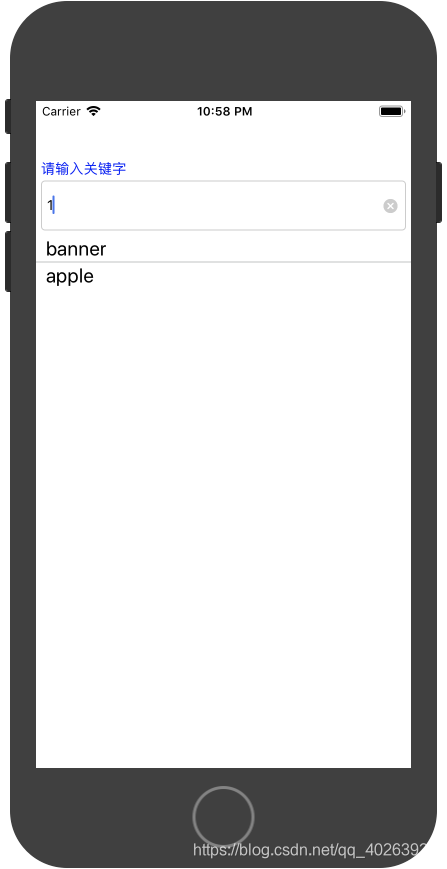
目前手机混合框架可谓百花齐放,各有千秋。这里主要简单展示了react native TextInput的主要用法,以及简单结合FlatList的用法

源代码如下:
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow strict-local
*/
import React ,{ Component } from 'react';
import {
SafeAreaView,
StyleSheet,
ScrollView,
View,
FlatList,
Text,
TextInput,
StatusBar,
} from 'react-native';
import {
Header,
LearnMoreLinks,
Colors,
DebugInstructions,
ReloadInstructions,
} from 'react-native/Libraries/NewAppScreen';
class myapp extends Component {
constructor(props){
super(props);
this.state={
value:''
}
}
render() {
return (
<View style={styles.body}>
<Text style={
{color:'#00f', marginLeft: 5,marginTop: 10}}>
请输入关键字
</Text>
<TextInput style={styles.input} onChangeText={this.getValue.bind(this)} value={this.state.value} clearButtonMode='while-editing'/>
{
this.state.show?
<FlatList
data={[{key: 'a', goods: 'banner'}, {key: 'b', goods: 'apple'}]}
renderItem={({item}) => <View style={styles.con}><Text style={styles.text} onPress={this.hide.bind(this,item.goods)}>{item.goods}</Text></View>}
ItemSeparatorComponent={ this._renderItemSeparatorComponent }
/>
:null
}
</View>
);
}
_renderItemSeparatorComponent = () => (
<View style={
{ height:1, backgroundColor:'#c2c3c4' }}></View>
);
getValue(text){
console.info(text);
this.setState({
show:true,
value:text
});
}
hide(val){
this.setState({
show:false,
value: val
});
}
}
const styles = StyleSheet.create({
body: {
marginTop: 50,
backgroundColor: Colors.white,
},
input:{
height: 50,
borderWidth: 1,
margin: 5,
paddingLeft: 5,
borderColor: '#ccc',
borderRadius: 4
},
result:{
marginTop: 1,
marginLeft: 5,
height: 200,
borderColor: '#ccc',
borderTopWidth: 1
},
item:{
height: 50,
textAlign:'center'
},
con: {
height: 26,
flexDirection: 'column',
justifyContent: 'center'
},
text: {
marginLeft: 10,
fontSize: 20
}
});
export default myapp;