
原因
是因为子级修改了父级的数据,所以eslint执行的时候报了这个错
修复方式 1
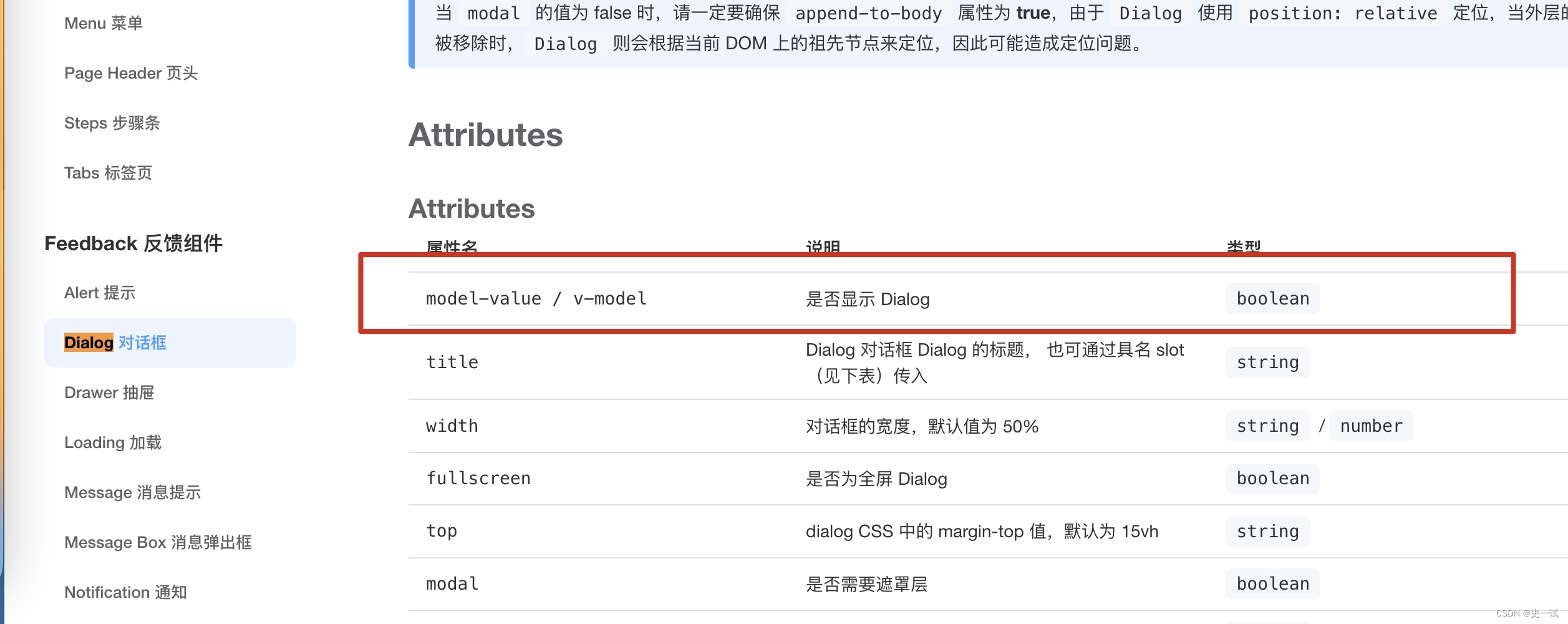
如果是弹窗等组件,可以根据功能进行修改,比如我这块用的 element ui 的 dialog,便可以改成这样

使用 model-value 代替

修复方式 2
新建子组件变量,然后使用watch进行,父级子级,变量数据同步
修复方式 3
如果您使用的是 input 组件,需要加个 @update 方法, 就可以了
<a-modal :visible="visible" @update:visible="updateVisible" >
const updateVisible = (e) => {
emits('update:visible', e);
};
const emits = defineEmits<{
(e: 'handleOk', val: any): void;
(e: 'update:visible', val): void;
}>();