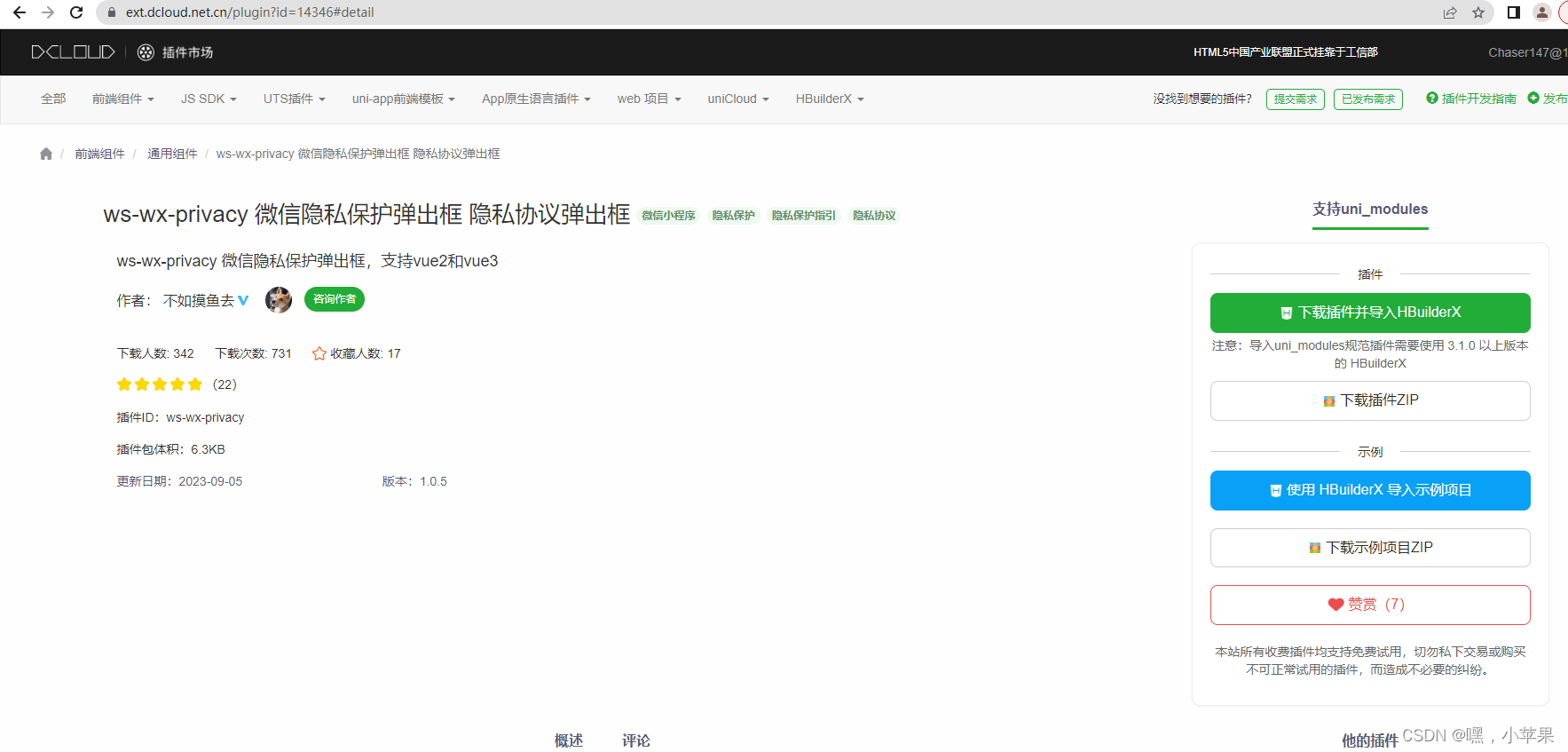
1.下载插件并导入HbuilderX
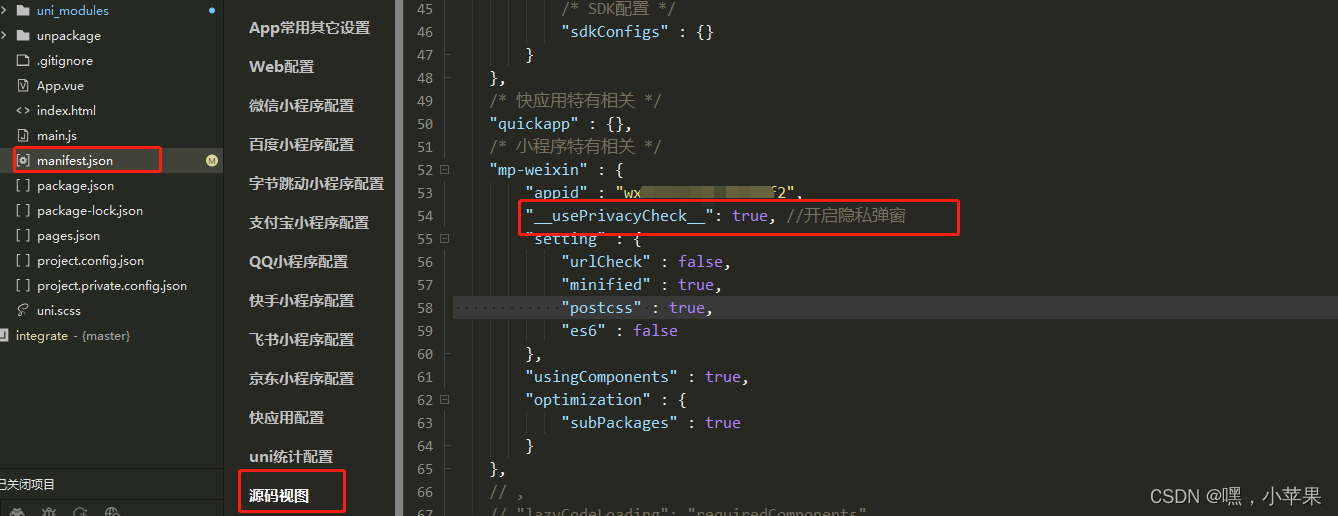
2. 找到 manifest.json 》源码视图》“mp-weixin” ==》“usePrivacyCheck”: true, //开启隐私弹窗

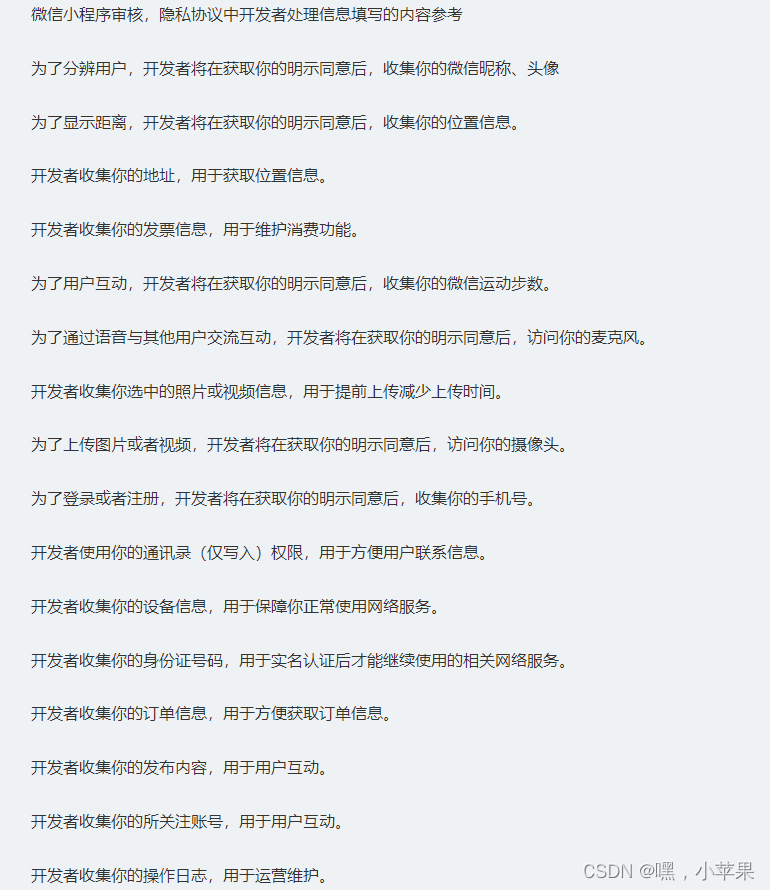
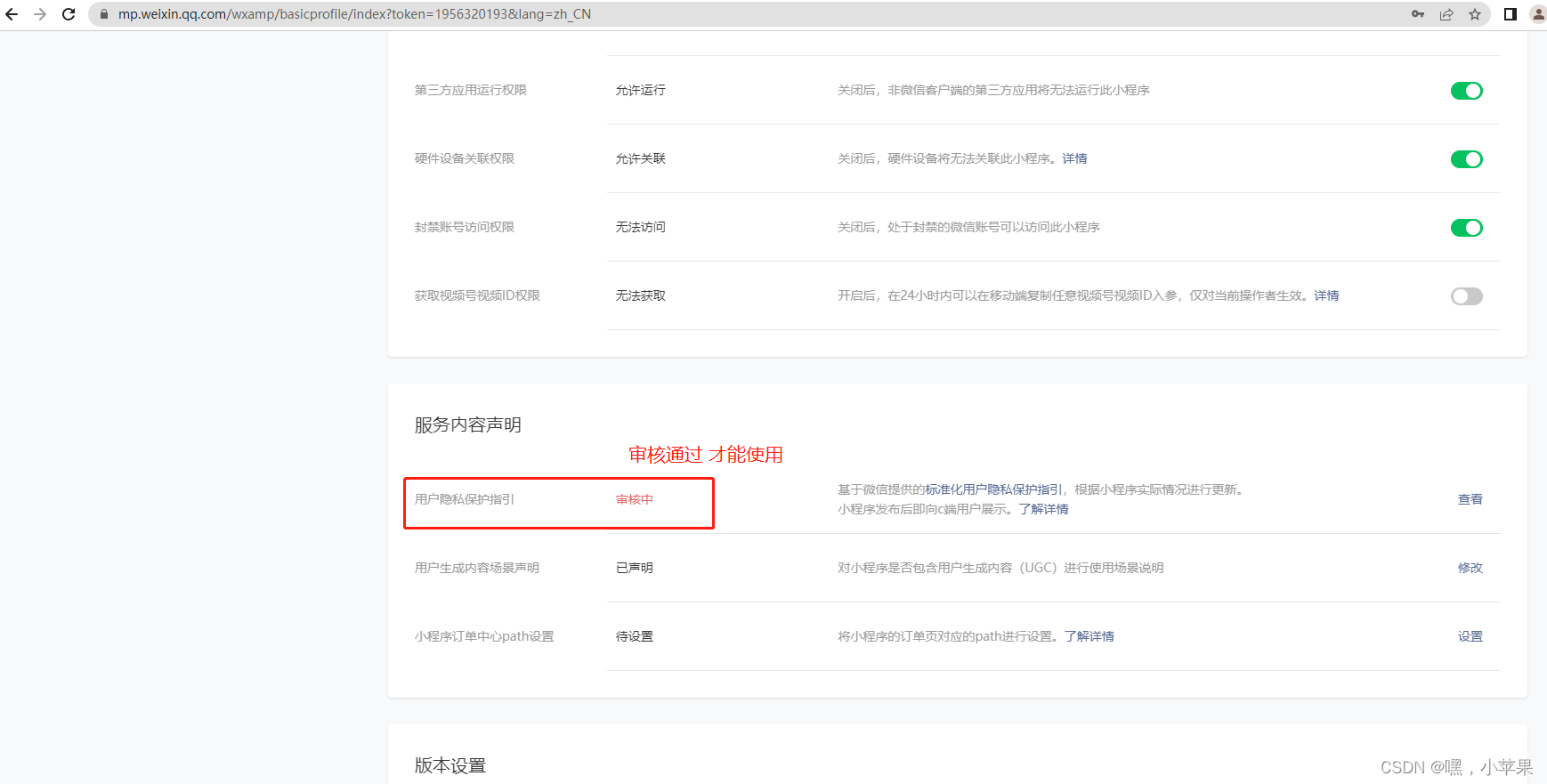
3. [微信后台的用户隐私保护指引必须审核通过之后才可以调试]
(https://mp.weixin.qq.com/wxamp/basicprofile/index?token=1956320193&lang=zh_CN)

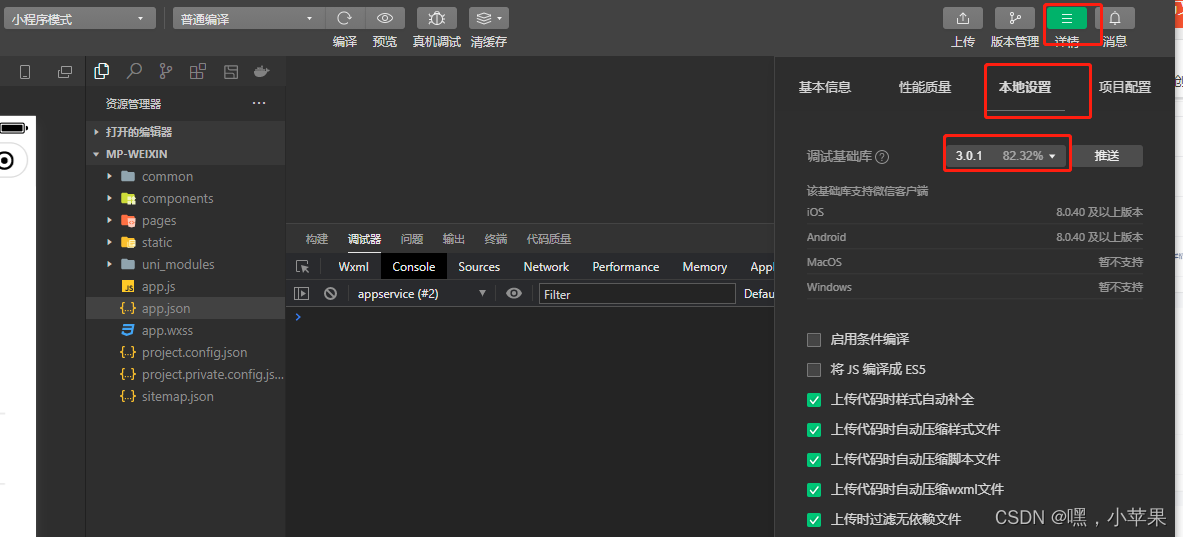
4. 将调试基础库改为3.0.0以上。 微信开发者工具->详情->本地设置->调试基础库
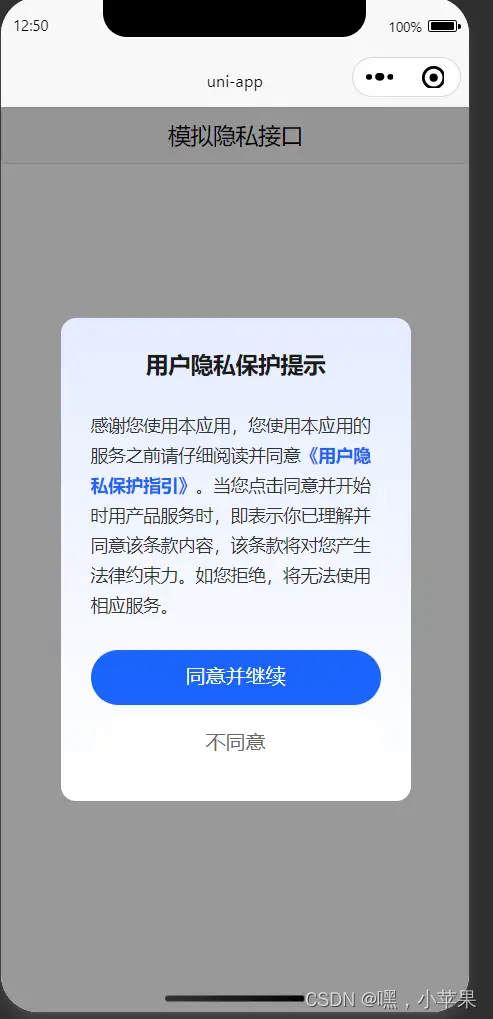
 5. 页面 使用示例
5. 页面 使用示例
<template>
<view>
<!-- #ifdef MP-WEIXIN -->
<ws-wx-privacy
id="privacy-popup"
@disagree="handleDisagree"
@agree="handleAgree"
title="用户隐私保护提示"
desc="感谢您使用本应用,您使用本应用的服务之前请仔细阅读并同意"
protocol="《用户隐私保护指引》"
subDesc="。当您点击同意并开始时用产品服务时,即表示你已理解并同意该条款内容,该条款将对您产生法律约束力。如您拒绝,将无法使用相应服务。"
></ws-wx-privacy>
<!-- #endif -->
</view>
</template>
<script>
import wsWxPrivacy from '@/uni_modules/ws-wx-privacy/components/ws-wx-privacy/ws-wx-privacy.vue'
export default {
components: {
wsWxPrivacy
},
methods: {
handleDisagree() {
// 处理用户不同意隐私协议的逻辑
},
handleAgree() {
// 处理用户同意隐私协议的逻辑
}
}
}
</script>
注意事项
- 仅有在指引中声明所处理的用户信息,才可以调用平台提供的对应接口或组件。若未声明,对应接口或组件将直接禁用
- 微信后台的用户隐私保护指引必须审核通过之后才可以调试,必须审核通过!审核通过!审核通过
- 如果应用是必须授权之后才可以用的话就可以只在入口页面添加这个隐私弹窗组件,如果不是的话,需要在每个使用隐私接口的页面添加
- 将调试基础库改为3.0.0以上。 微信开发者工具->详情->本地设置->调试基础库