IOS兼容处理
环境:uni-app开发H5项目,H5项目链接webview嵌入app中
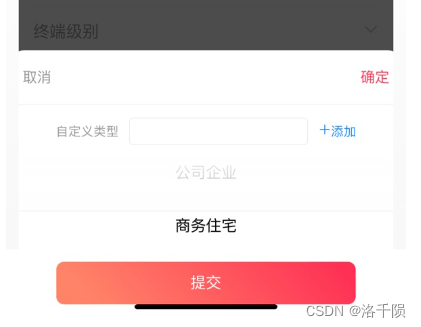
popup弹窗显示层级问题

问题:遮罩层遮挡位置不正确有白边,提交按钮应该在最底部却显示在popup上面
解决:将popup组件放到外层组件中,避免放到内层组件中
页面高度计算
IOS底部有安全距离,设置样式时要考虑安全距离height: calc(100vh - 50px - env(safe-area-inset-bottom));
禁止下拉滑动页面
mounted() {
let element = document.getElementById('home')
element.addEventListener('touchmove', function (e) {
e.preventDefault(); //阻止默认的处理方式(阻止下拉滑动的效果)
}, {
passive: false}); //passive 参数不能省略,用来兼容ios和android
},