1.navigateTo
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
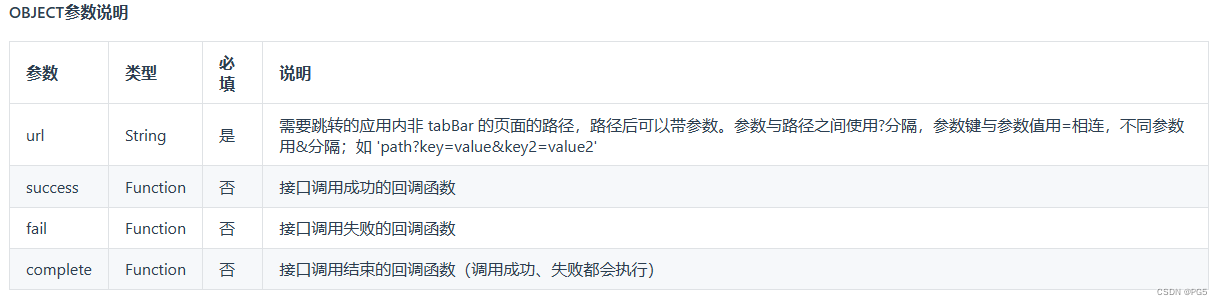
uni.navigateTo(OBJECT)

注意:
- 页面跳转路径有层级限制,不能无限制跳转新页面
- 跳转到 tabBar 页面只能使用 switchTab 跳转
- 路由API的目标页面必须是在pages.json里注册的vue页面。如果想打开web url,在App平台可以使用 plus.runtime.openURL或web-view组件;H5平台使用 window.open;小程序平台使用web-view组件(url需在小程序的联网白名单中)。
2.redirectTo
关闭当前页面,跳转到应用内的某个页面。
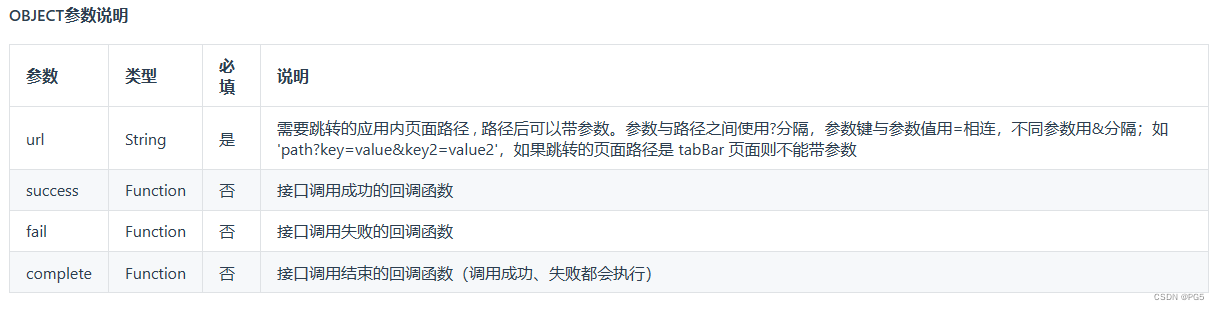
uni.redirectTo(OBJECT)

注意:
- 跳转到 tabBar 页面只能使用 switchTab 跳转
3.reLaunch
关闭所有页面,打开到应用内的某个页面。
uni.reLaunch(OBJECT)

Tips:
- H5端调用
uni.reLaunch之后之前页面栈会销毁,但是无法清空浏览器之前的历史记录,此时navigateBack不能返回,如果存在历史记录的话点击浏览器的返回按钮或者调用history.back()仍然可以导航到浏览器的其他历史记录。
4.switchTab
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
uni.switchTab(OBJECT)

5.navigateBack
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
uni.navigateBack(OBJECT)
