目录
目录
1. uni-app 是什么 ?
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
从常用的 uni-app 开发工具 HBuilder 可以看出可以体现 uni-app 可以实现 “一套代码,多端发行”的特点。

2. 选择uni-app的理由
1.开发工具,uni-app 有 HbuilderX 开发工具,代码书写的舒适度远高于 小程序厂家 自己的开发工具。兼容week原生渲染,增加了开发效率高,但是由于week坑比较多,建议还是使用局部渲
染优化;
2. 开发工具集成了 sass / less 专业级CSS扩展语言。
3. 使用了 Vue.js 的语法,编码比 小程序原生语法 要舒服的多。1.更新视图更加方便;2.可以使用Vue的计算属性;
4.uni-app 增加了许多实用的接口,比如 【页面通讯】相关的API,这是解决跨窗口调用传参的一把好手。
5.丰富多样的插件系统,在插件商城可以找到多样的插件

3.uni-app 中的组件
1. view 视图容器
uView UI,是全面兼容nvue的uni-app生态框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水。
2. uView 优点
view 相当于传统 HTML 中的 div。用来包裹各种元素内容。
指南:涵盖uniapp各个方面,给开发者方向指导和设计理念,让您茅塞顿开,一马平川;
组件:众多组件覆盖开发过程的各个需求,组件功能丰富,多端兼容。让您快速集成,开箱即用;
工具库:众多的贴心小工具,是您开发过程中召之即来的利器,让您飞镖在手,百步穿杨;
布局:收集众多的常用页面和布局,减少开发者的重复工作,让您专注逻辑,事半功倍。
3. 个人认为 uView 是个非常强大的 uni-app 组件库,自己平时也都在使用该 uView 组件库。
2. uni-ui
1. uni-ui 介绍
uni-ui 是一个基于uni-app全端兼容的高性能UI框架。
插件网址:https://ext.dcloud.net.cn/plugin?id=55
github 地址:https://github.com/dcloudio/uni-ui

2. uni-ui 特点
高性能
目前为止,在小程序和混合app领域,暂时还没有比 uni-ui 更高性能的框架。
全端
uni-ui 的组件都是多端自适应的,底层会抹平很多小程序平台的差异或bug。
uni统计自动集成实现免打点
uni统计是优秀的多端统计平台,见tongji.dcloud.net.cn。
主题扩展
uni-ui 支持uni.scss,可以方便的切换App的风格。
4. uni-app 环境搭建
uni-app 有两种环境搭建的方式,这里采用最简单的环境搭建方法——HBuilderX。HBuilderX内置相关环境,开箱即用,无需配置 uni-app 的相关环境。进入官网下载安装该软件即可。
5.创建项目
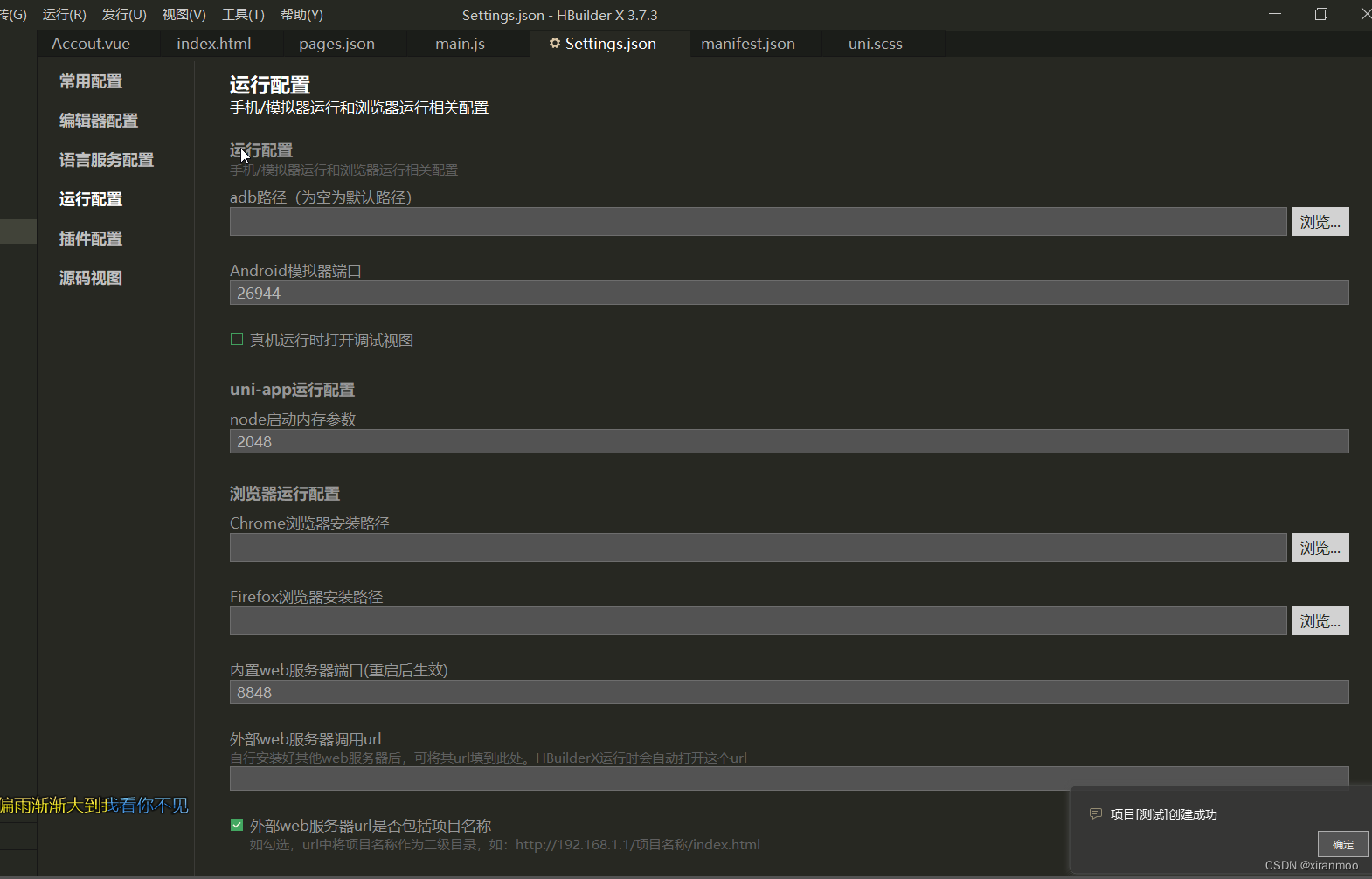
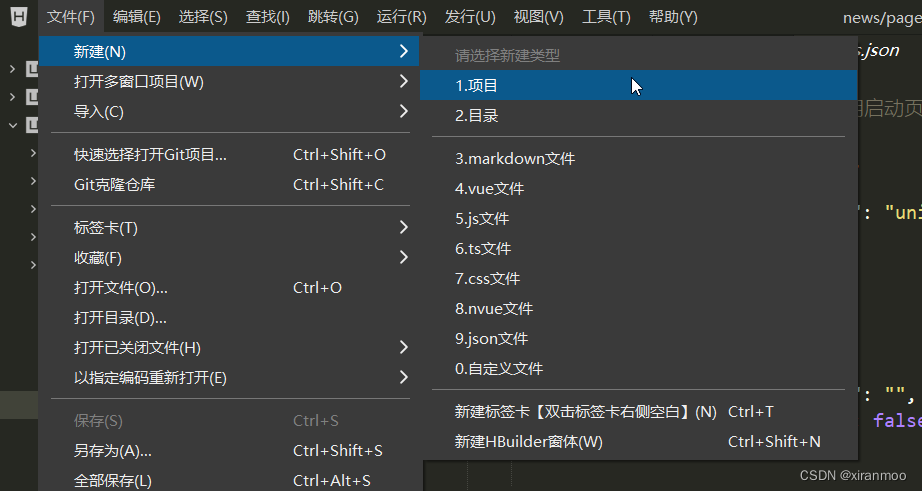
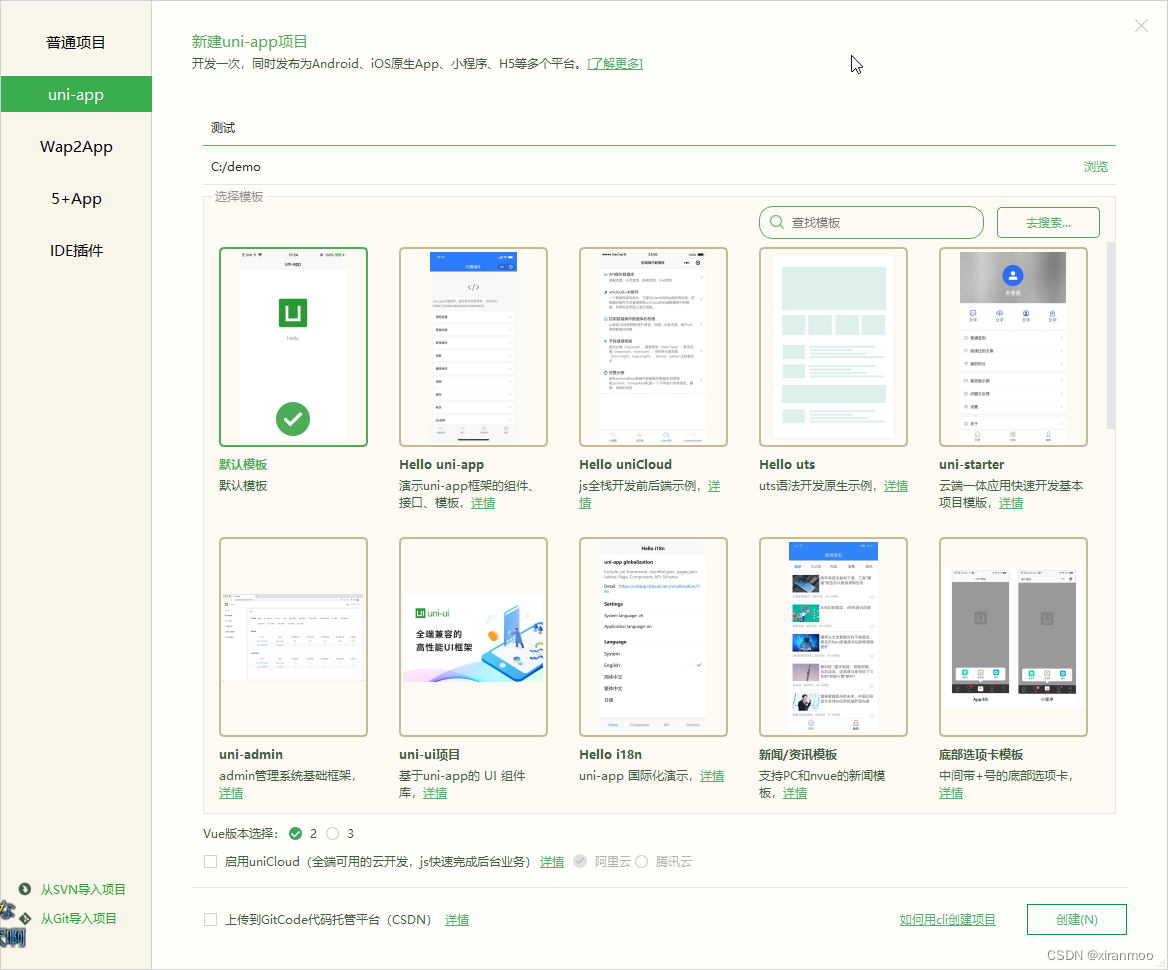
打开 HBuilder 软件后 , 依次点击 “文件” → “新建” → "项目",再选择想要建立类型的模板就可以了

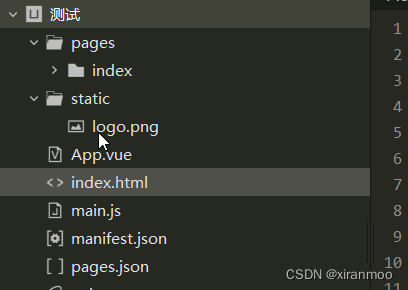
项目结构

6.uni-app 开发的注意事项
html标签
uni-app的tag同小程序的tag,和HTML的tag不一样,比如div要改成view,span要改成text、a要改成navigator。
CSS
推荐使用flex布局模型
单位方面,uni-app 支持的通用 css 单位包括 px、rpx
(早期 uni-app 提供了 upx ,目前已经推荐统一改为 rpx 了)
JS
只有H5端可使用浏览器内置对象,比如document、window、localstorage、cookie等,以及jquery等依赖。