大体流程是先建一个组件的仓库,仓库开发完成后build到dist中,然后打包发布。
1. ng g library 仓库名 --prefix=selector的前缀
比如:ng g library search-form --prefix=ytxx
2.开发仓库
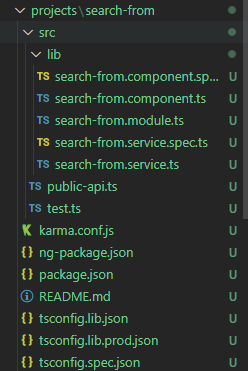
第一步之后已经在项目根目录下建好了projects文件夹,在projects下有刚刚自己新建的仓库。

lib下边就是我们操作的地方了,写好组件以后在module中把组件export出来,不然不能通过selector使用组件。public-api.ts中可以看到导出了哪些内容。
3.开发完仓库后ng build --prod 仓库名
比如: ng build --prod search-form
4.最后打包上传npm
cd到dist中生成的文件夹下
先用npm login登录
再用npm pack打包
最后用npm publish推上去就好了。
碰到报错可能是包命和公共仓库的名重了,在package.json下改一下name就好了。也有可能是npm账号注册的时候没进行邮箱验证。

npm login报错 code 500的解决方案
解决办法:
扫描二维码关注公众号,回复:
16961193 查看本文章


1,配置npm包地址
npm config set registry https://registry.npmjs.org/
2,清楚npm缓存
npm cache clean --force