现象
项目中的“浏览器组件”(对Webview的封装,用于浏览网页)在加载bilibili个人主页(https://m.bilibili.com/space/26233856)时排版错乱。
效果如下图所示:

正常的效果如下图所示:(使用chrome UA换成Android的UA)
分析
使用对比法看看其它浏览器(Anroid chrome,手机自带浏览顺,UC浏览器)的效果,都正常
初步结论就是我们自己的问题了(打开的方式不对!!)
接着 排除法,先看看是不是UA的问题,把chrome的UA换成我们应用的UA,效果也正常。
那只能去看使用Webview的配置了
通过review代码找到了webview settings的配置代码
private void initBrowserFeature(){
WebSettings webSettings = getSettings();
webSettings.setLoadWithOverviewMode(true);
webSettings.setUseWideViewPort(false);//这里需要设置为true,才能让Webivew支持<meta>标签的viewport属性
......
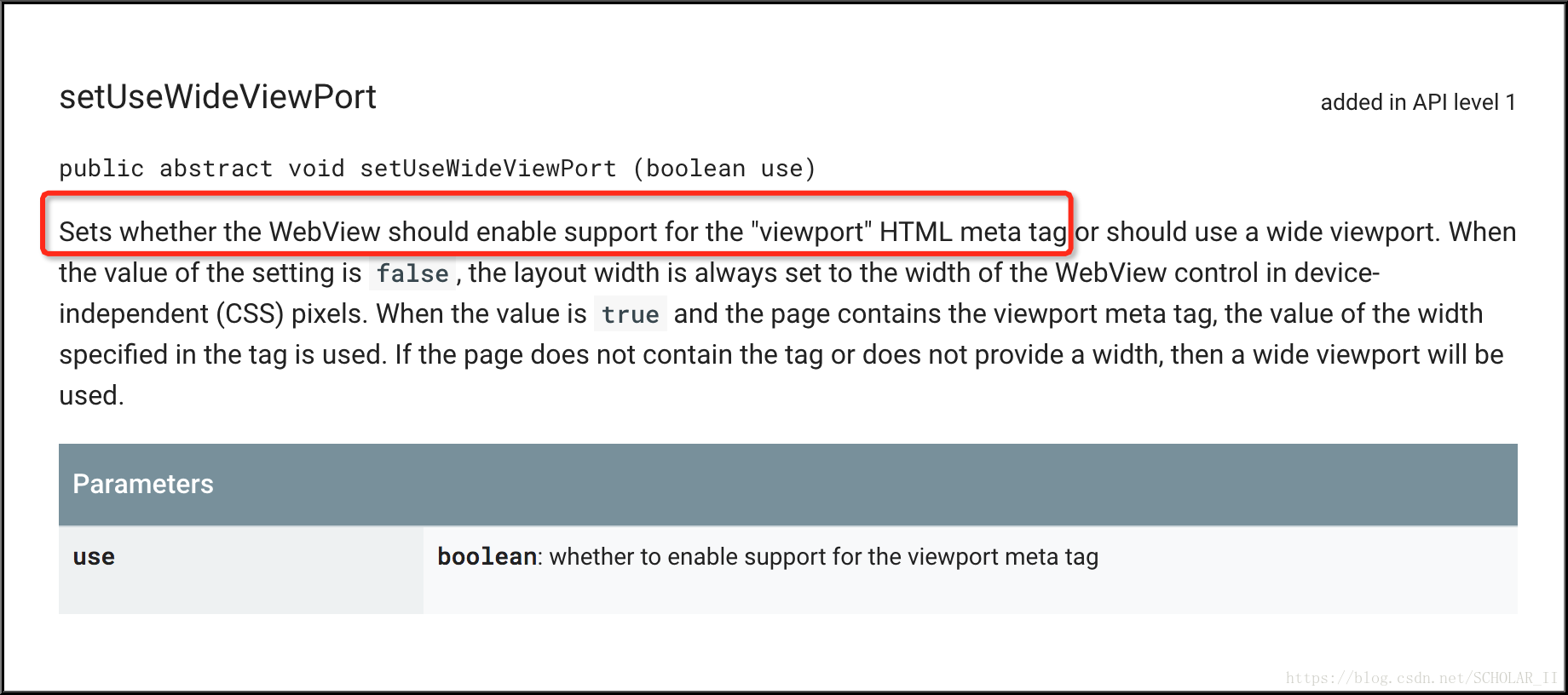
看看Android api 文档的说明 >> setUseWideViewPort
经验
使用Webiew时最好设置setUseWideViewPort为true
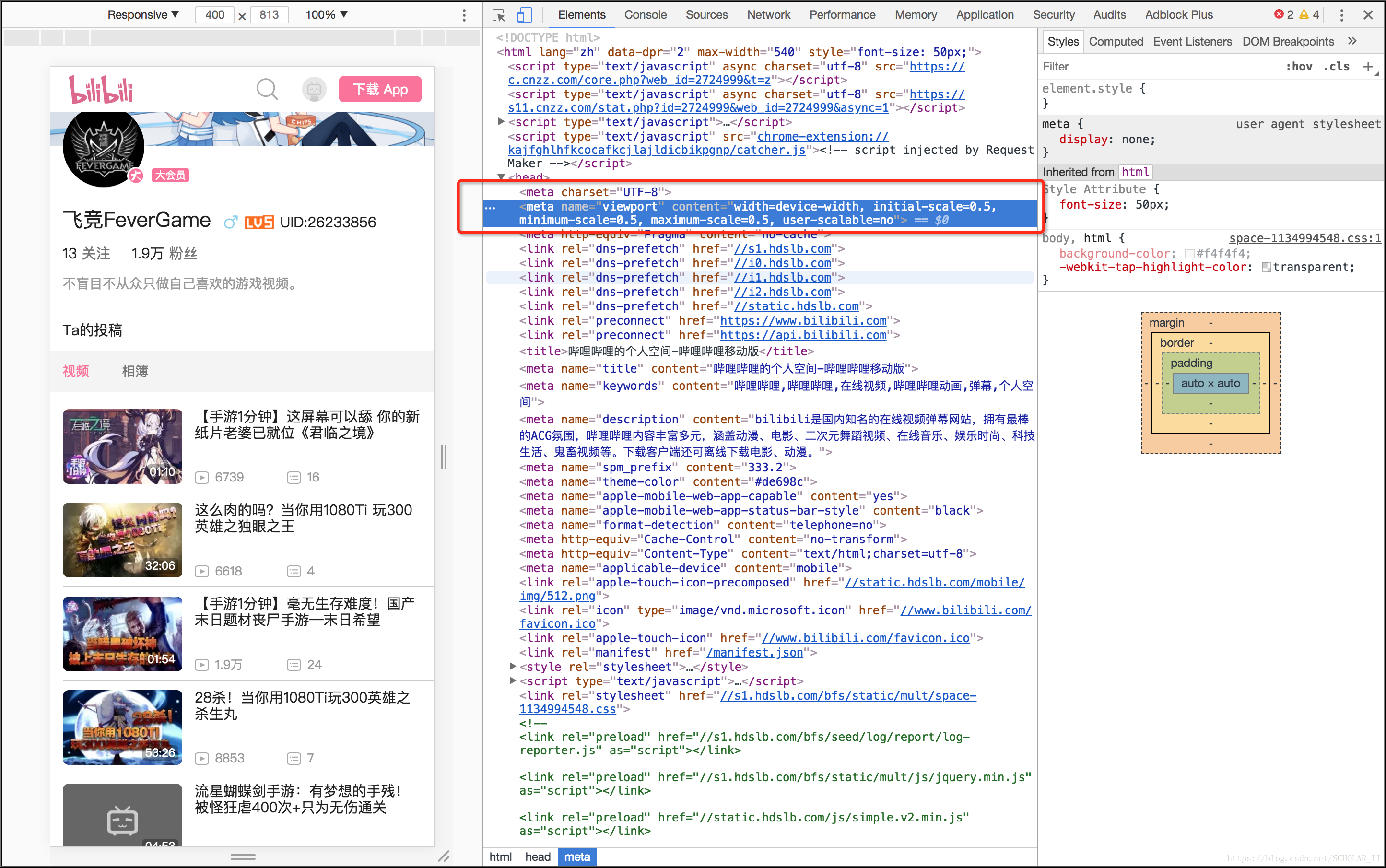
页面
bilibili个人主页,html代码如下,注意红圈处的代码(viewport参数的设置)