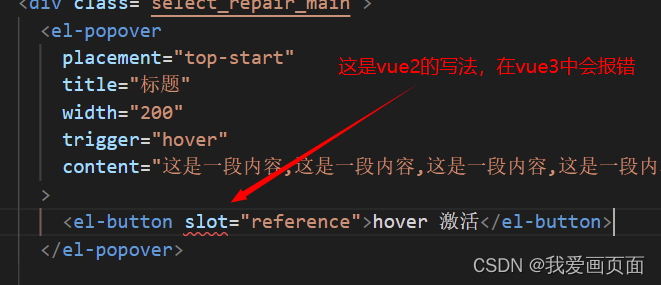
最近在用el-popover组件时,页面报错,vscode也会有报错提示。
是因为vue3增加了v-slot的指令,去掉了原来的slot,slot-scope属性。

vue3中只需要在用到solt的标签,外层加上<template v-slot:xxx></template>
具体写法是:
<el-popover
placement="top-start"
title="标题"
width="200"
trigger="hover"
content="这是一段内容,这是一段内容。">
<template v-slot:reference> //添加了这段代码
<el-button>hover 激活</el-button> //这里就不要再写solt了
</template>
</el-popover>