首页我们已经开发了店铺信息展示以及搜索功能,接着需要展示轮播图的功能。轮播图需要存放在数据源中,点击图片的时候要访问公众号的文章。
1 创建数据源
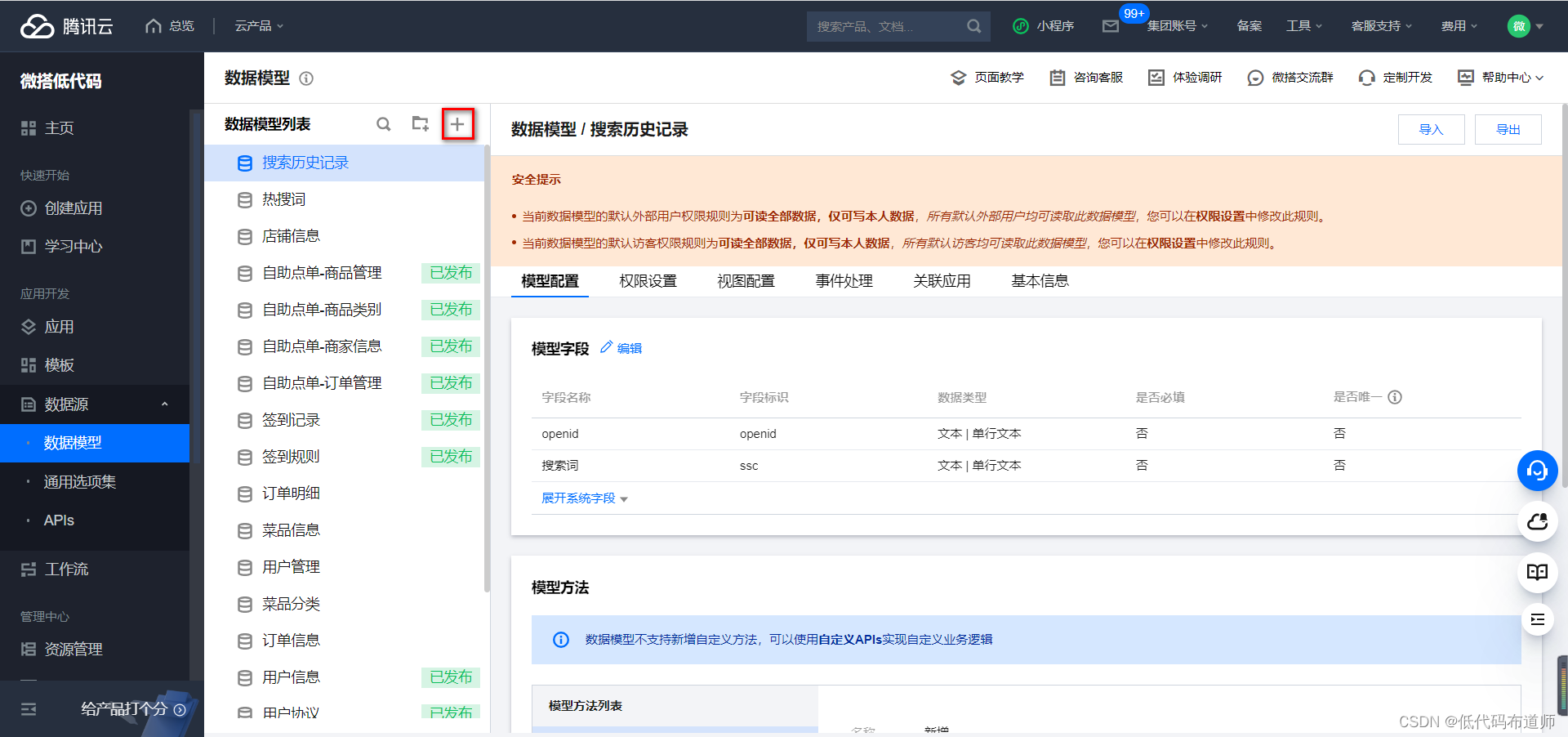
先创建数据源用来存放轮播图,打开控制台,点击数据模型,点击+号进行新建

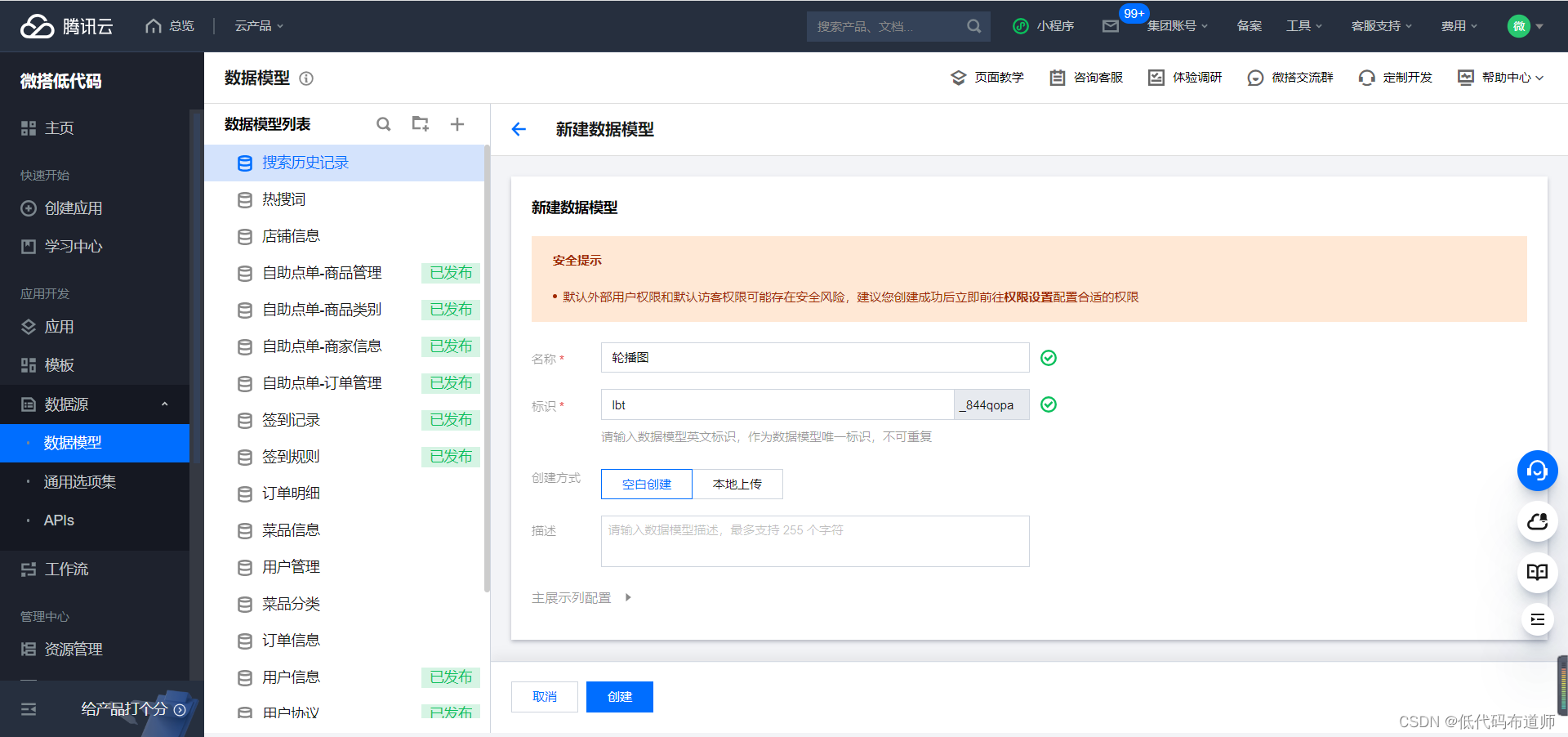
输入数据源的名称轮播图

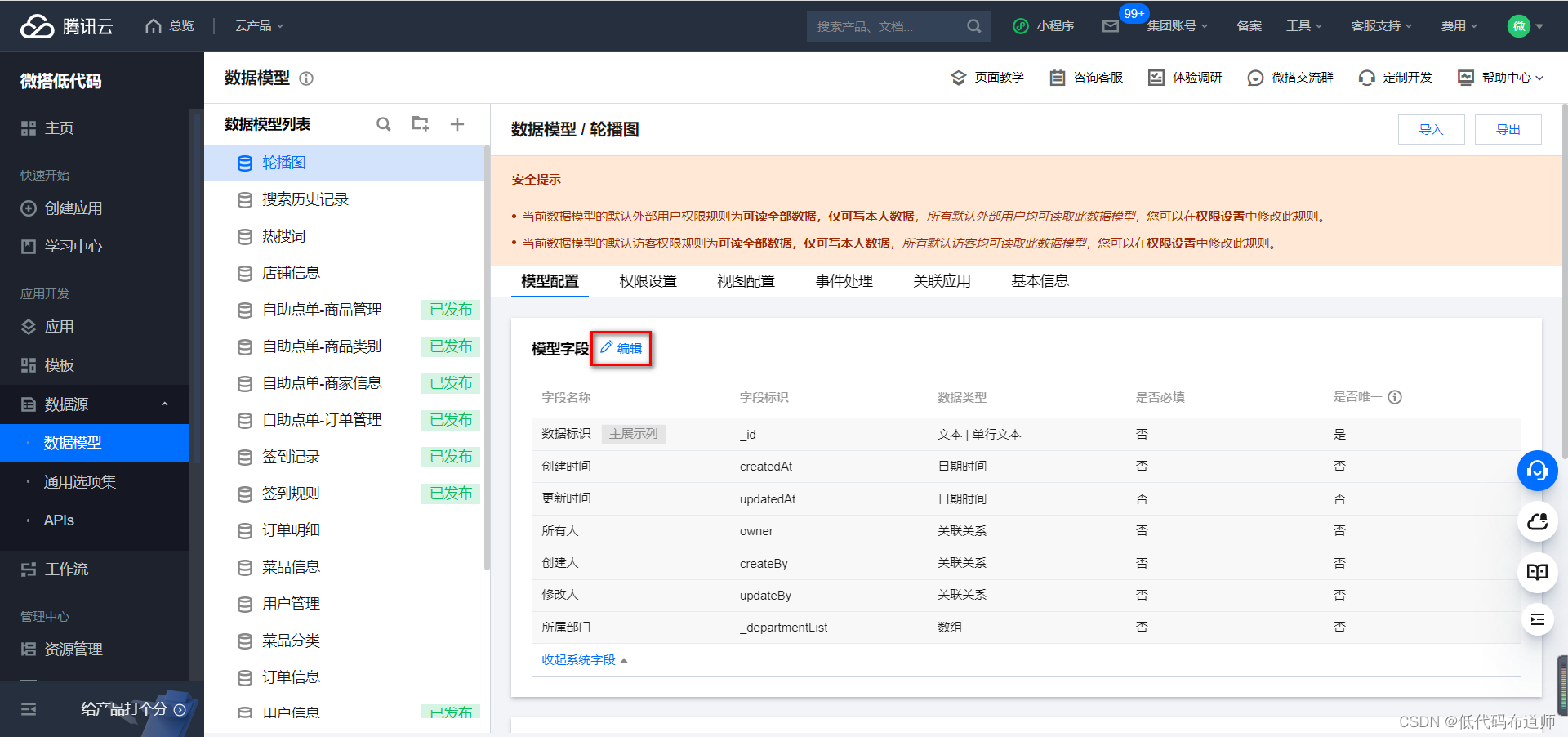
点击编辑,添加字段

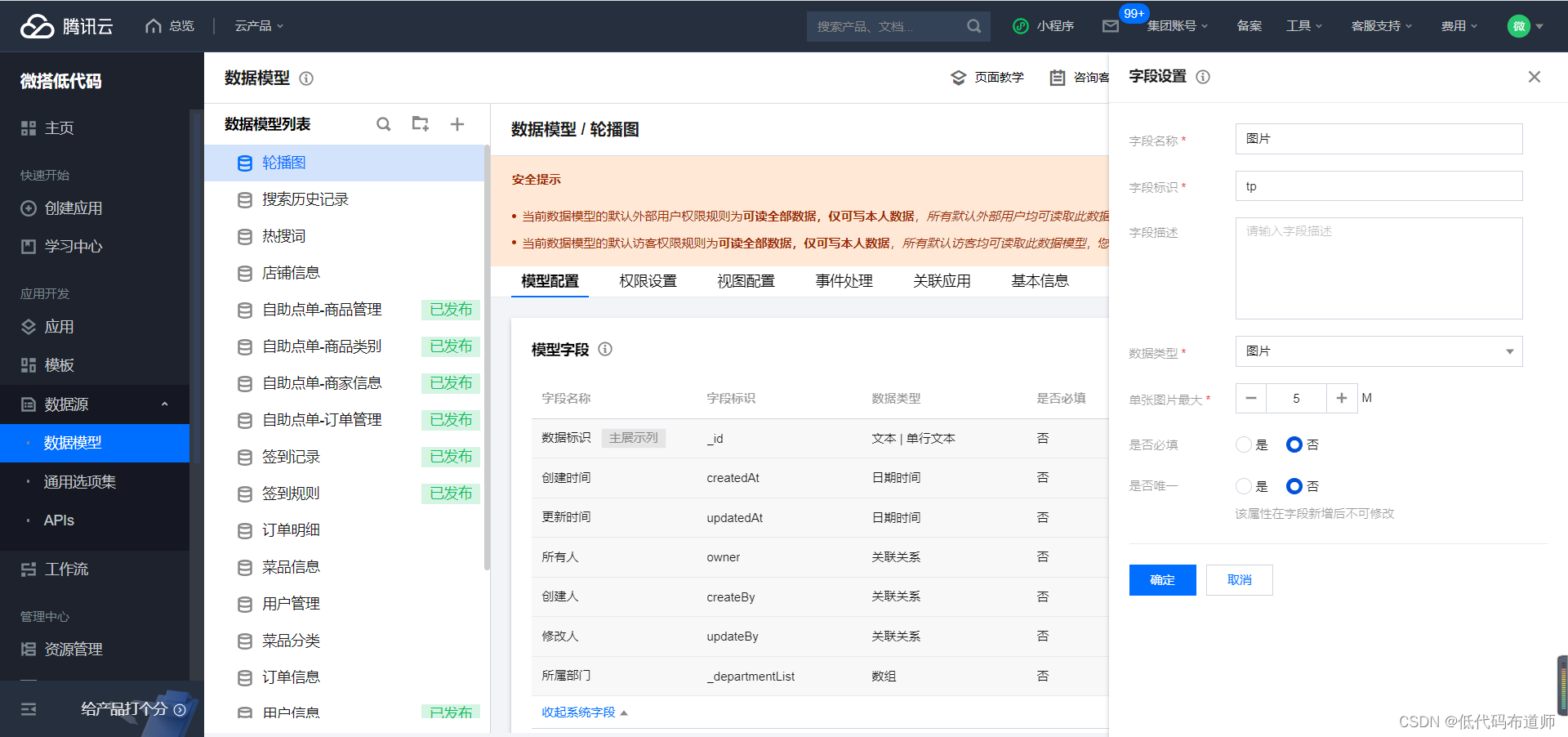
添加第一个字段图片,类型选择图片

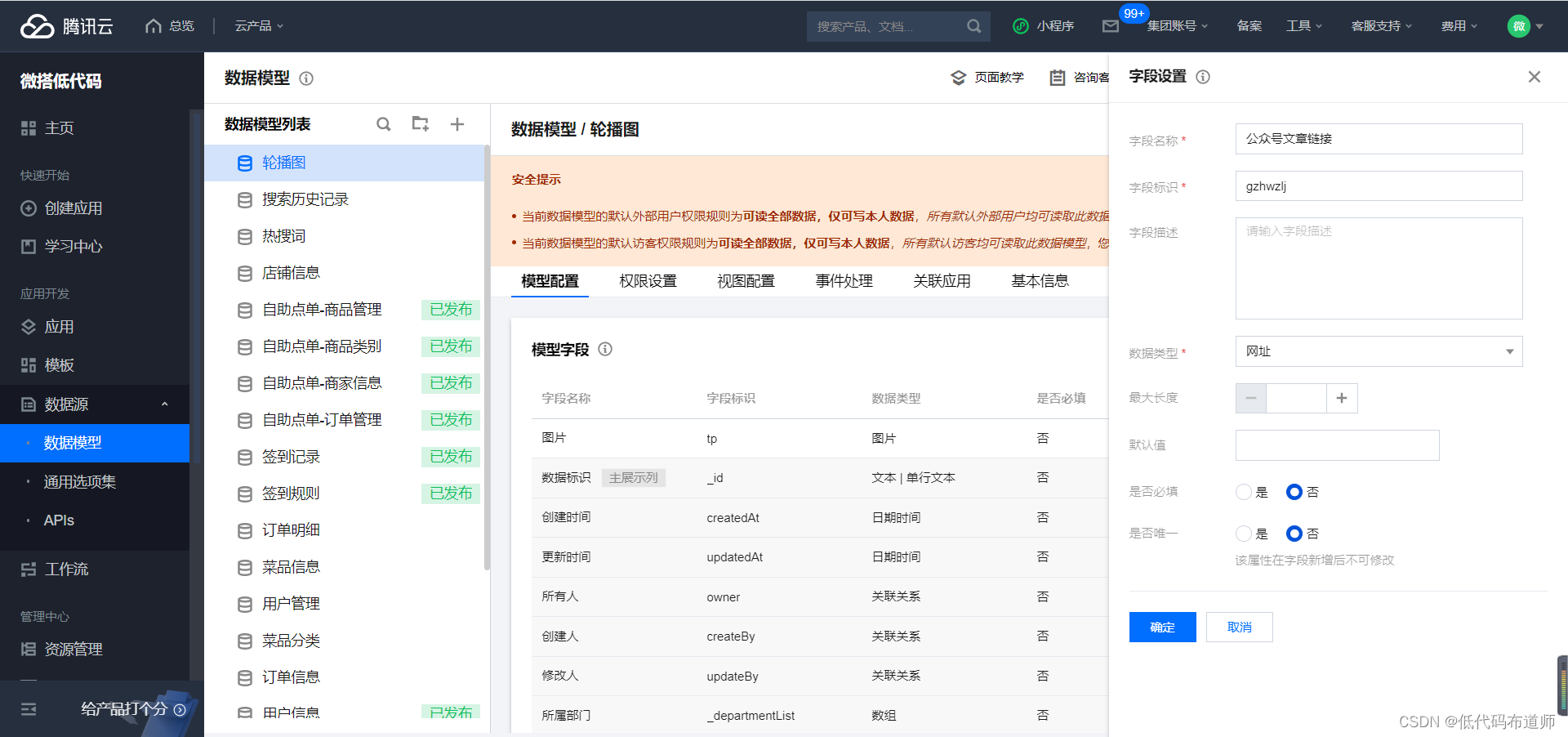
添加第二个字段,公众号文章链接,类型选择网址

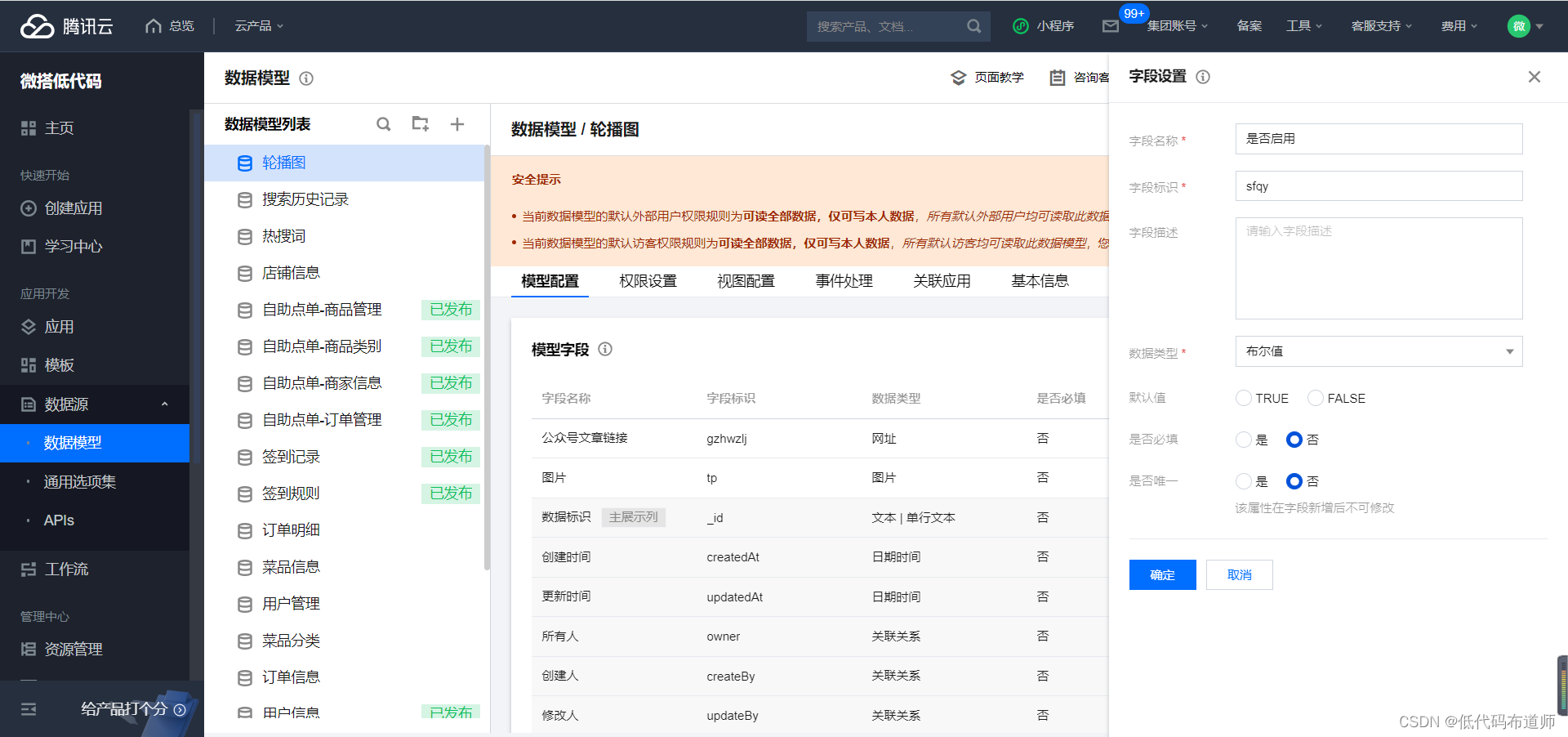
添加第三个字段,是否启用,类型选择布尔值

2 轮播容器
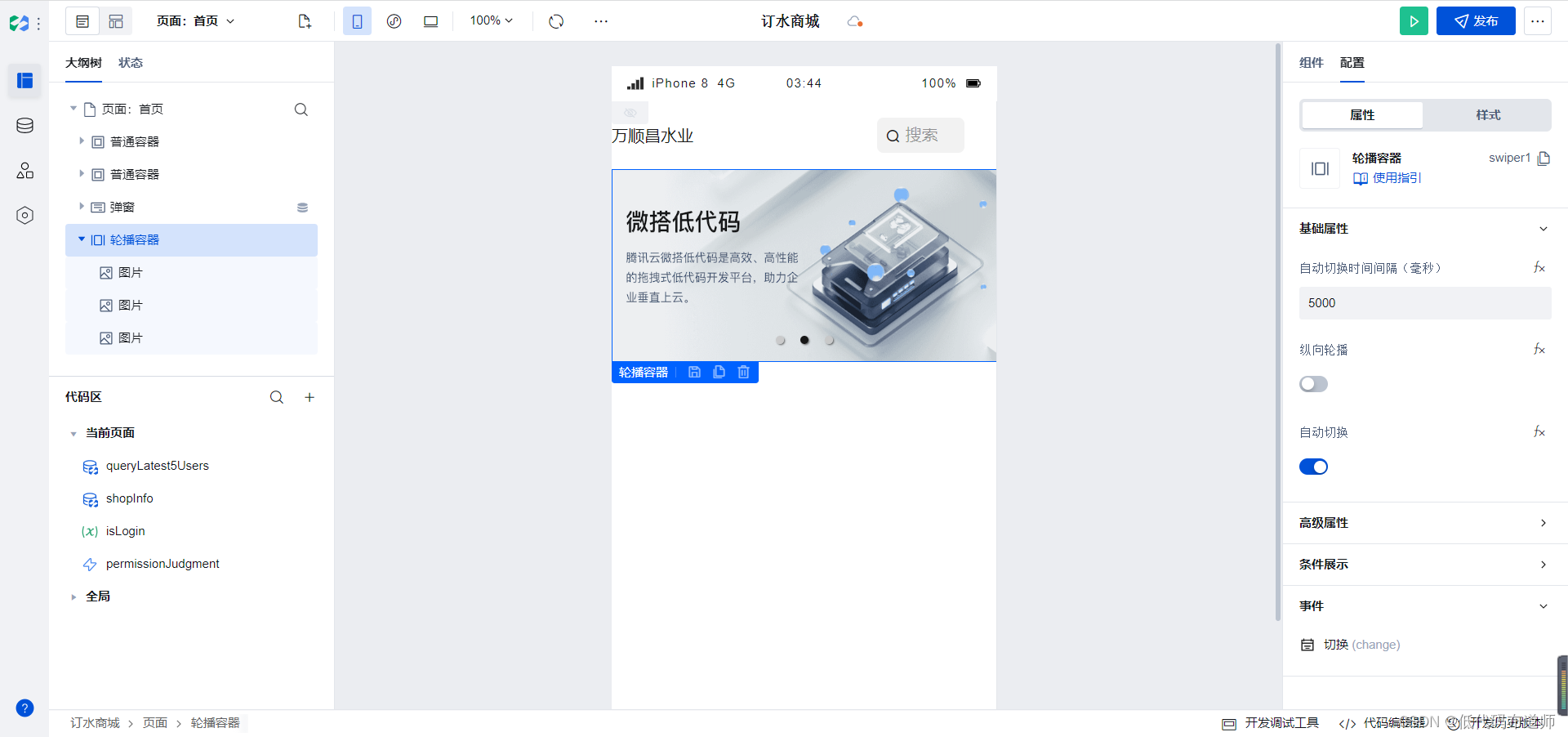
往页面中添加轮播容器

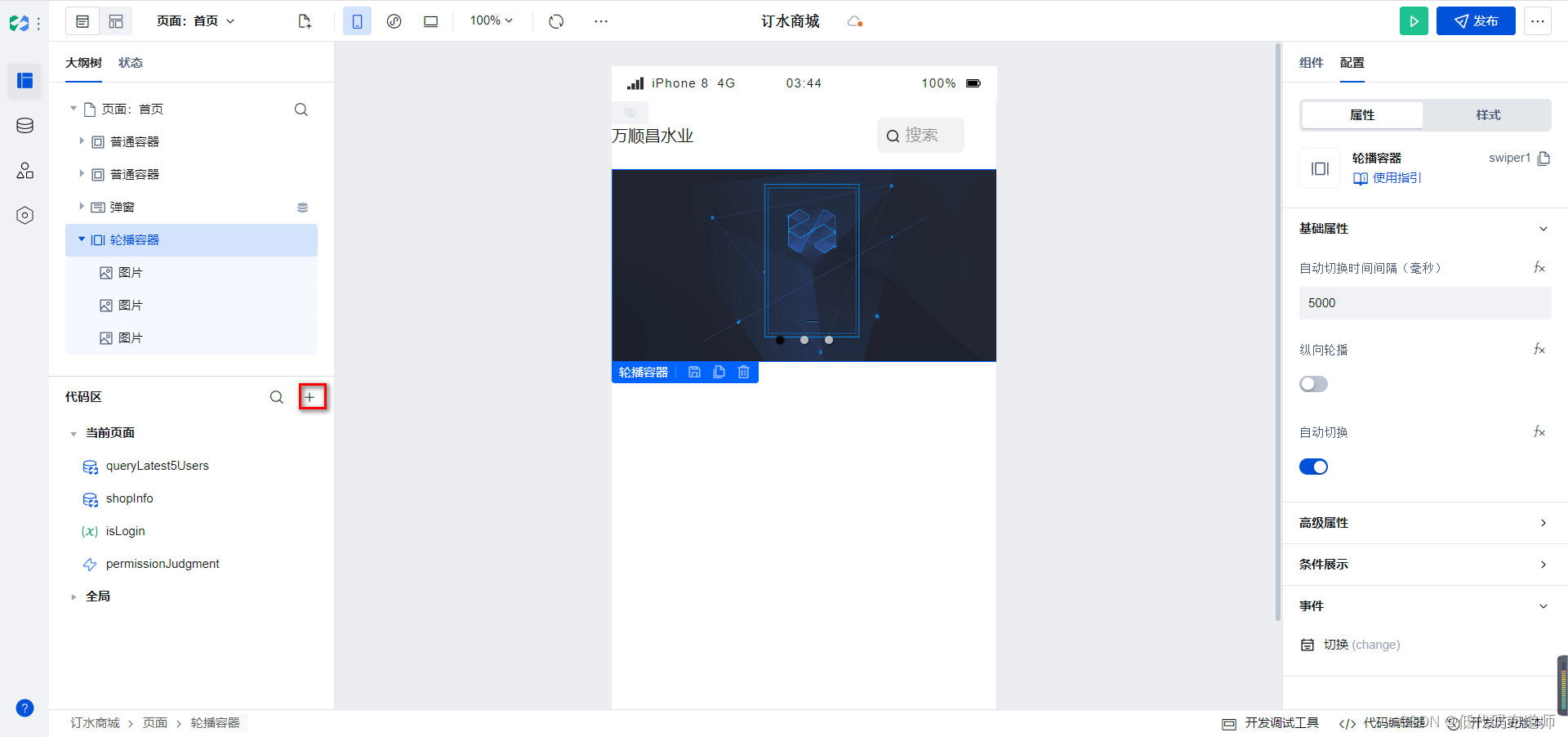
然后在代码区点击+号创建一个变量

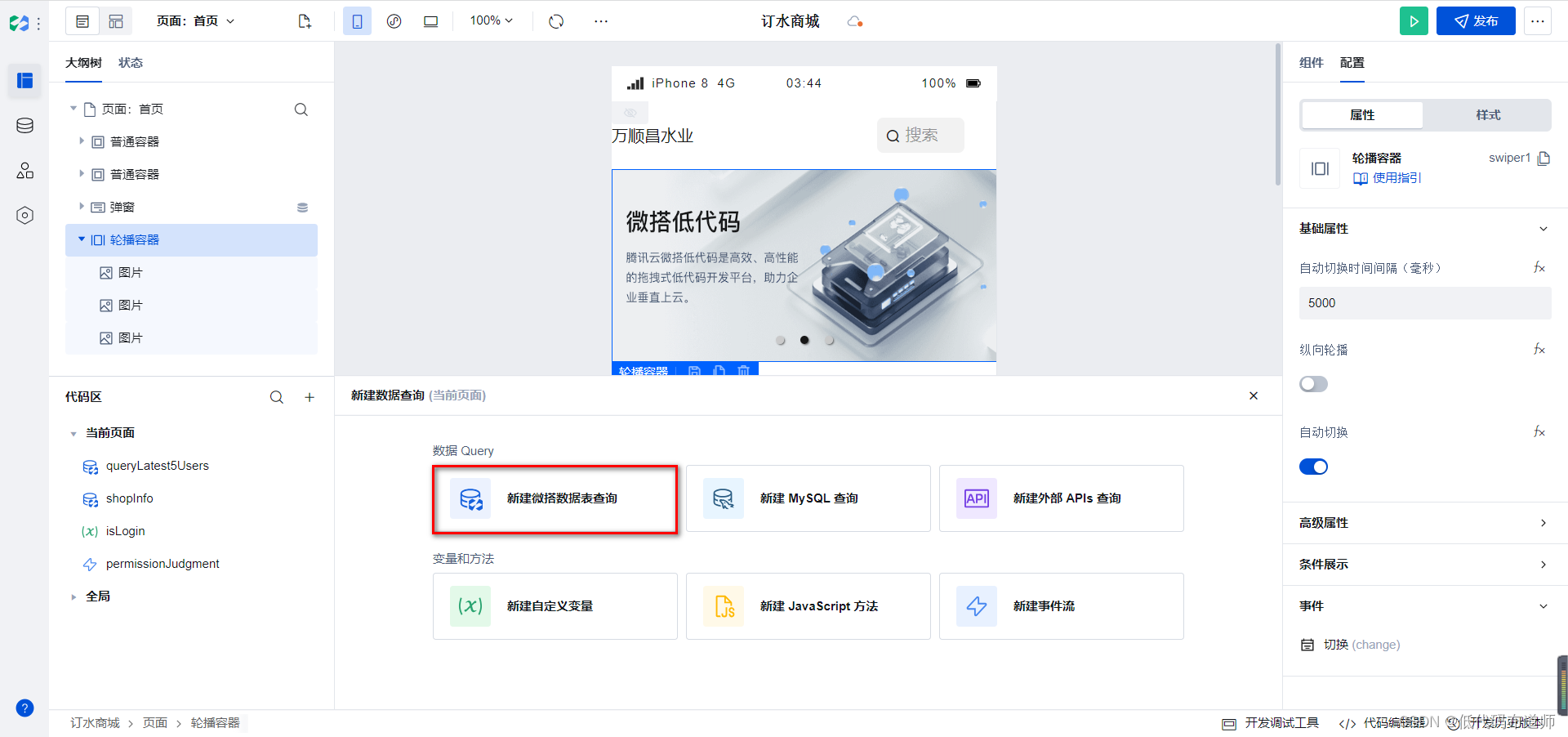
选择新建数据表查询

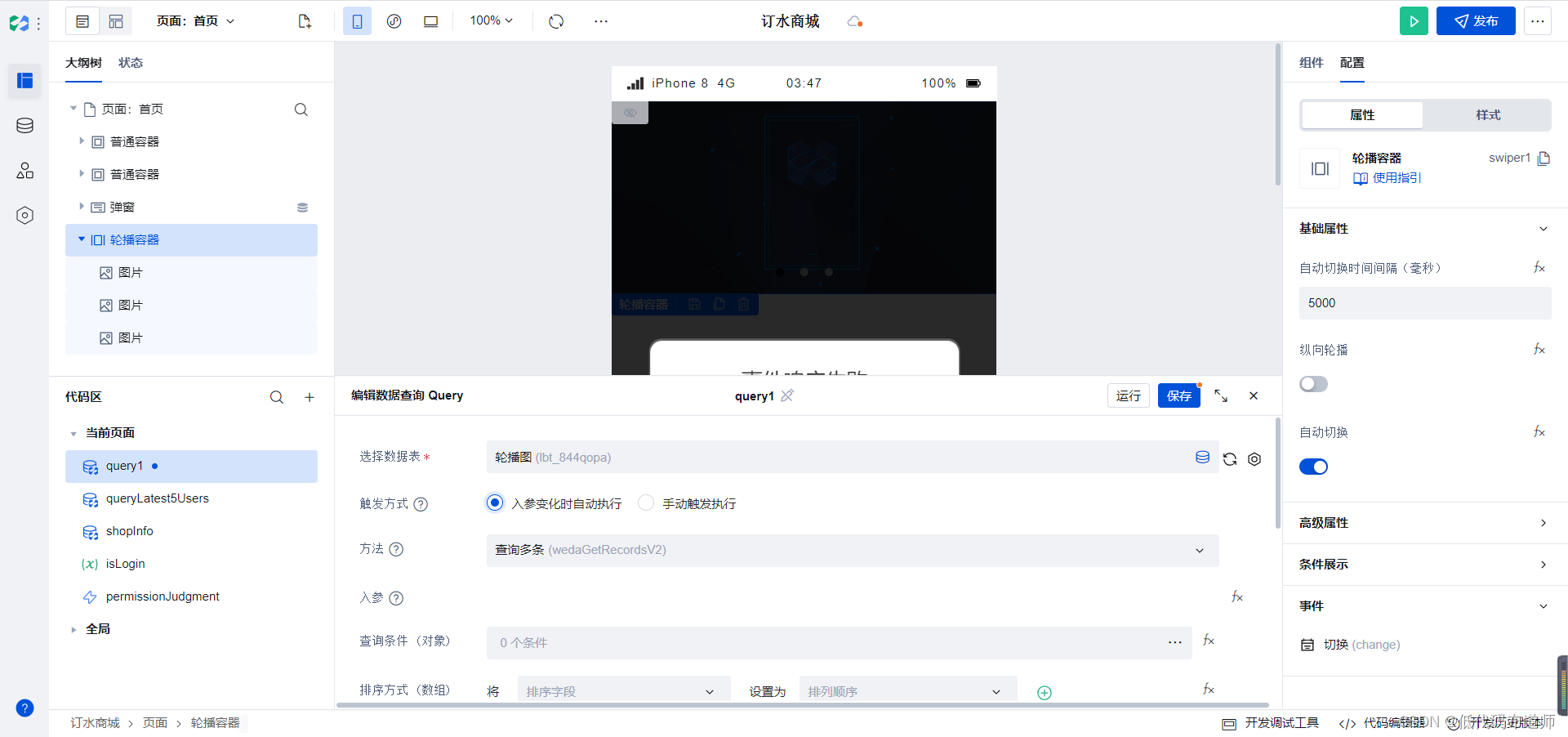
数据表选择轮播图

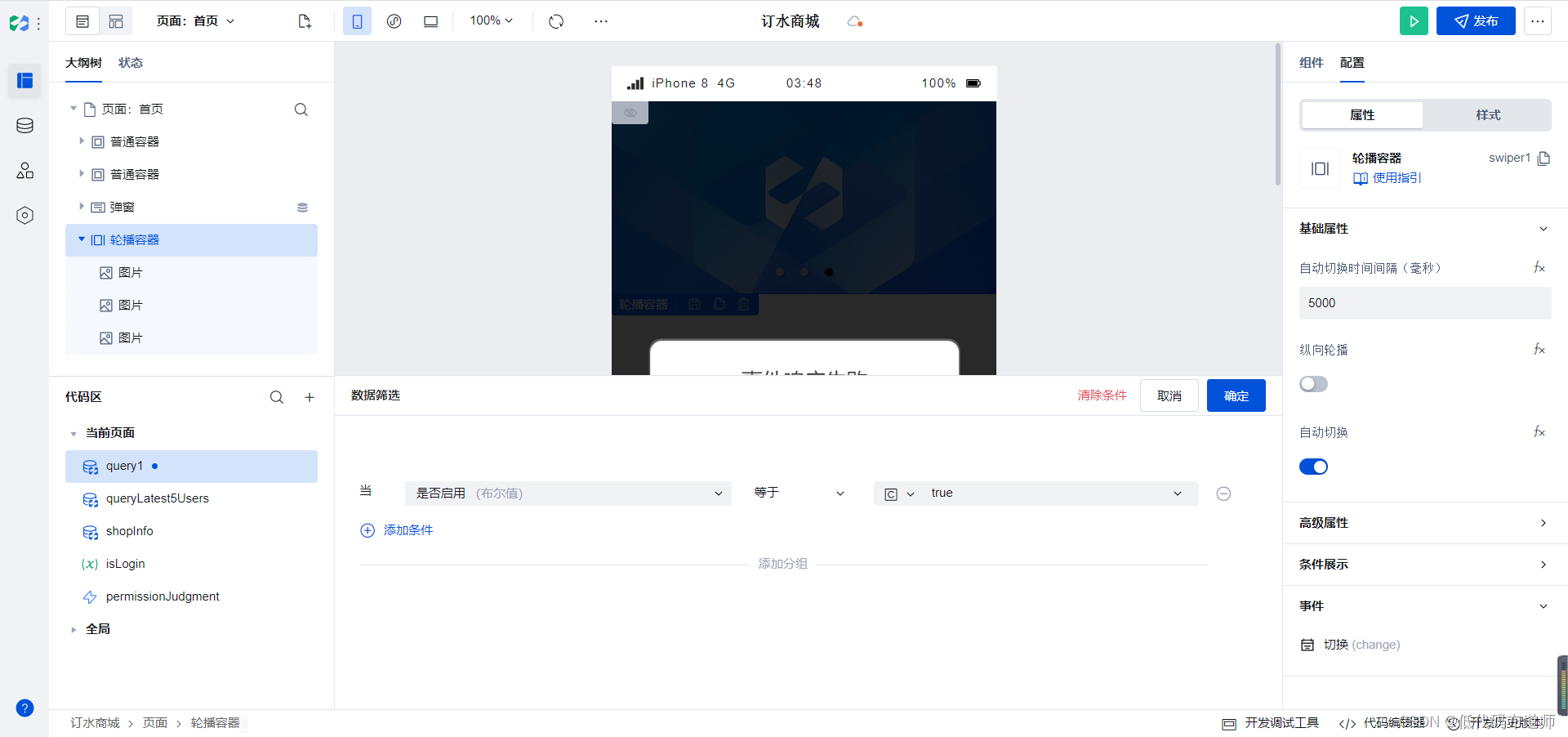
查询条件设置是否启用等于true

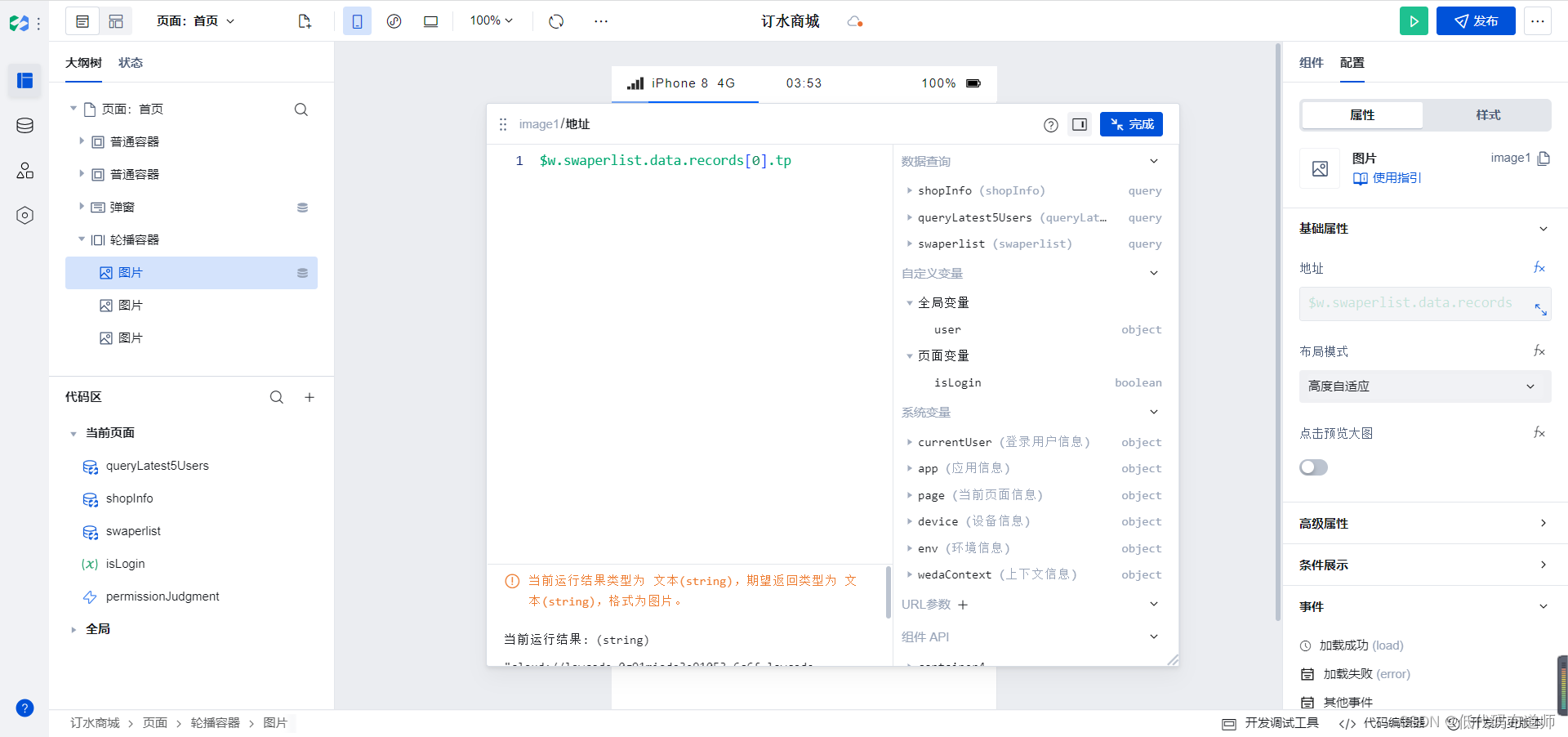
然后给图片绑定地址

$w.swaperlist.data.records[0].tp
按照上述方式绑定第二张、第三张图片
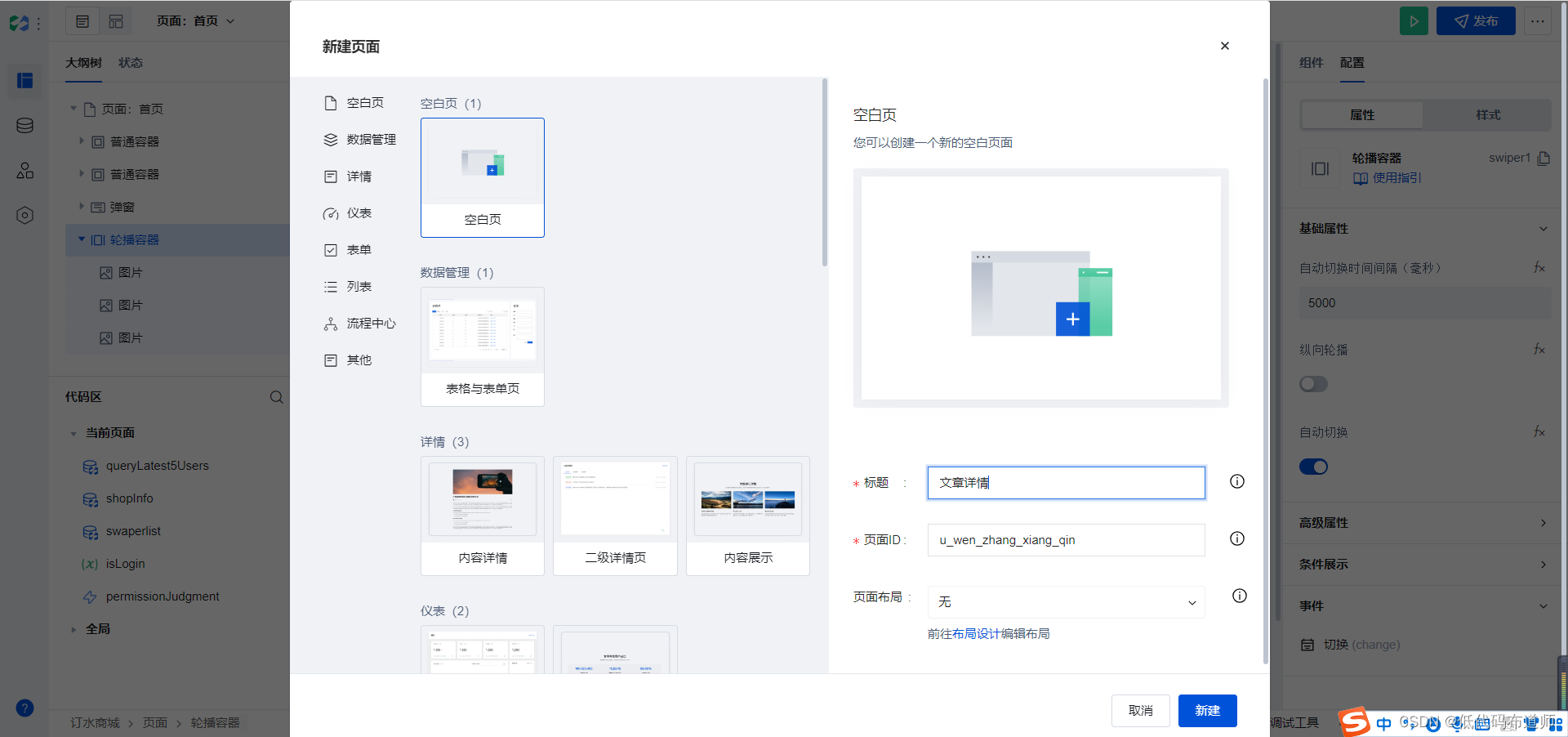
3 创建文章详情页
点击图片的时候我们要打开公众号的文章,需要新建一个页面,点击页面新建的图标

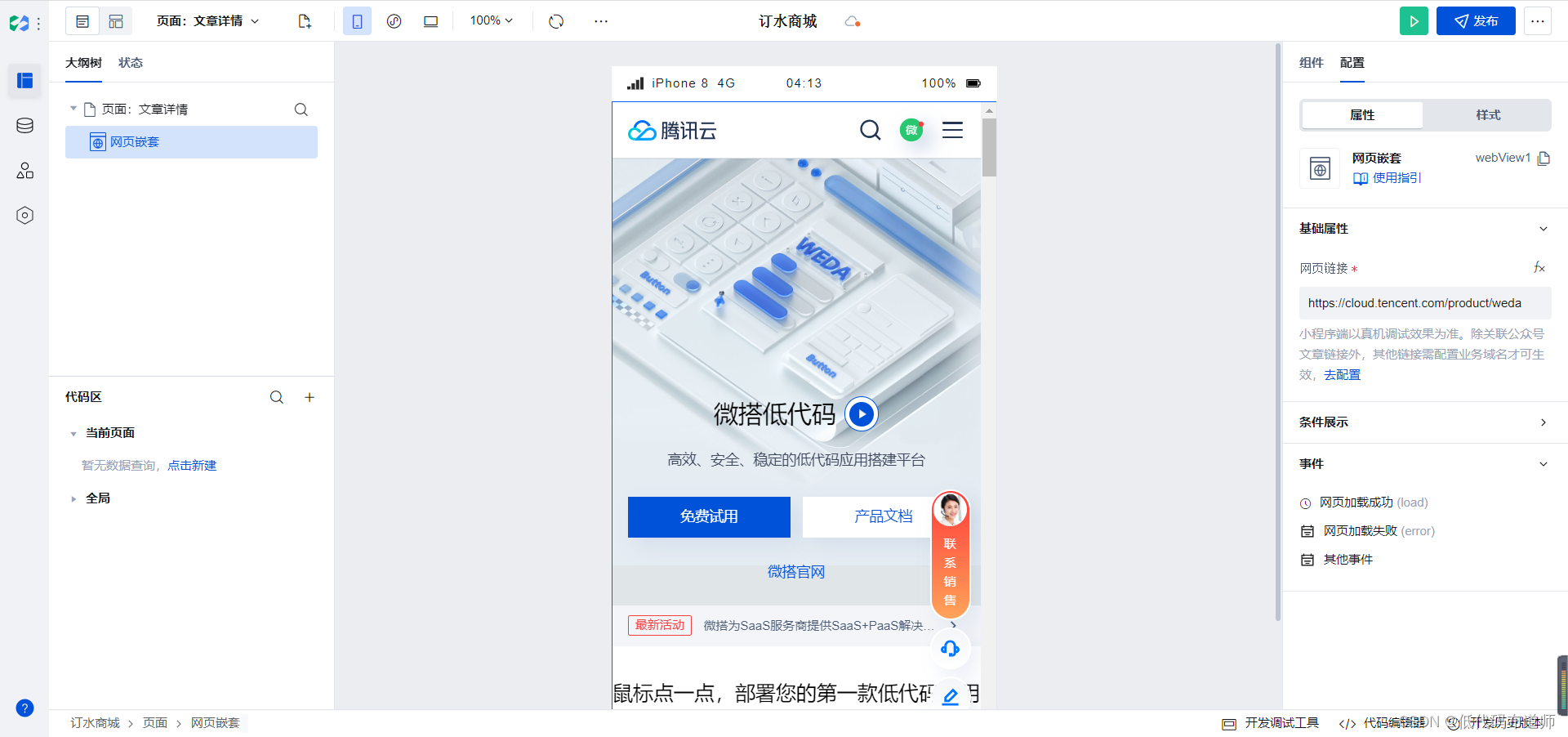
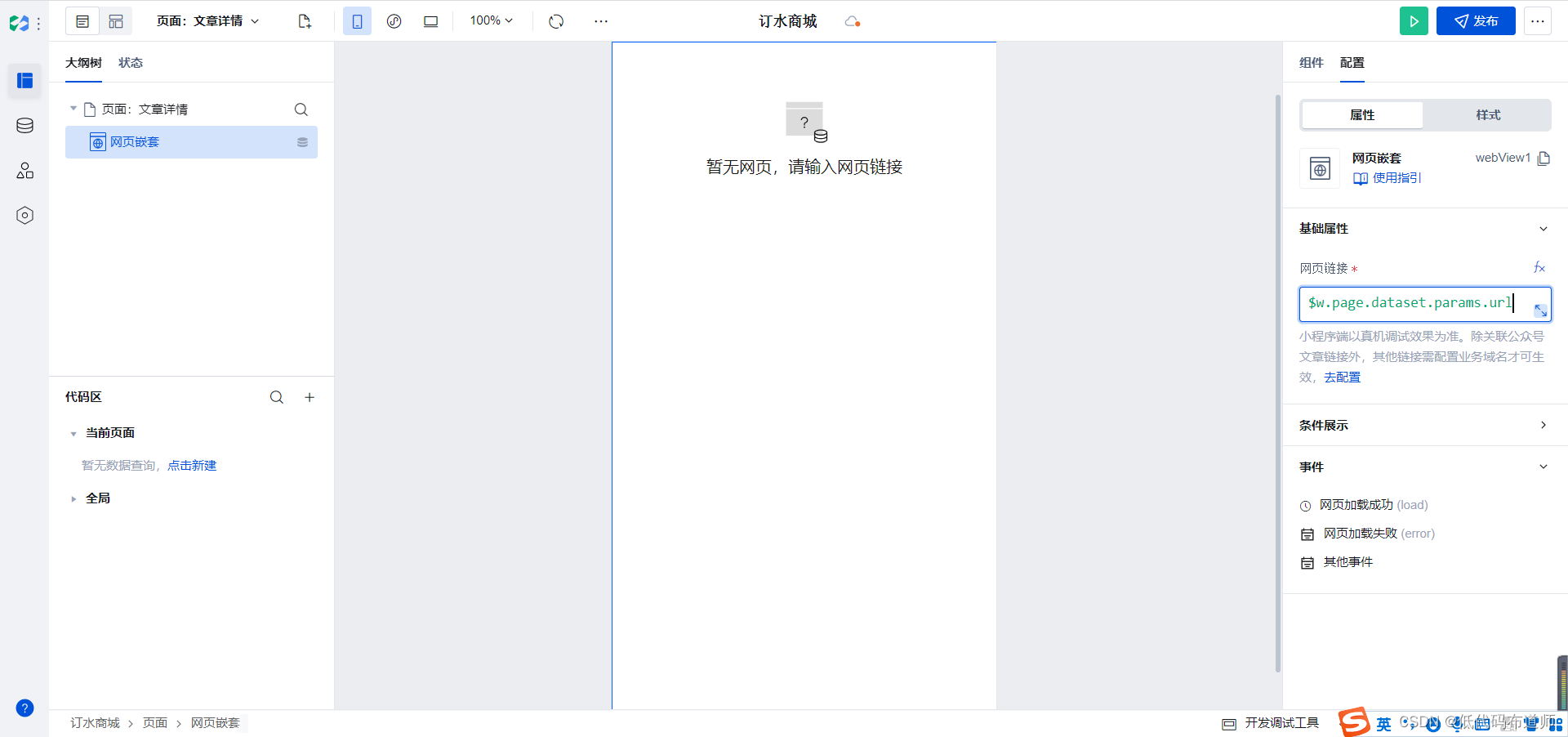
放入网页嵌套组件

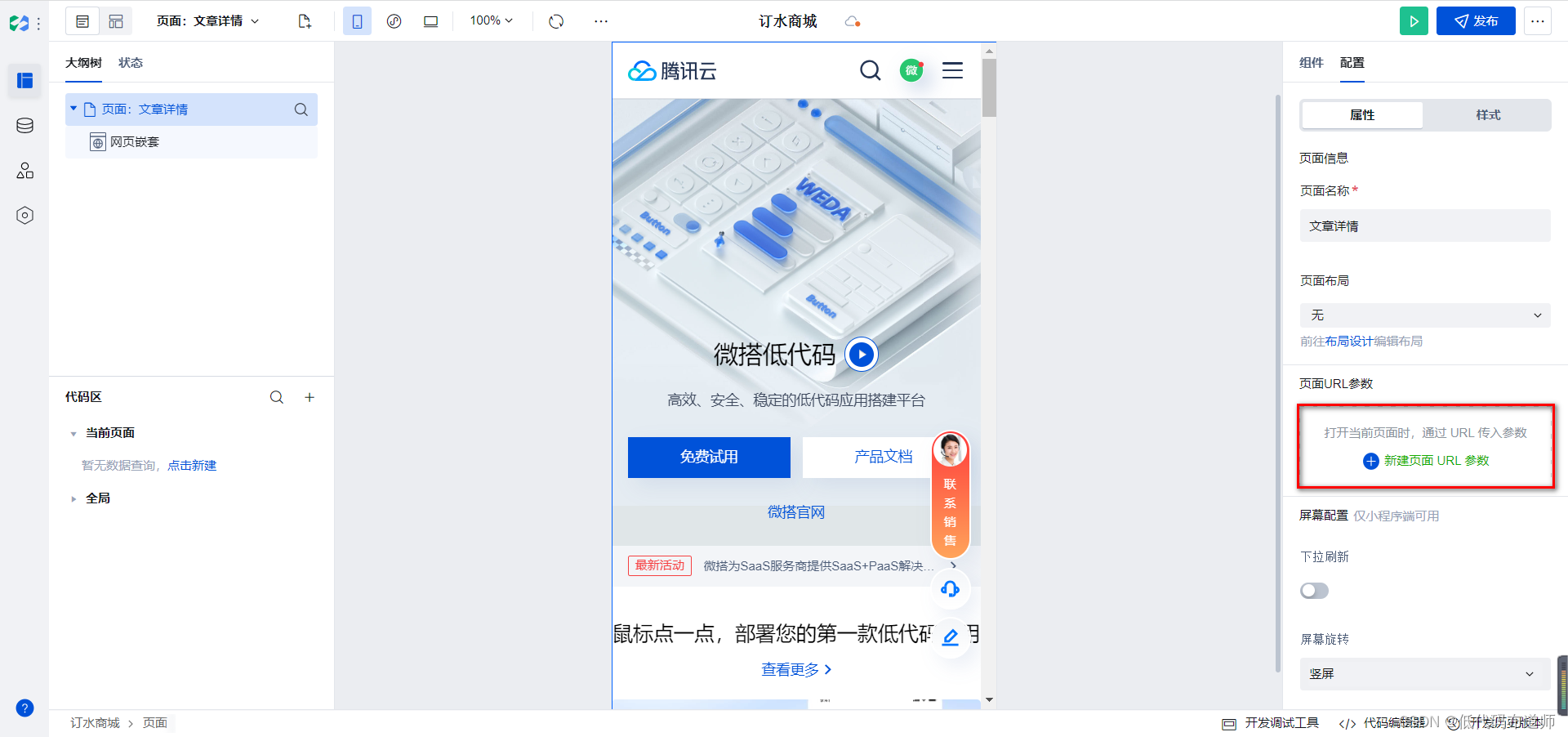
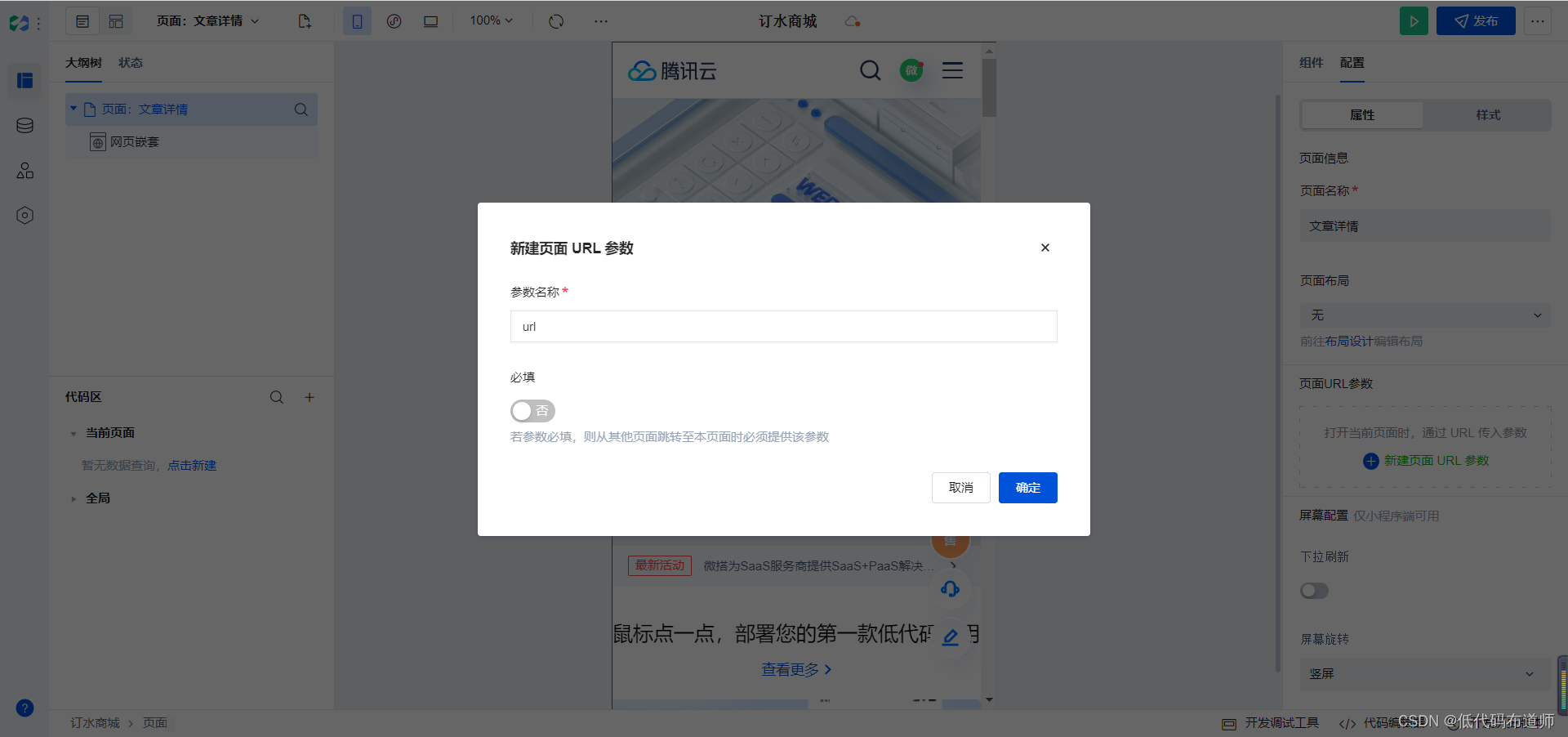
选择页面组件,新建URL参数

输入参数名称URL

然后给网页嵌套绑定URL参数

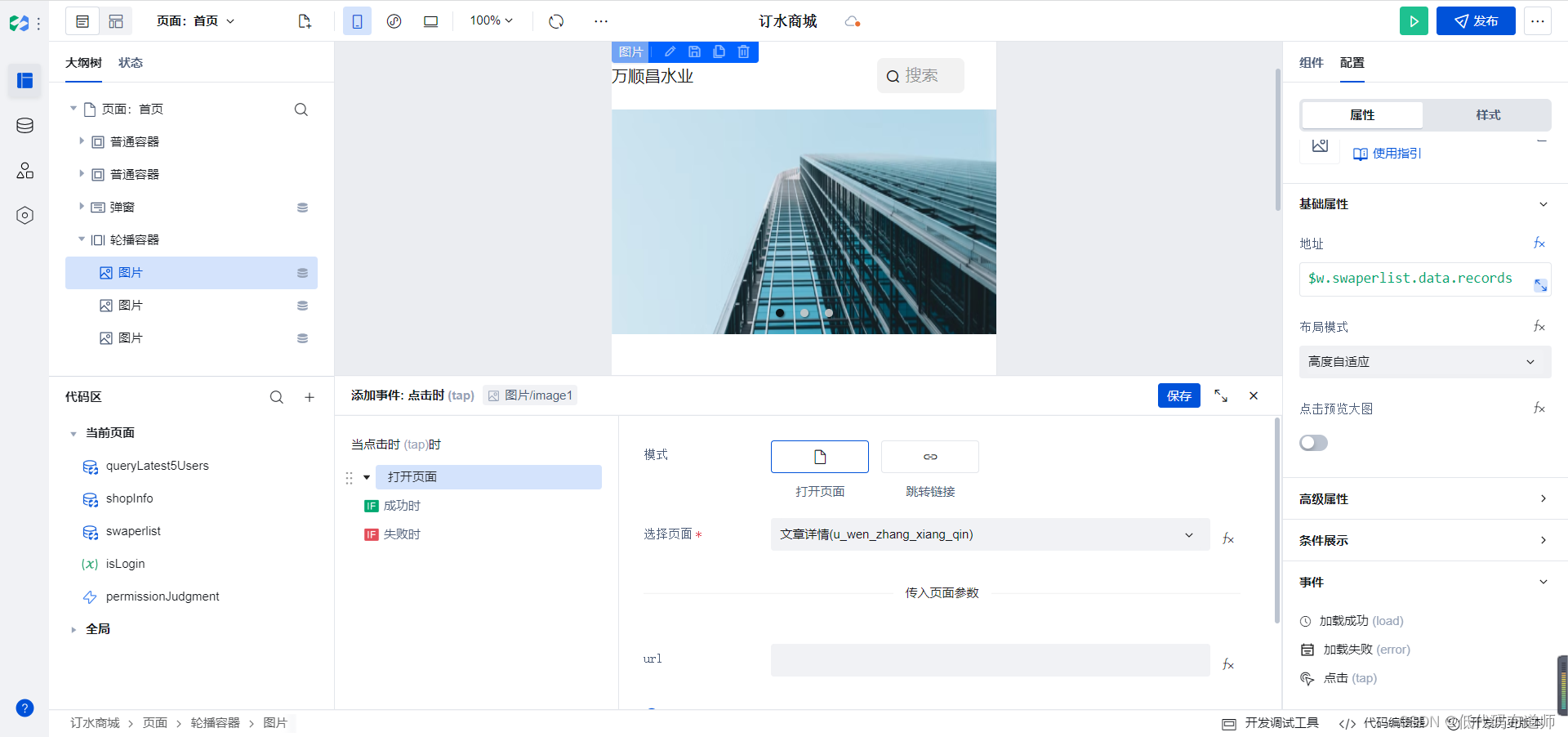
给图片组件绑定点击事件,选择打开页面,选择文章详情页面

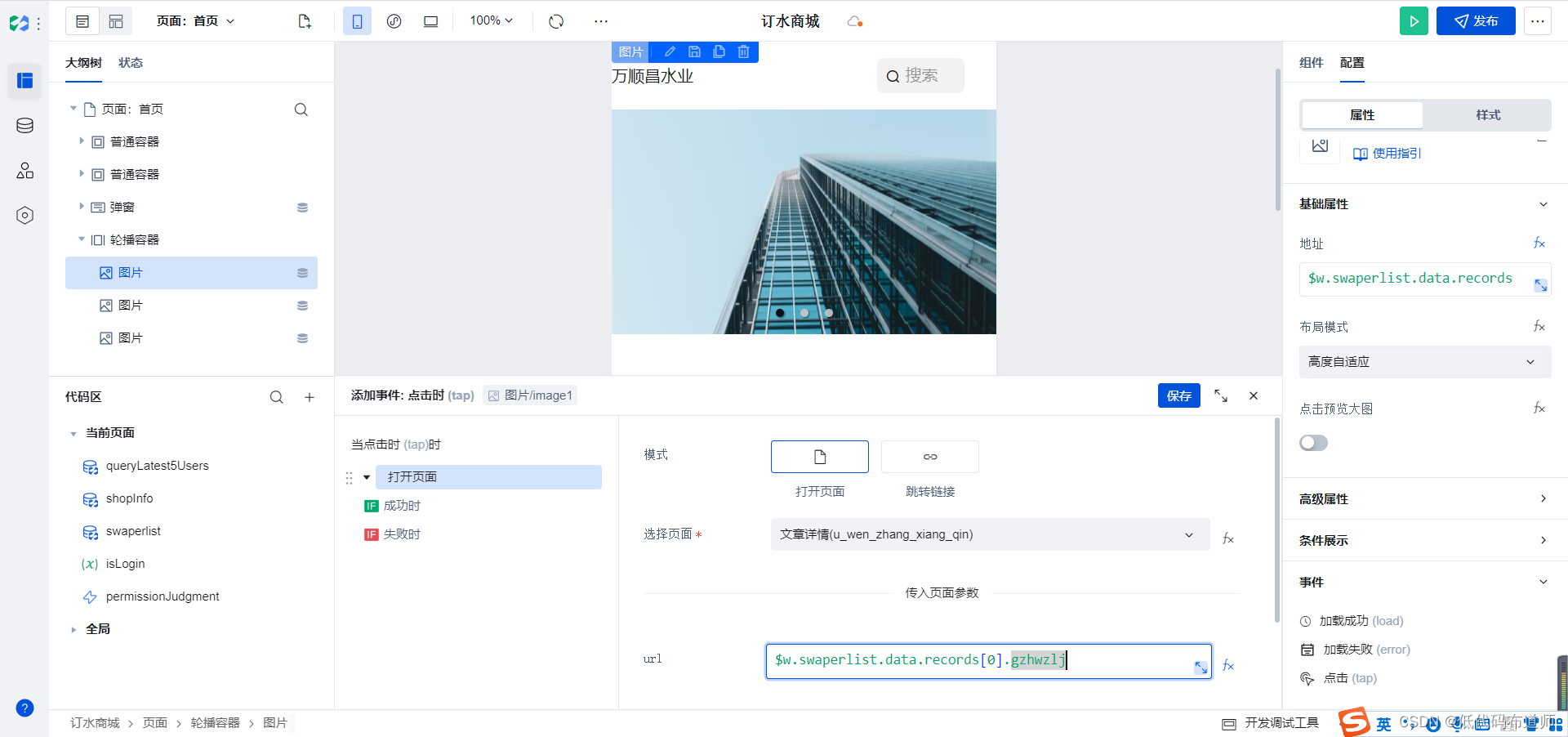
url绑定我们swaperlist的gzhwzlj

$w.swaperlist.data.records[0].gzhwzlj
4 设置权限
默认数据源设置的是只允许本人读写,像这种面向公众的,我们改为所有人都可以使用

总结
本篇我们介绍了轮播图组件的使用,轮播图组件配置还是比较简单的,主要是点击图片跳转的时候要调用网页嵌套组件来显示公众号文章,涉及到页面传参的问题。