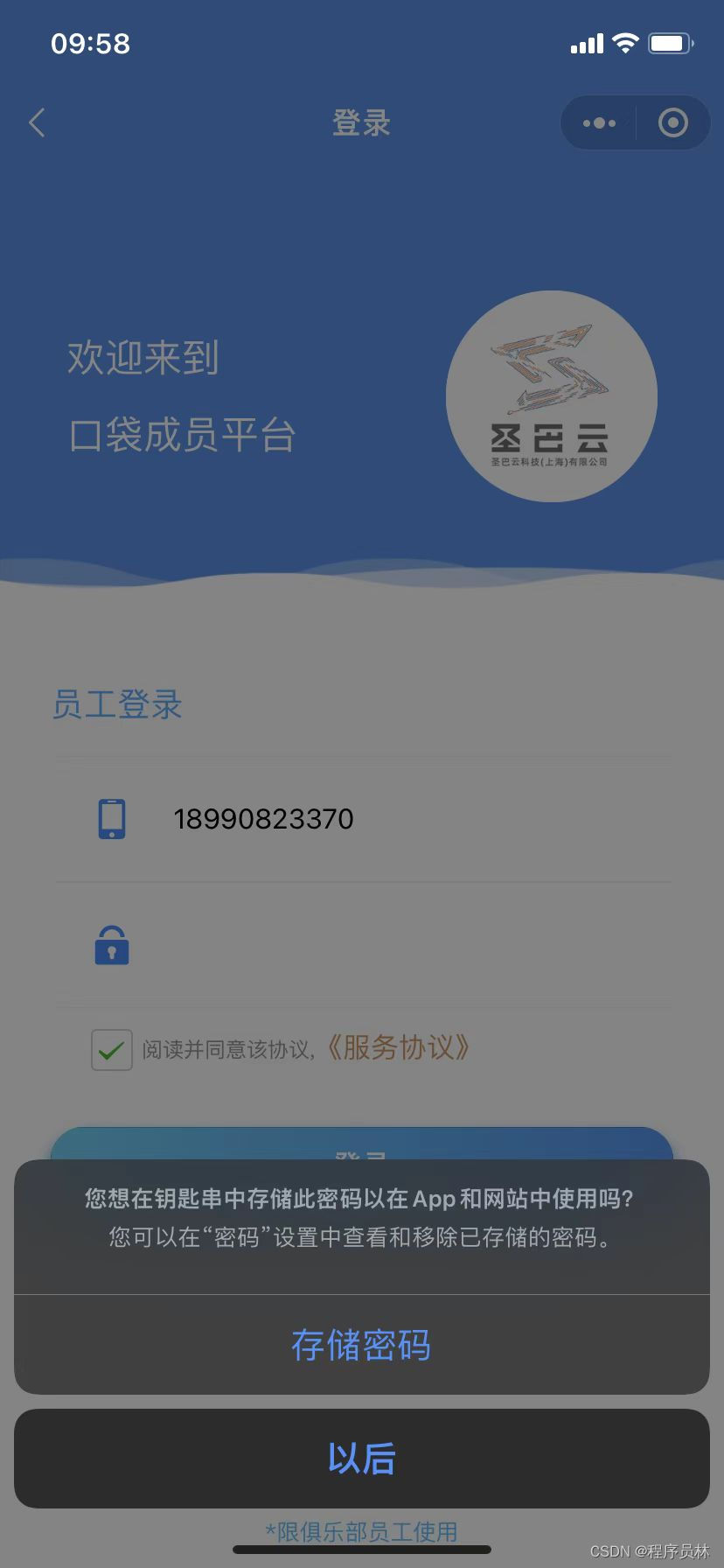
先说解决思路,通过测试发现,在账号框不为空,密码框不为空,两者都不为空,并且光标离开账号框或者密码框的时候,苹果系统会自动提示存储密码或者更新密码的提示。又经过大量测试发现,账号输入框是指的距离密码输入框最近的上一个输入框,因此解决办法就是在密码输入框上面增加一个账号输入框,让他永远为空,并且不可见即可(页面不可见,不能是display:none)。
这样距离密码框最近的上一个文本框永远是空的,就不会触发ios的存储密码提示了。

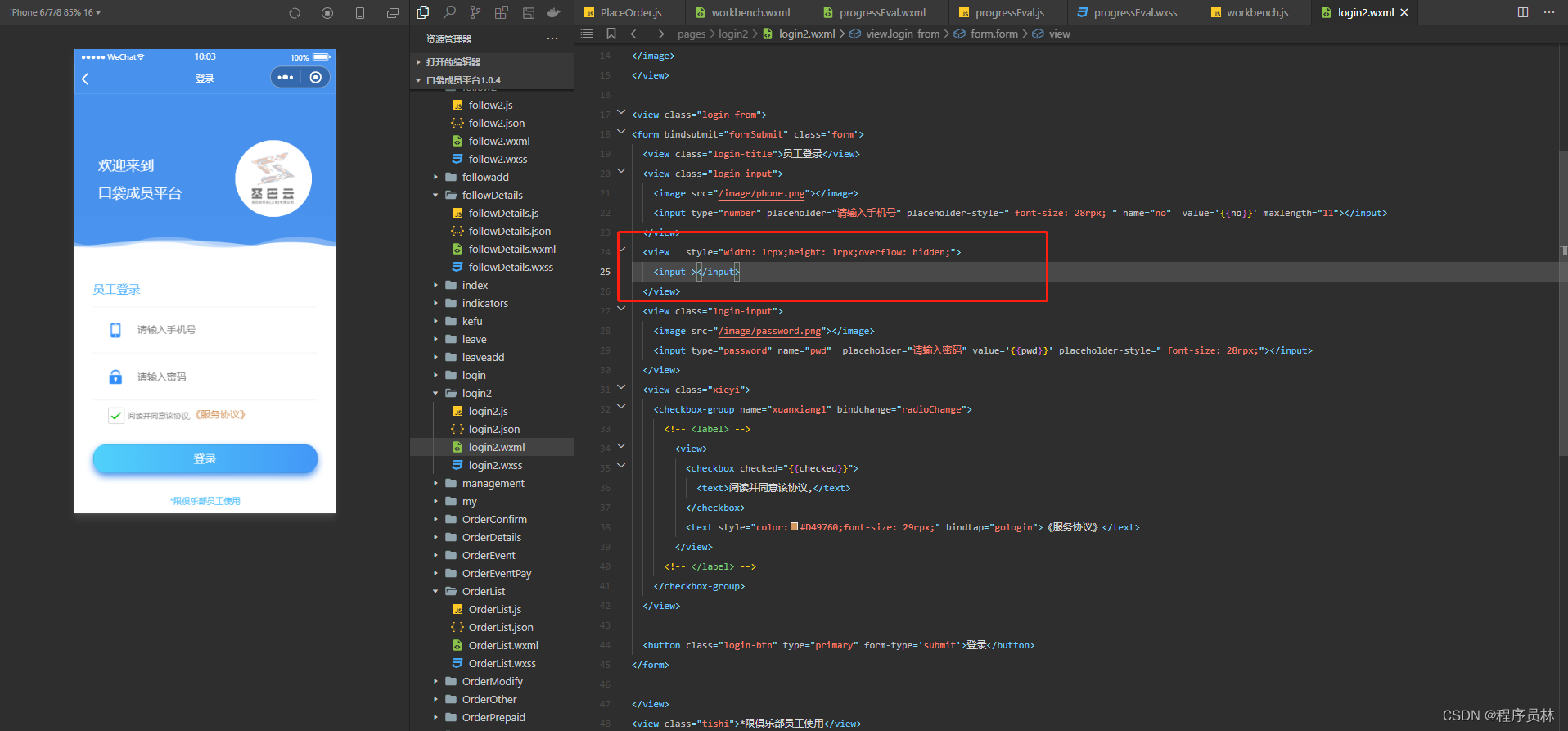
代码如下:
<form bindsubmit="formSubmit" class='form'>
<view class="login-title">员工登录</view>
<view class="login-input">
<image src="/image/phone.png"></image>
<input type="number" placeholder="请输入手机号" placeholder-style=" font-size: 28rpx; " name="no" value='{
{no}}' maxlength="11"></input>
</view>
<view style="width: 1rpx;height: 1rpx;overflow: hidden;">
<input ></input>
</view>
<view class="login-input">
<image src="/image/password.png"></image>
<input type="password" name="pwd" placeholder="请输入密码" value='{
{pwd}}' placeholder-style=" font-size: 28rpx;"></input>
</view>
<view class="xieyi">
<checkbox-group name="xuanxiang1" bindchange="radioChange">
<!-- <label> -->
<view>
<checkbox checked="{
{checked}}">
<text>阅读并同意该协议,</text>
</checkbox>
<text style="color:#D49760;font-size: 29rpx;" bindtap="gologin">《服务协议》</text>
</view>
<!-- </label> -->
</checkbox-group>
</view>
<button class="login-btn" type="primary" form-type='submit'>登录</button>
</form>