问题: 字体图标在h5显示正常,但是在微信小程序显示错误
由于设置了合法域名仍然失效,所以决定直接弄到本地
![]()
uview 导入的是远程字体图标
@font-face {
font-family: 'uicon-iconfont';
src: url('https://at.alicdn.com/t/font_2225171_8kdcwk4po24.ttf')format('truetype');
}1.下载uview 的字体图标文件
资源下载 | uView 2.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架 (uviewui.com)

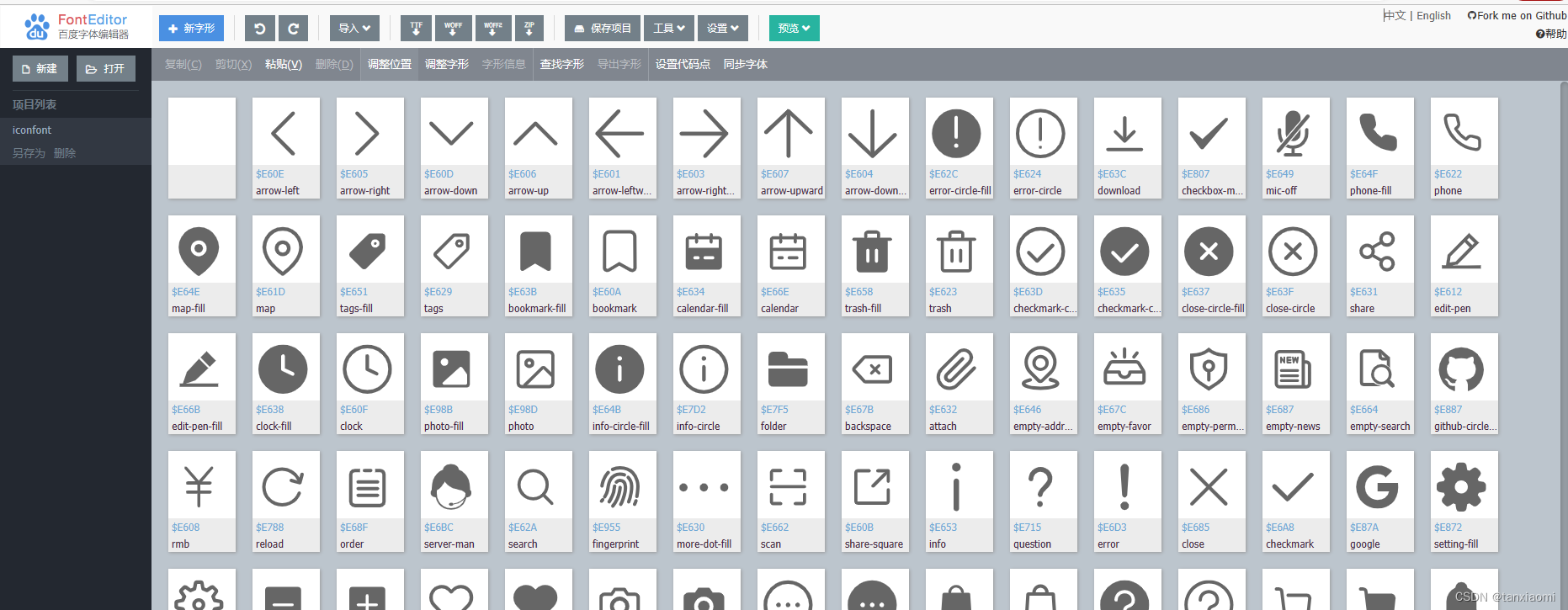
2.对不需要的字体图标进行删减
因为要转成base64的格式,文件不要太大了
FontEditor (kekee000.github.io)

3. 将ttf 文件转换成base64 的文件
以简单的方式将 TTF 编码为 base64。| Aspose

4. 修改u-icon 的文件
找到 u-icon 文件
贴入base64 的字体图标
@font-face {
font-family: 'uicon-iconfont';
src: url('data:application/x-font-woff2;charset=utf-8;base64,转成的base64字符')
format('truetype');
}
