今天在使用Vue-router的子路由的时候,跳转的时候会出现路由地址重复,
示例:假如父路由地址是/A 子路由地址是/a/b/c
正常情况:/A/a, /A/b
跳转后会出现路由重复的情况:/A/A/a, /A/A/b
原因是因为使用了
this.$router.push(/url);解决方法:
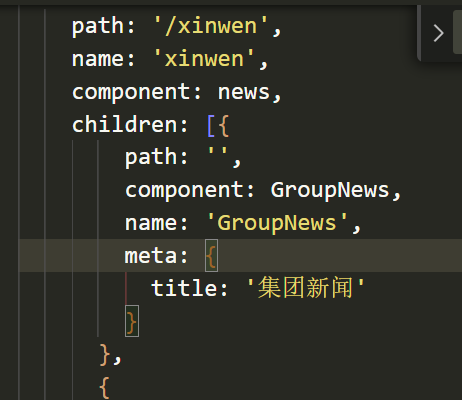
配置子路由的name,使用路由的name 进行跳转
this.$router.push({
name: GroupNews,
});
今天在使用Vue-router的子路由的时候,跳转的时候会出现路由地址重复,
示例:假如父路由地址是/A 子路由地址是/a/b/c
正常情况:/A/a, /A/b
跳转后会出现路由重复的情况:/A/A/a, /A/A/b
原因是因为使用了
this.$router.push(/url);解决方法:
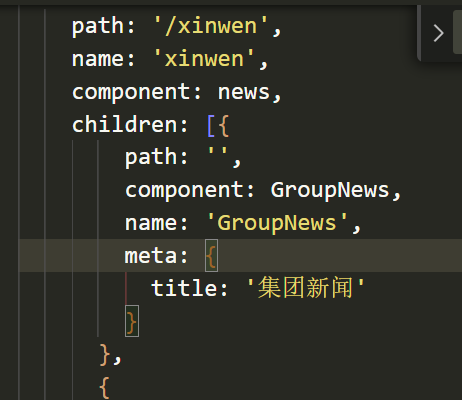
配置子路由的name,使用路由的name 进行跳转
this.$router.push({
name: GroupNews,
});