欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。

目录
1、缘起
网页设计规范包括用户友好的 界面设计、一致的 导航结构、易读的 内容排版、合适的 配色方案 和 响应式设计 等。这些规范旨在提供良好的用户体验,确保网页易于浏览和操作,并在不同设备上保持一致的外观和功能。
2、网页规范


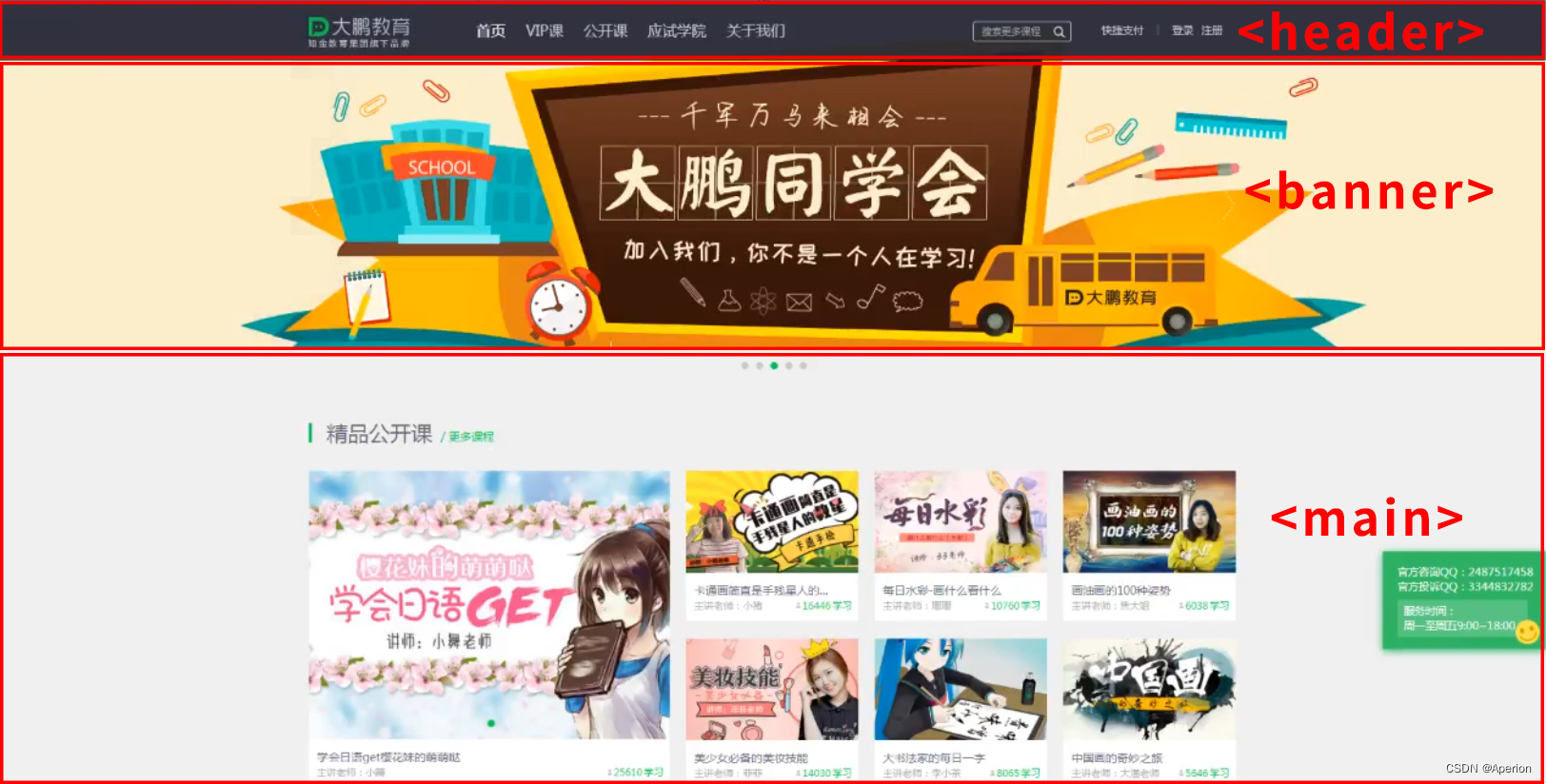
① 页面布局:header、banner、main、footer
② 常用字体:宋体 - 无(12-14px),无版权,可以免费使用
微软雅黑 - 锐利(12-14px),有版权,商用要购买版权
③ 特殊字体:方正字体、汉仪字体(有版权,商用要购买版权)
④ 广告法禁用词汇:禁止使用 “国家级”、“最高级”、“最佳” 等用语
字体介绍
字体具有多种不同的风格,每种风格都适用于不同的场景和用途。以下是一些常见的字体风格及其适用场景的简要介绍:
① Regular(常规):常规字体是字体家族中最基本和常见的风格。它适用于大多数正文文本和一般排版情况,也被称为普通字体或标准字体。
"Regular" 字体风格通常具有中等的笔画粗细和一般的字形设计,没有特别的修饰或强调。它是字体家族中的默认样式,用于大部分正文文本和一般排版的情况。其他字体风格,如"bold"(粗体)、"italic"(斜体)和"light"(轻体),通常是基于 "regular" 样式进行变化和扩展的。因此,当你选择一种 "regular" 字体时,你会得到一种中等粗细的字体,适合在大多数正常文本场景中使用。
② Bold(粗体):粗体字具有更加明显的笔画粗细,用于突出和强调文字内容。它通常用于标题、子标题、重要的关键词或需要引起注意的部分。
③ Italic(斜体):斜体字具有文字向右倾斜的外观。它常用于强调特定文字、引述、书名、科学名称或外来语词汇。斜体字也可以用于添加一些倾斜和动态感觉。
④ Light(轻体):轻体字较为细薄,通常用于辅助排版、注释、引用等较小的文字内容,或者在需要柔和、优雅的设计风格时使用。
⑤ Thin(细体):细体字比轻体更加纤细,适用于特定的设计风格,如时尚、艺术或品牌标识等。
⑥ Black(黑体):黑体字非常粗黑,用于需要极强视觉冲击力和醒目效果的场景,如大标题、标语、海报等。
⑦ Condensed(紧缩体):紧缩字体具有较小的字符间距,用于在有限空间中显示更多文本内容,例如窄栏排版、标签、报纸标题等。
⑧ Extended(加宽体):加宽字体具有较大的字符间距,用于强调宽敞、稳重或霸气的设计风格,例如大字标题、商标等。
⑨ Decorative(装饰性字体):装饰性字体具有独特的造型和装饰元素,适用于特殊场合和创意设计,如节日活动、广告、标志等。
这些只是一些常见的字体风格示例,实际上还有许多其他独特的字体风格和变体可供选择,以满足不同的设计需求和品牌风格。选择合适的字体风格取决于文本内容、排版需求、品牌风格和目标受众等因素。
3、设计规范
① 新建画布
② 页面尺寸:1000px * 768(内容区域)
1440 px 比较常用
1920 px 比较流行
2560 px 苹果 MAC 27 寸适用
③ 分辨率:72
④ 颜色:RGB 8 位

4、banner 简介

4.1、Banner 的定义

① Banner 是什么呢?
Banner 英文翻译过来其实是 横幅 或者旗帜,随着网络的兴起,后来专用 Banner 一词来代指任何投放于线上(PC 端、移动端)的各种尺寸和形状的 广告图,有静态和动态之分,总之现在我们在网页上所看到的各种形状尺寸的图片基本都属于 Banner,而且基本都是可以点击的。
② Banner 的作用是什么?
宣传、展示、广而告之,或者是能给企业、产品或者人带来相应的转化率。
③ Banner 由哪些部分组成呢?
主要是由文案、商品图或模特、背景图四项中的至少一项组成。
4.2、Banner 的类型

① 纯色背景

② 图案/渐变背景

③ 形状背景

④ 立体空间形状

⑤ 场景形式

⑥ 场景合成

4.3、Banner 构图

构图:就是把各部分组合,配置并加以整理出一个艺术性比较高的画面
如果将一张脸比喻成一幅设计作品,五官便是其中的元素,而脸型则是构图之魂。

① 上下构图

② 左右构图


③ 文字居中

⑤ 三角构图

⑥ 斜线构图

4.4、文字排版

① 左对齐

② 右对齐

③ 居中对齐

④ 矩形对齐

⑤ 圆形对齐

⑥ 三角对齐

5、总结
本期的分享总结就到这里了,如果有疑问的小伙伴儿,我们在评论区交流嗷~~~,笔者必回,我们下期再见啦 !! !
博客中难免存在疏漏和错误之处,皆归因于作者水平有限,诚请各位读者不吝指正 !
< 前端 - CSS > 专栏系列持续更新 ,欢迎订阅关注 !