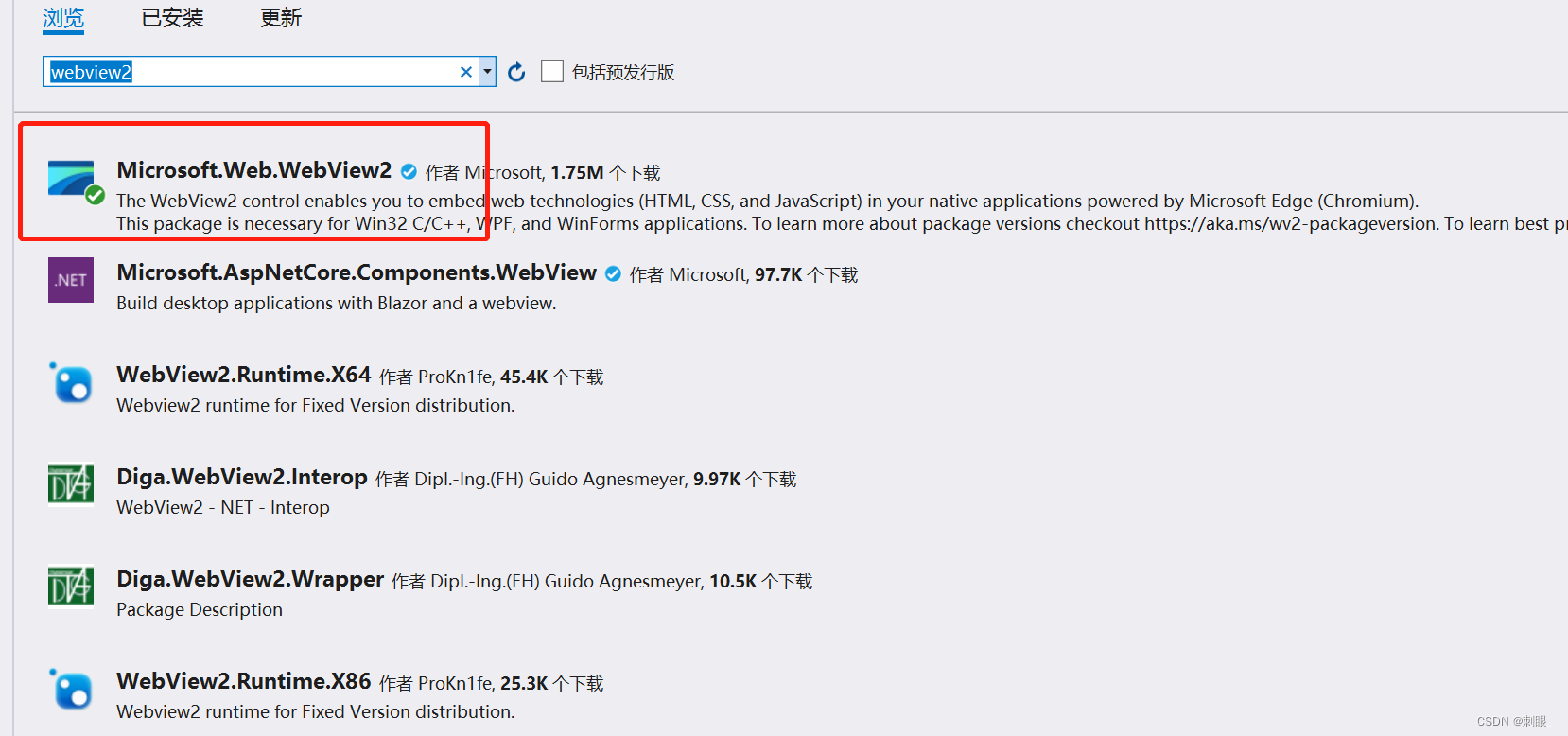
1、通过Nugget引入webview2包

2、xaml中引入命名空间
xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf"3、使用控件
<wv2:WebView2 x:Name="webView"/>可以通过后台cs文件中对webview指定vue发布的地址
webView.Source = new Uri(webUrl);4、比如vue项目中有一个方法为 function test(){}
则可以在C#段调用:
webView.CoreWebView2.ExecuteScriptAsync("test()");这样就可以达到调用脚本方法的目的了。