最近接了一个需求,由于原先登录页是针对PC端的,移动端直接访问的话,登录框不垂直居中。后来就想着把PC端的login.html样式也改成垂直居中,这样PC端和移动端访问都没有问题。但后面客户不满意这样修改,要求还保留PC端原有的样式,又适配移动端。只能根据用户访问的客服端来判断对样式做修改。
1、请求头采用HttpRequest request接收参数

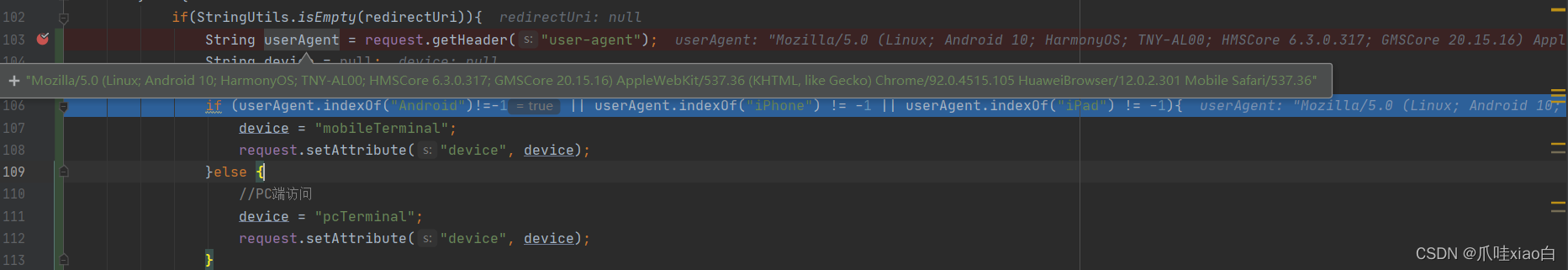
2、后端代码实现:
String userAgent = request.getHeader("user-agent");
String device = null;
//移动端访问
if (userAgent.indexOf("Android")!=-1 || userAgent.indexOf("iPhone") != -1 || userAgent.indexOf("iPad") != -1){
device = "mobileTerminal";
request.setAttribute("device", device);
}else {
//PC端访问
device = "pcTerminal";
request.setAttribute("device", device);
}
3、前端接收参数
<script th:inline="javascript">
$(document).ready(function (e) {
var device = [[${
device}]]
if (device === 'mobileTerminal'){
$('.login').attr('style','left: 50%;right: 160px;transform: translate(-50%, -50%);margin-top: 0');
}
});
</script>