- 安装qrcode
npm install qrcode --save
- 代码
<template>
<div style="display: flex; flex-direction: column; align-items: center; justify-content center;">
<div>查看溯源码,<a id="saveLink" style="text-decoration:underline">点击保存</a></div>
<canvas id="qrcode-canvas"></canvas>
</div>
</template>
<script>
import QRCode from 'qrcode'
export default {
return data(){
url: "",
},
mounted(){
generateQRCode(this.url)
}
}
generateQRCode(url) {
const canvas = document.getElementById('qrcode-canvas')
QRCode.toCanvas(canvas, url, {
width:120,height:120})
var dataURL = canvas.toDataURL("image/png")
const a = document.getElementById("saveLink")
a.href = dataURL
a.download = `二维码.png`
}
</script>
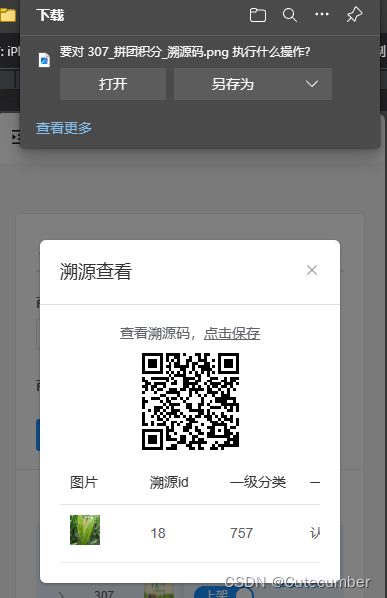
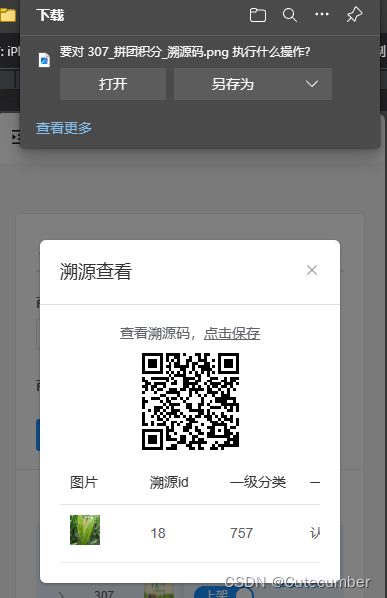
- 演示