结果示例:

1.添加富文本框

2.添加文字样式库

点添加,更改每行行命名,添加字体

保存,添加到富文本框的文字样式集中

3.添加图像库


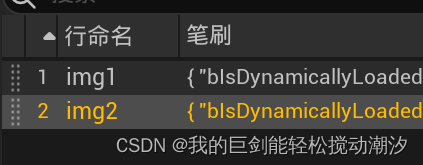
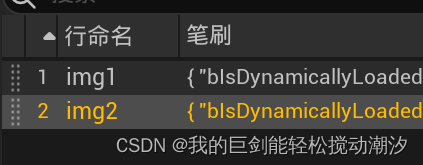
创建后,点添加,加图片

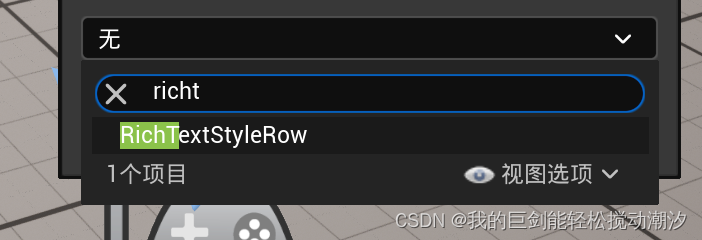
4.新建富文本图像装饰器类
点击新建蓝图,选位置保存

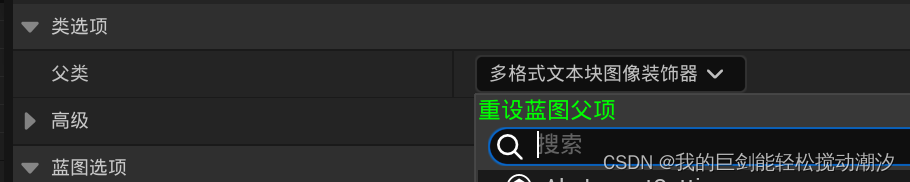
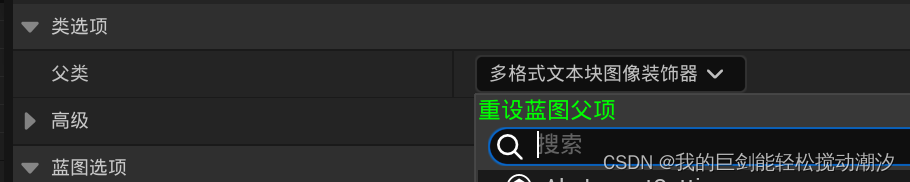
进入刚创建的装饰器蓝图,在类设置修改父类

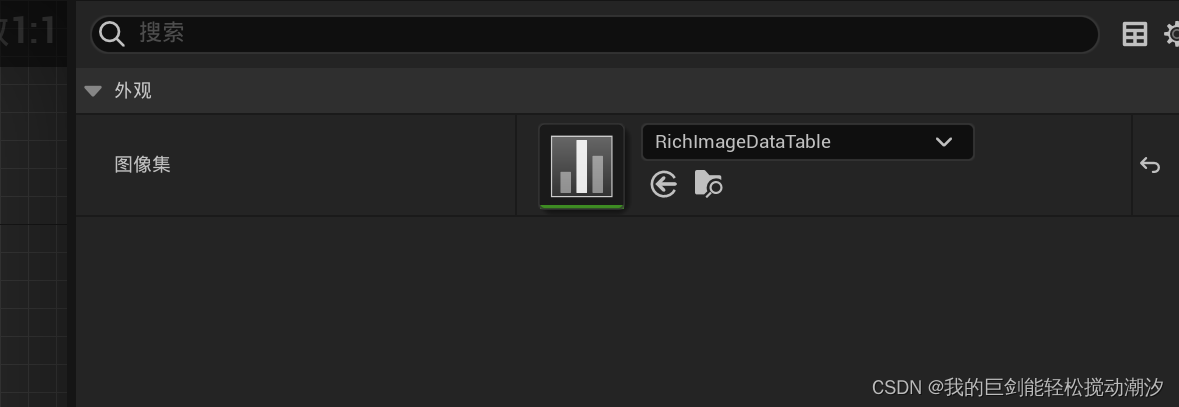
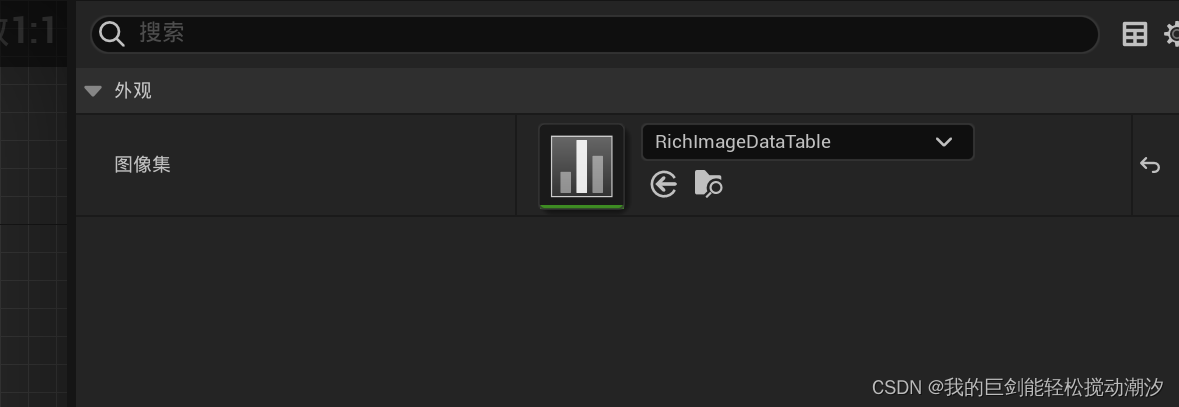
类默认值 修改图像集为刚创建的图像库

富文本调用该装饰器类

5.写语句
文字样式:
<字体行命名>内容</>
图片样式:
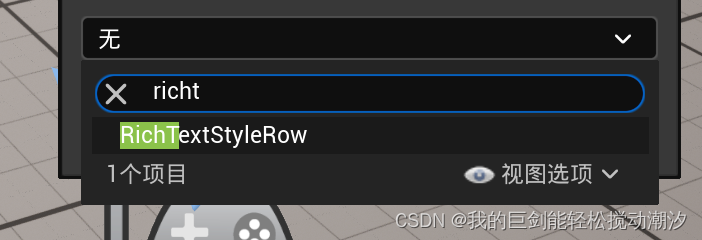
<img id="图片行命名"></>
示例








点添加,更改每行行命名,添加字体

保存,添加到富文本框的文字样式集中



创建后,点添加,加图片

点击新建蓝图,选位置保存

进入刚创建的装饰器蓝图,在类设置修改父类

类默认值 修改图像集为刚创建的图像库

富文本调用该装饰器类

文字样式:
<字体行命名>内容</>
图片样式:
<img id="图片行命名"></>
示例