优秀学生信息表格
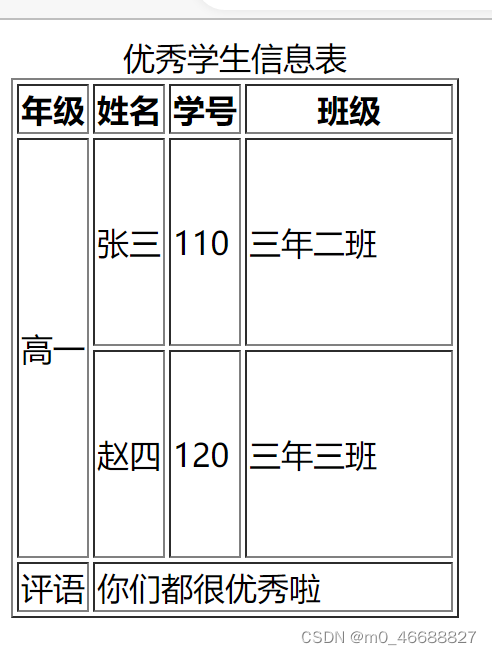
如何用html实现下图所示的优秀学生信息表:
首先,观察该表的表格的结构标签:
1、表标题:优秀学生信息表格,用caption
2、表头单元格:年纪,姓名,学号,班级,加粗表示,用 th
3、高三年级跨行合并,rowspan
4、班级这一列,表宽度大于其他三列,width
5、评语跨列合并,colspan
思路:首先搭建表的整体结构,table确定表的范围:
对于表头用thead确定范围,接着tr确定行,td或者th确定表头单元格(td确定表头,要用strong或b标签将文字加粗)
对于表主体,用tbody确定,tr确定行,td确定单元格
对于表尾,用tfoot确定范围,tr确定行,td确定单元格
然后细化内容:
1、表格之间的线条显示,在table标签里添加border属性,比如border="1"
2、跨行跨列合并,跨行合并rowspan='数字‘,跨列合并colspan=’数字'
主体部分高一的跨2行合并<td rowspan="2" >高一</td> ,添加下一行数据时不用再重复添加<td>高一</td>,否则会多出来一列,同理跨列合并评语,也不需要再添加其他内容。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<caption>优秀学生信息表</caption>
<!-- 表头 -->
<thead>
<tr>
<th >年级</th>
<th>姓名</th>
<th>学号</th>
<th>班级</th>
</tr>
</thead>
<!-- 主体 -->
<tbody>
<tr>
<td rowspan="2" >高一</td>
<td height="100" >张三</td>
<td height="100" >110</td>
<td width="100">三年二班</td>
</tr>
<tr>
<!-- <td>高一</td> -->
<!-- 因为上面高一已经跨行了,如果这一回高一没有注释的化,会增加一列 -->
<td height="100">赵四</td>
<td>120</td>
<td>三年三班</td>
</tr>
</tbody>
<!-- 表尾 -->
<tfoot>
<tr>
<td>评语</td>
<td colspan="3">你们都很优秀啦</td>
</tr>
</tfoot>
</table>
</body>
</html>
结果展示: