从vue2版本整合到vue3版本遇到的坑,其实也是自己不够熟悉,哈哈
之前用vue2连接mqtt时是这样的方式 :
1.yarn add mqtt 或 npm install mqtt
2.import mqtt from 'mqtt'
安装完后直接在页面引用,就可以用了
所以在vue2项目里是比较简单的^_^
但是,但可是,可但是
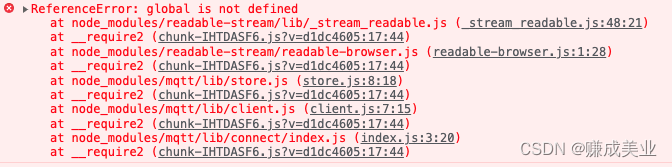
移到vue3就遇到各种报错了,ReferenceError: global is not defined
找遍整网也很难找到想关的答案。

于是就各种升降级改MQTT版本,毛用。各种CDN引用,毛鸟用。最后去node_modules目录看看,发现有个dist的目录,难道。。。抱着试试的心态,就改为这样:
import * as mqtt from "mqtt/dist/mqtt.min";
that.client = mqtt.connect('ws://' + mqttOption.server, mqttOption);
我X,还真的是可以了!搞足了一天,终于搞掂。那种心情是无法言语的,或许这就是码农的快乐之一吧!