需求
elementui 中 DateTimePicker 组件时间自定义格式化 自定义需求:需要获取到 DateTimePicker
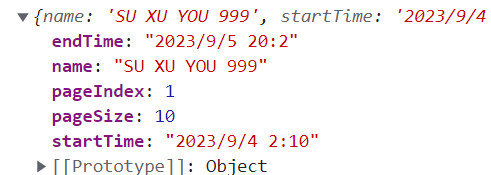
组件时间的值为[“2023/9/5 20:2”,“2023/9/4 2:10”]
分析
源码如下:
<el-date-picker
v-model="FormData.ShipDate"
type="datetimerange"
format="yyyy/MM/dd HH:mm"
value-format="yyyy/M/d H:m"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
placeholder="请选择"
size="default">
</el-date-picker>
format="yyyy/MM/dd HH:mm":表示控件中的展示格式value-format="yyyy/M/d H:m":表示控件选择日期时间后输出的格式
经过分析和尝试,输出如下: