PDF 显示
场景: 其实直接显示 pdf 可以用 iframe 标签,但产品觉得浏览器自带的 pdf 预览太丑了,而且无法去除那些操作栏。
解决方案:使用 pdf.js 进行显示
第一步:引入 pdf.js
去官网下载稳定版的 pdf.js 文件

然后将下载好的文件放进项目的静态文件夹,我用的是 vite 项目,所以是 public

第二步:在页面中引入 viewer.html
<iframe
class="iframe1"
:src="'/public/pdf/web/viewer.html?file=xxxxxxx'"
frameborder="0"
width="100%"
height="100%"
></iframe>
filte 是你的 pdf 的路径,本地路径和 url 路径都是可以的
设置好之后就可以预览了
效果如下:

遇到的问题
pdf 跨域
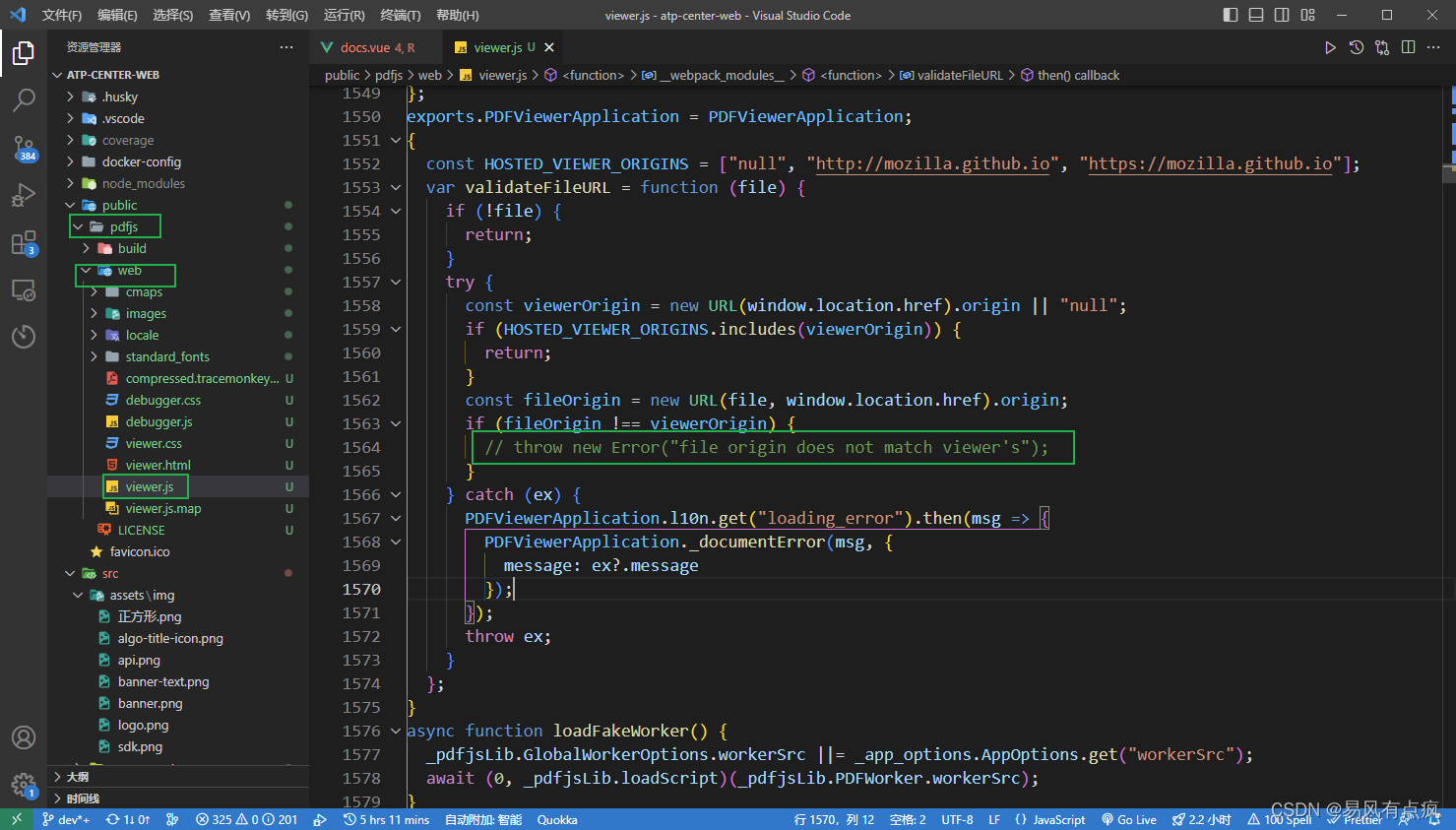
首先此插件跨域的话会报错,需要注释掉部分代码
/pdf/web/viewer.js

注释掉之后就可以解决了
更改 pdf 样式
直接去修改 viewer.html 里面的代码就行了