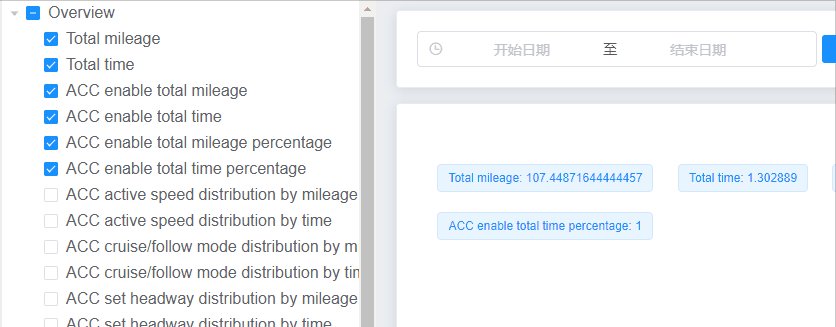
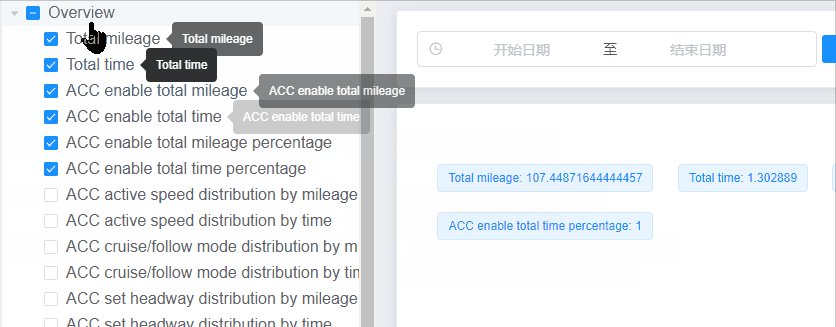
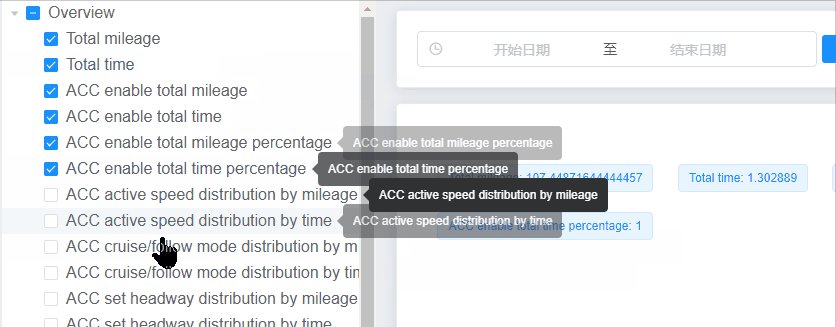
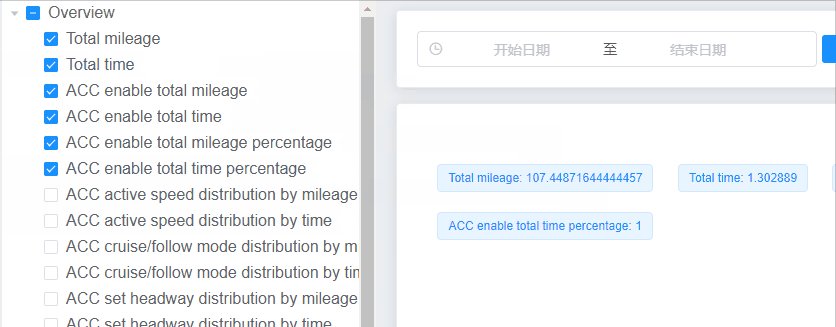
演示

关键代码
<el-tree
:data="treedata"
show-checkbox
node-key="id"
:default-checked-keys="[1,2,3,4,5,6]"
default-expand-all
ref="tree"
@check-change="getCheckedKeys"
>
<template slot-scope="{node, data}">
<el-tooltip effect="dark" :content="node.label" placement="right">
<span>{
{
node.label}}</span>
</el-tooltip>
</template>
</el-tree>