VUE+ElementUI 使用el-input类型type=“number” 时,取消右边的上下箭头
问题描述
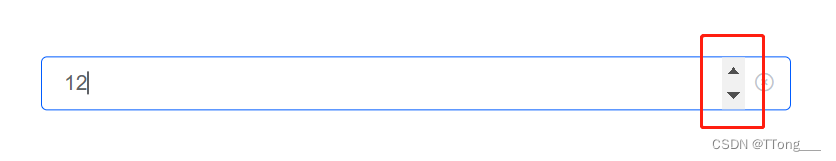
在使用elementUI的el-input组件时,想要输入框只输入数字,于是设置了类型属性type=“number” ,但是右边出来了进步上下箭头
默认效果

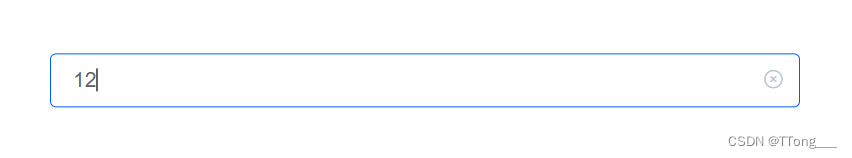
最终实现效果

代码
<div class="tableForm">
<el-input v-model="value" type="number" placeholder="请输入内容" clearable />
</div>
解决方案
一、全局解决生效
在style里面添加以下代码即可取消所有el-input类型type="number"的右边箭头
<style lang="scss">
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
input[type="number"] {
-moz-appearance: textfield;
}
inpit {
border: none
}
</style>
二、仅局部当前页面生效
1. 通过父级元素添加指定类名去寻找对应的el-input
案例:取消所有父级元素类名为tableForm下面的el-input类型type="number"的右边箭头
<style lang="scss">
.tableForm {
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
input[type="number"] {
-moz-appearance: textfield;
}
inpit {
border: none
}
}
</style>
2. style上添加 scoped 属性
当前页面style样式上使用scoped属性,来避免影响其他页面样式,只在当前页生效,但是按照1的方法直接样式拿过来却没有任何效果,样式不起作用,因此需要使用 深度选择器 /deep/ 去寻找
<style scoped>
/deep/ input::-webkit-outer-spin-button,
/deep/ input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
/deep/ input[type="number"] {
-moz-appearance: textfield;
}
/deep/ inpit {
border: none
}
</style>
以上是个人经验,希望对大家有所帮助!