欢迎查看
IFC这个坑,很少人探,那我就来探一探…(还不是项目需要?!)
话不多说,直接开整
1. 下载IFC运用例子
Tips:不要去看 three.js 的 examples 上面的IFC.js例子!!!千万不要去看!!!容易被误导。
直接到 IFC.js 的 github 上,找到 hello-world 项目去看,建议下载下来。
2. 编辑demo或者新建demo
可以直接在 hello-world 上面直接编辑(那你得删掉其他的例子);或者,自己新建一个vue项目demo(这个我就不负责了哈)。
3. 配置项修改
这整个过程最烦的就是这个:
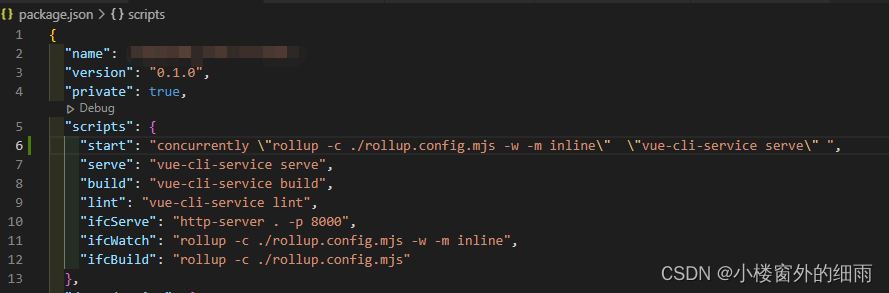
在hello-world例子根目录下package.json可以看到它使用的命令是调用 example-builder.js,而这个js其实就是把各个demo的路径下的rollup.config.js,插上路径并循环调用。那么,我们的demo里面的package.json直接调用rollup.config.js就行了(记得路径要对,我这里是放到根目录下的)。
这是package.json的主要配置:

这里插播一个小知识:
start 这个命令运用的是一起执行两个命令。可以先改,后面再说到为啥要这样用。
先全局下载concurrently模块:
npm install -g concurrently
然后再改命令:
“scripts”: {
“start”: "concurrently “rollup -c ./rollup.config.mjs -w -m inline” “vue-cli-service serve” ",
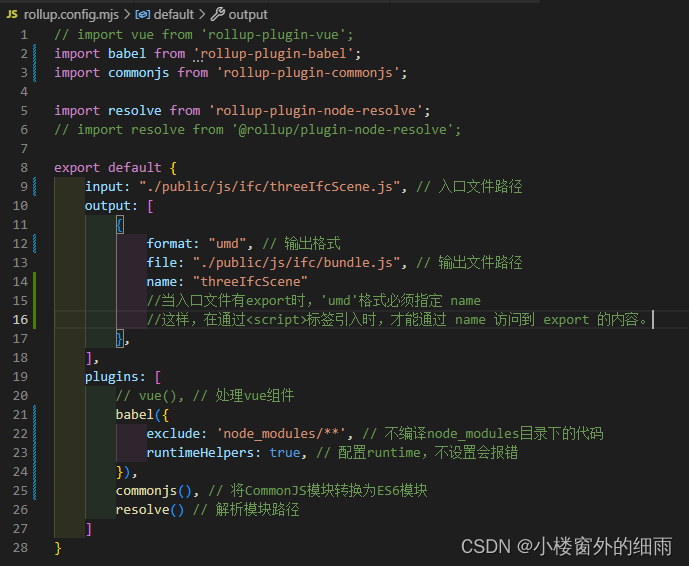
然后,到了rollup.config.js配置:

此配置的核心思想是:把入口文件以及其依赖的js文件进行打包,但是,又能在开发的过程中使用到打包后的bundle.js里面的方法函数。
至于为啥要打包…嗯,IFC.js的教程上就是这样写的。
Tips:threeIfcScene.js 是你要封装的three.js、ifc.js使用的一个组件,你可以自定义别的名字。这个组件里面可以直接使用 hello-world 的js,或者使用 three.js 的IFC例子。建议里面的方法是用
export形式。
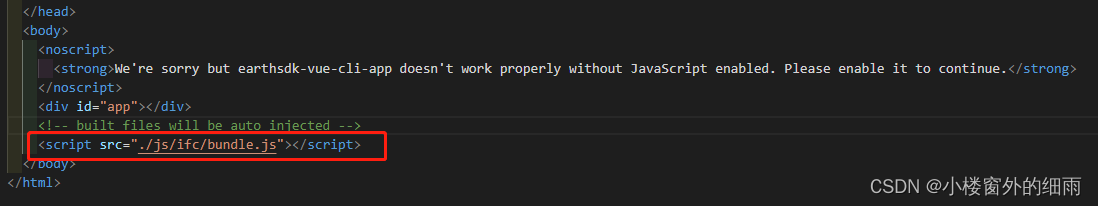
4. index.html调用

这里就是按照教程和例子中的走
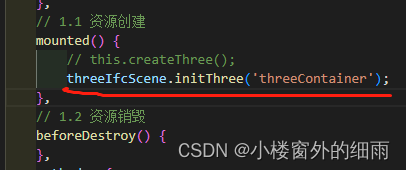
5. vue页面中使用

核心的地方在于:第3步的时候,你rollup.config.js打包的时候设置了output.format: 'umd',添加output.name选项,指定UMD模块的名称,确保在浏览器中可以正确使用。
6. 运行看看
运行的步骤根据教程来走的话,应该是先打包成bundle.js,然后再执行项目启动(three教程里面是打开一个静态服务器live-serve)。所以,我的 start 命令设置成了一次执行两个命令。
7. 可能会出现的问题
——编译问题,就是什么要package.json要加上“type”:"module"或者把执行的js改成“.mjs”后缀名。
这里的话,我是选择后者,因为package.json加上“type”:“module”,依旧会出现新的问题,烦不胜烦。

——rollup.config.js 和 package.json 命令执行的时候,会报找不到文件地址的错误。
排查一下是不是真的路径错误;其次,关闭项目,再重新打开看看。
——wasm找不到。
建议 npm install 或者 yarn install 依赖后,到node-modules/web-ifc 找到 web-ifc-mt.wasm 和 web-ifc.wasm,复制出来放在public或者哪个放静态资源的文件夹下。此步骤,IFC教程也有建议。
——IFC.js的接口文档一定一定要看啊!!!!
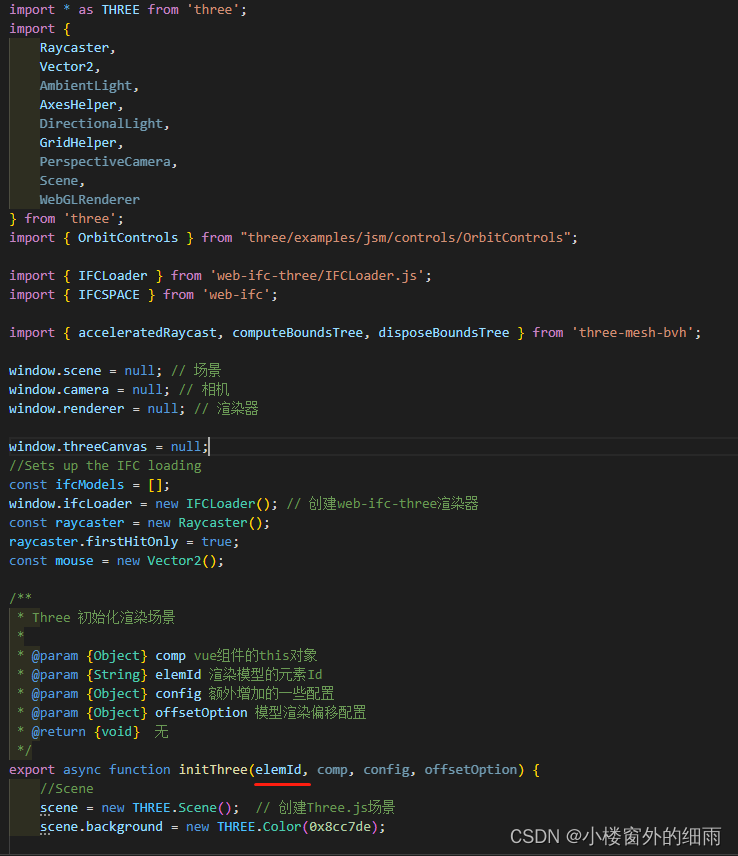
——我的 threeIfcScene.js 大致代码(主要是从 three.js 里面的 examples 的 ifc例子 中拷贝的):

8. 实例
【Three.js】将IFC.js结合到vue项目中——实例
9. 参考链接
IFC.js的hello-world:https://ifcjs.github.io/info/zh/docs/Hello%20world/
IFC.js的github的hello-world项目:https://github.com/IFCjs/hello-world
IFC.js的鼠标拣选:https://ifcjs.github.io/info/zh/docs/Guide/web-ifc-three/Tutorials/Picking
three.js:https://threejs.org/docs/index.html#manual/zh/introduction/How-to-run-things-locally
three.js的 ifc 例子预览(建议直接下载three.js跑起来看它的例子):https://threejs.org/examples/?q=IFC#webgl_loader_ifc
rollup从入门到打包一个按需加载的组件库:https://zhuanlan.zhihu.com/p/486644411?utm_id=0