项目场景:
在使用 Ant Design Vue组件库更改Modal对话框样式使用深度作用选择符不生效。
问题描述
Modal对话框官方样式如下图:
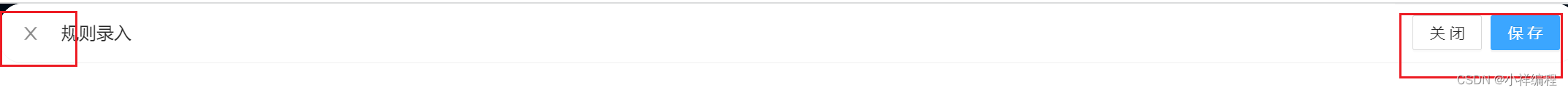
现在要修改为下图所示样式:
使用深度作用选择符样式没有生效。
原因分析:
因为modal是直接插入到body元素中的,脱离了父元素。所以写在局部的样式,则不能在body下面脱离了父组件的模态框去生效,只能在你父组件下对应的地方生效。
解决方案:
第一种
既然是插入到了body中,就全局修改样式,但是这种方法会使整个程序中的Model样式改变(样式污染)。
第二种
通过ref="mymodal" :getContainer = '()=>$refs.mymodal' div /deep/ 要改样式的类名
<div ref="myModal">
<a-modal
cancelText="关闭"
okText="保存"
:get-container="()=>$refs.myModal"
v-model:visible="addShow"
width="100%"
wrap-class-name="full-modal"
@cancel="onClose"
destroyOnClose
title="规则录入"
@ok="handleOk"
>
...
</a-modal>
</div>
div :deep(.ant-modal-footer){
position: absolute;
right: 0;
}
:deep(.ant-modal-body){
overflow: scroll;
/*height: 100px;*/
}
补充
在改好之后,发现点击保存并没有执行对应的逻辑,而是执行了关闭,发现是左侧关闭图标宽度覆盖了保存,因此只需要给左侧图标设置一个宽度不覆盖保存按钮即可。