1.安装引入


两个都安装好之后,我们一般都是用最小实证法跑起来最简单的一个,如果那个跑起来没问题,我们再把它示例中是那个给跑起来,跑完之后功能肯定跟你的不一样,你需要修改。
2.基本使用

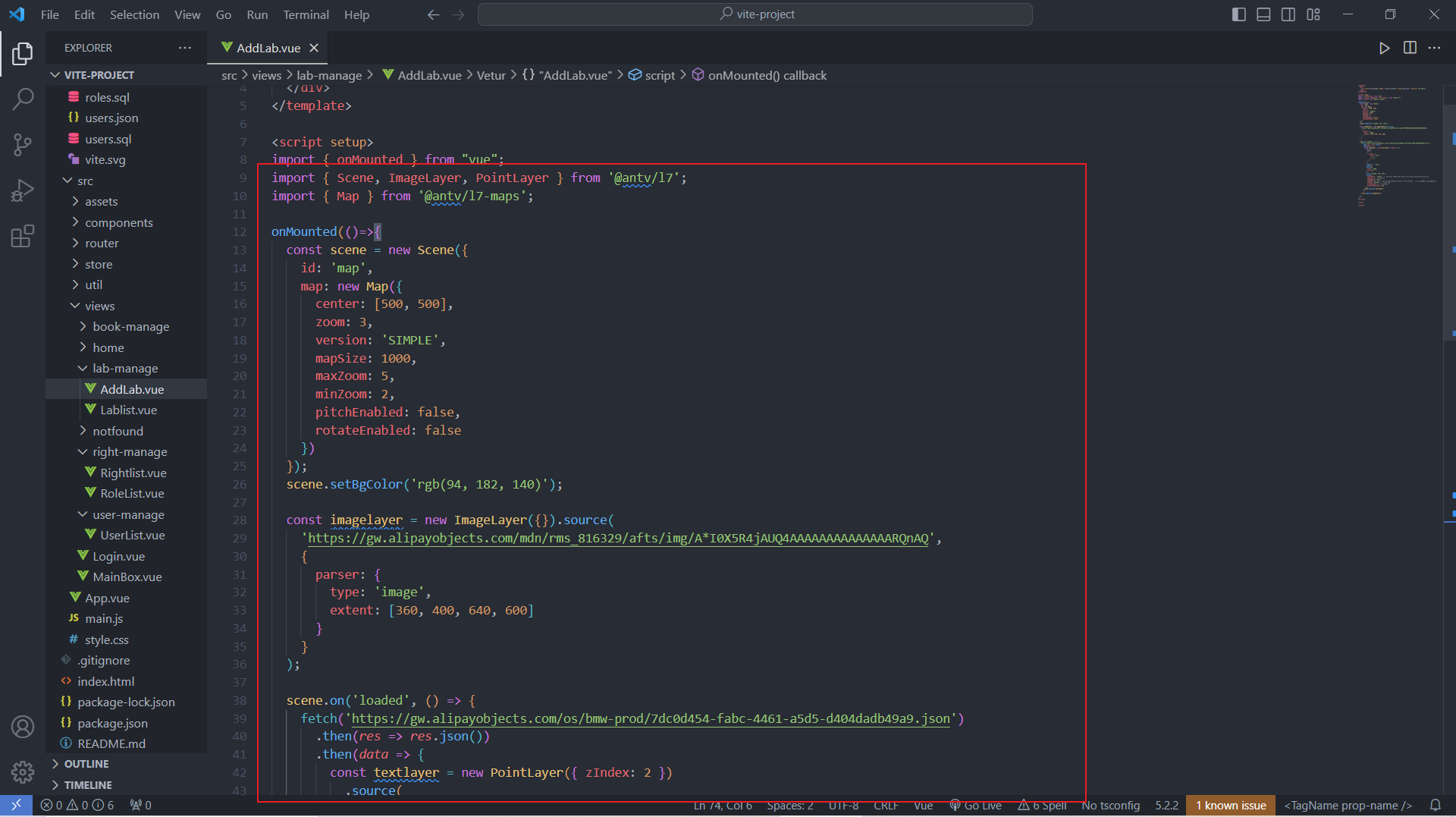
DOM什么是初始化,这就是跟view相关的什么时候初始化DOM节点呢?在onMounted生命周期中

我们重新刷新一下页面之后就看到了我们这个AntVL7的一个地理空间可视化的一个使用,这地图还可以自己放大缩写,放大之后会发现还能交互,我们在这里没有写相应的事件处理它的交互是不好用的,高德地图和腾讯地图、百度地图它们确实是开放了,但是你对应到自己申请自己的token,我们现在所使用的是别人的,所以它会提示说是一个“测试token,生产环境务必自行注册 Token 确保服务稳定”。这是我们从0到1的一个跑起来的一个过程。

3.实现平面区域标注

3.1、复制粘贴官方的代码
刷新后可以看到页面效果出来了
3.2、解释代码意思



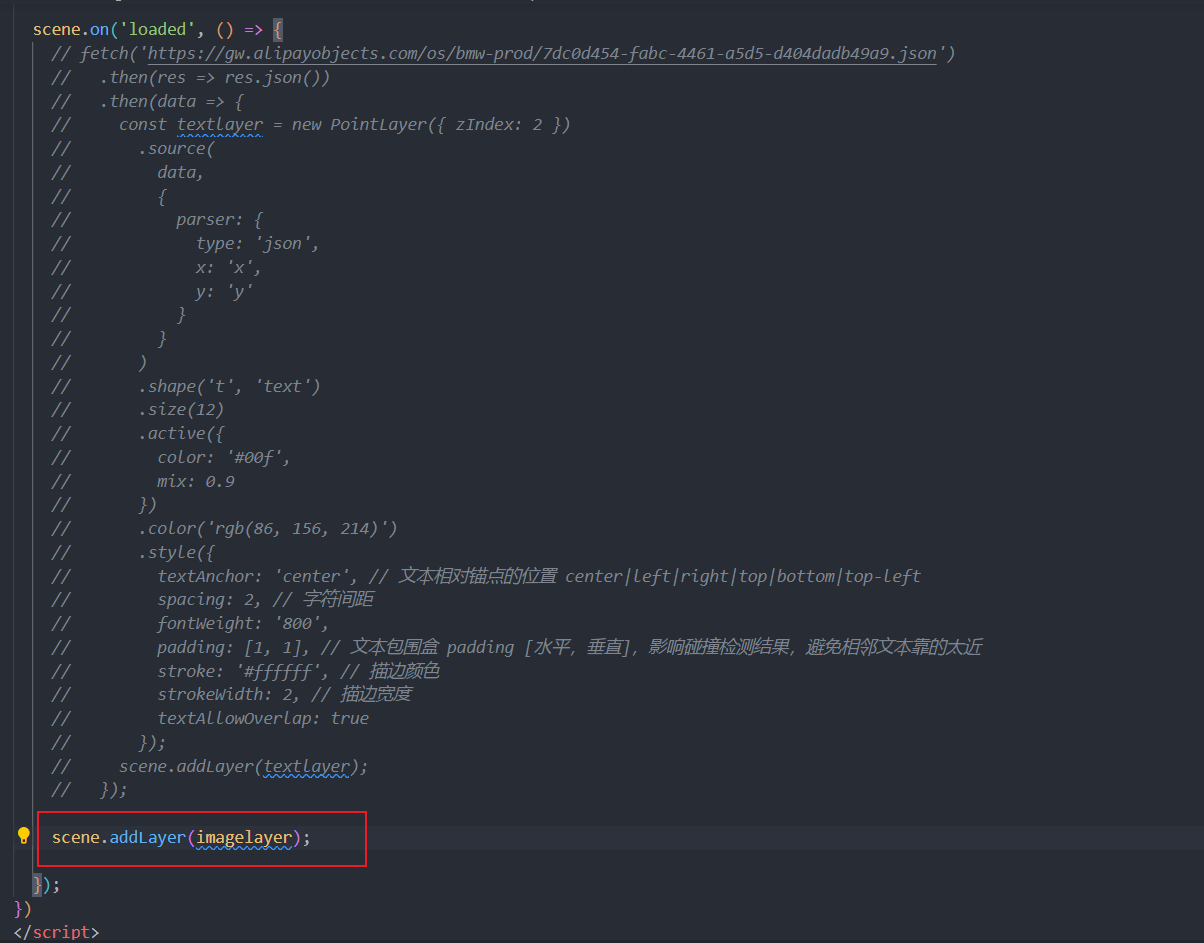
3.3、把 fetch中的代码注释了之后取到我们最初始的地图

3.4、添加信息 Popup 信息窗
接下来要做的就是点任何位置都支持交互,弹出来一个 Pop,这个 Pop层里面有个小按钮让你选择此位置就是这样的一个效果。
这个Popup 信息窗的流程就是对于某一个layer这一层监听鼠标事件,显示什么内容自己决定。模仿它复制之后在修改。


我们将来是点击图片进行交互,所以我们是对图片这一层进行绑定事件。
3.4.1、创建click步骤
1)创建好imagelayer之后就是相当于创建了一个DOM节点,给这个DOM立即绑定好click事件。
2)然后我们在打印这个e。
3)再创建Popup组。
4)我们就会发现这个e中一定会有一个非常关键的经纬度信息。
5)设置好之后将来这个信息窗就会添加到当前的位置,而这个信息窗里面有什么全靠这个HTML里面应该是支持一个代码片段的一个展示。".setHTML(`<div>位置</div>`);"
6)我们再对scene调用,再添加Popup就可以了。


Scene是我们最重要的一个场景画布,然后我们再场景画布中加入了我们的背景图的画布imagelayer,对于背景图进行了click的事件绑定,在上面好建立这种弹出了交互信息窗,而最终信息窗显示的内容只能是普通文本节点(应该说是普通的DOM片段),而不能是我们的这些组件,它解析不了。
3.4.2、选择位置的改进
1)button


2)原生绑定


 我们点击选择位置,打印出来了x和y。
我们点击选择位置,打印出来了x和y。
3)对话框





4)把点选到地图上

5)把Pop给隐藏
popup实例有一个close方法关闭,为了能在外面访问到popup,不得不做成全局的。

点击imagelayer这个图层的话我们会得到popup实例并且在此位置上创建一个小按钮,点完之后我们就会调用全局add_popup来按popup这个方法,我们将dialog我们自己的emlementplus的组件显示出来,将它创建的popup信息框给关掉,并且将X和Y换算成我们想要的一个规则存在我们的addForm中。然后对话框就出来了。

6) 添加文字标注
填完对话框中的信息后,对话框关闭




现在我们是一刷新就丢了,下一章我们就把所有数据post后端。