HTML个人笔记分享(六)
目标:通过字符实体在网页中显示特殊符号
1、HTML中的空格合并现象
比如:想要实现学习后面间隔多个空格,直接输入一下代码
<body>
这是有关字符实体的学习文档,现在开始学习 相关知识!
</body>
会出现下图结果,空格合并了。因为网页不认识多个空格,只认识一个!

2、常见字符实体
-
在网页中展示特殊符合效果,需要使用字符实体替代
-
结果:&英文
-
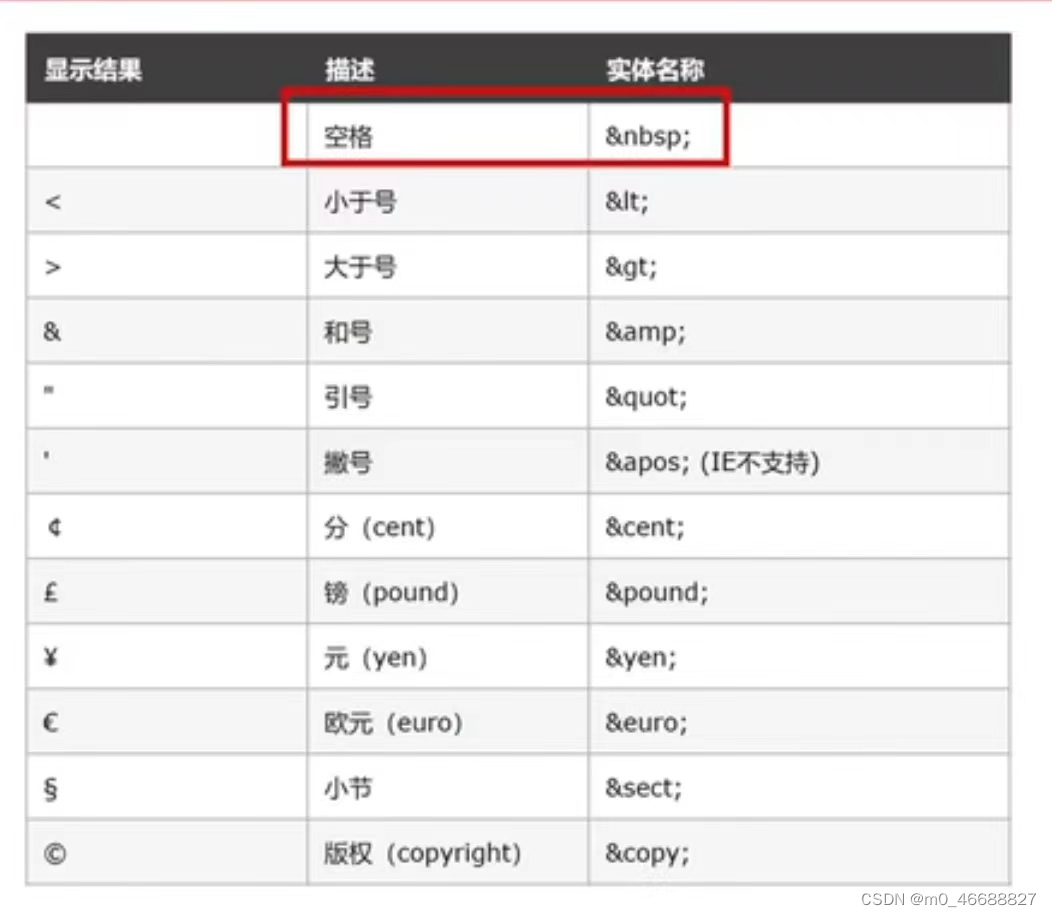
常见字符实体
描述 实体名称 空格   ; 大于 > 小于 &It; 和号 & 引号 " 撇号 '(IE浏览器不支持) 分号 ¢ 镑 £ 元 ¥ 欧阳 € 小节 § 版权 ©

针对上述情况,在字体直接加上 就是实现空格的效果。
<body>
这是有关字符实体的学习文档,现在开始学习 相 关 知 识!
</body>

整体代码:
扫描二维码关注公众号,回复:
17139658 查看本文章


<body>
<p>空格: </p>
<p>大于: ></p>
<p>小于: ⁢</p>
<p>和号: &</p>
<p>引号: "</p>
<p>撇号: '(IE浏览器不支持)</p>
<p>分号:¢</p>
<p>镑: £</p>
<p>元: ¥</p>
<p>欧阳: €</p>
<p>小节:§</p>
<p>版权:©</p>
</body>```