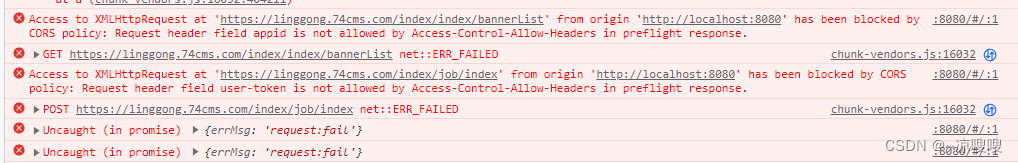
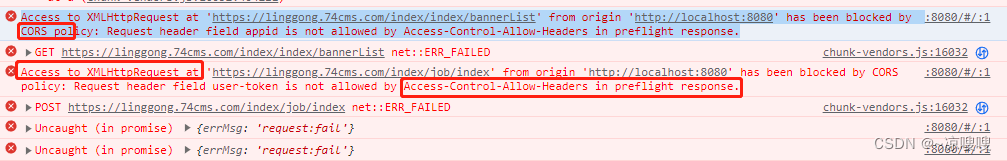
uniapp在开发时碰到小程序端可以正常请求数据接口,而运行在H5端时报错无法访问到接口,报错如下:

 以上报错信息提示数据与服务器不同源,浏览器的同源策略下就会报这样的错误,即跨域问题,解决这个报错主要两个方法,亲测有效!!!!
以上报错信息提示数据与服务器不同源,浏览器的同源策略下就会报这样的错误,即跨域问题,解决这个报错主要两个方法,亲测有效!!!!
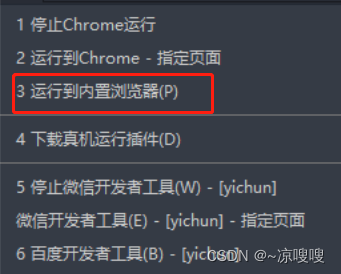
方法一: 使用UniApp的内置浏览器运行项目,能够解决这个问题,但是需要安装内置浏览器此插件,方法简单。

方法二:在配置文件文件中设置代理解决跨问题

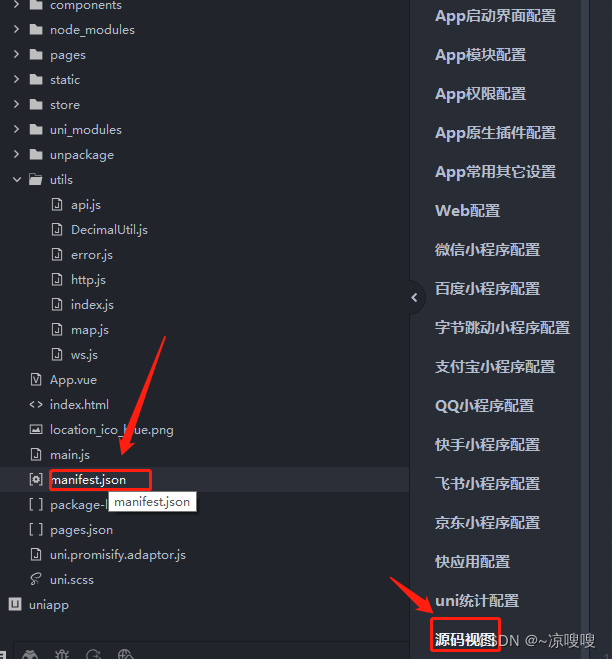
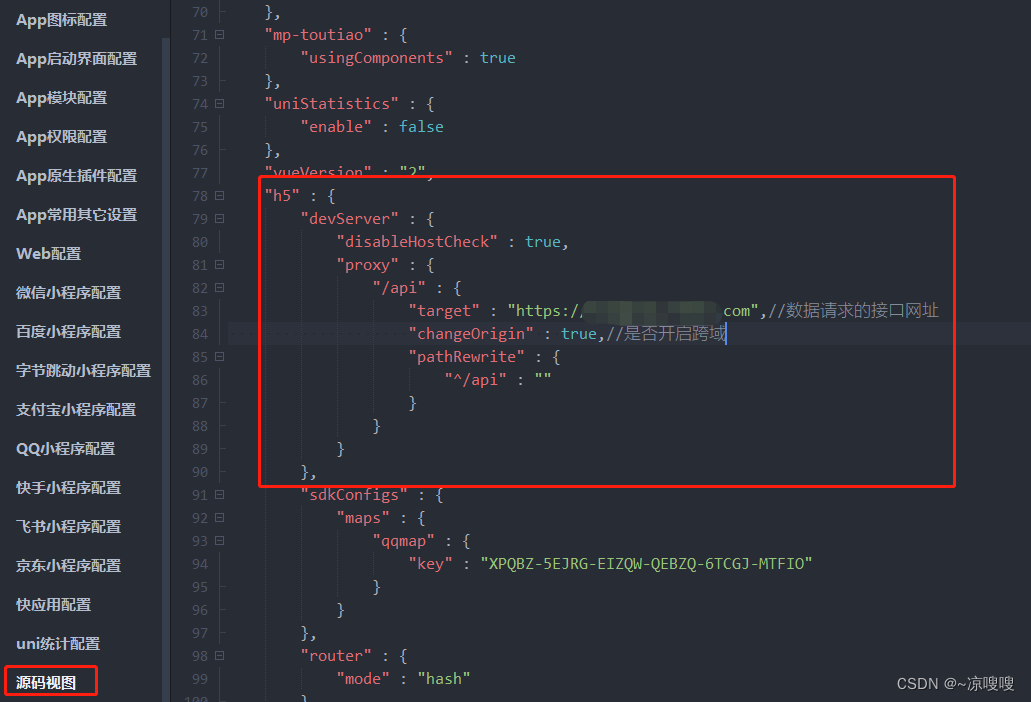
在源码视图中找到H5配置项如下配置(数据为JSON格式):

"h5" : {
"devServer" : {
"disableHostCheck" : true,
"proxy" : {
"/api" : {
"target" : "https://linggong.74cms.com",//数据请求的接口网址
"changeOrigin" : true,//是否开启跨域
"pathRewrite" : {
"^/api" : ""
}
}
}
},
}完成后在axios数据请求中写条件编译:

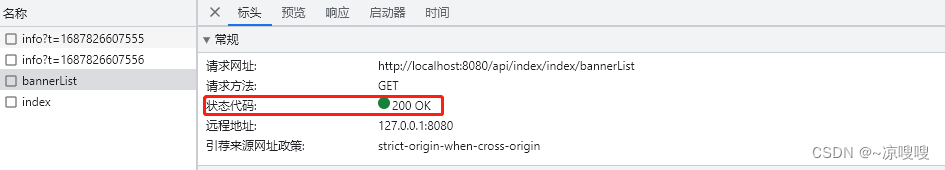
以上步骤基本可以解决问题:

Ok!请求成功!!!
如有不足或者更好的方法请指正交流!