wxml代码:
<
button
bindtap=
"map"
class=
'btn'>地图
</
button
>
js代码:
map: function () {
wx.navigateTo({ //保留当前页面,跳转到应用内的某个页面(最多打开5个页面,之后按钮就没有响应的)
url: "/pages/map/map"
})
},
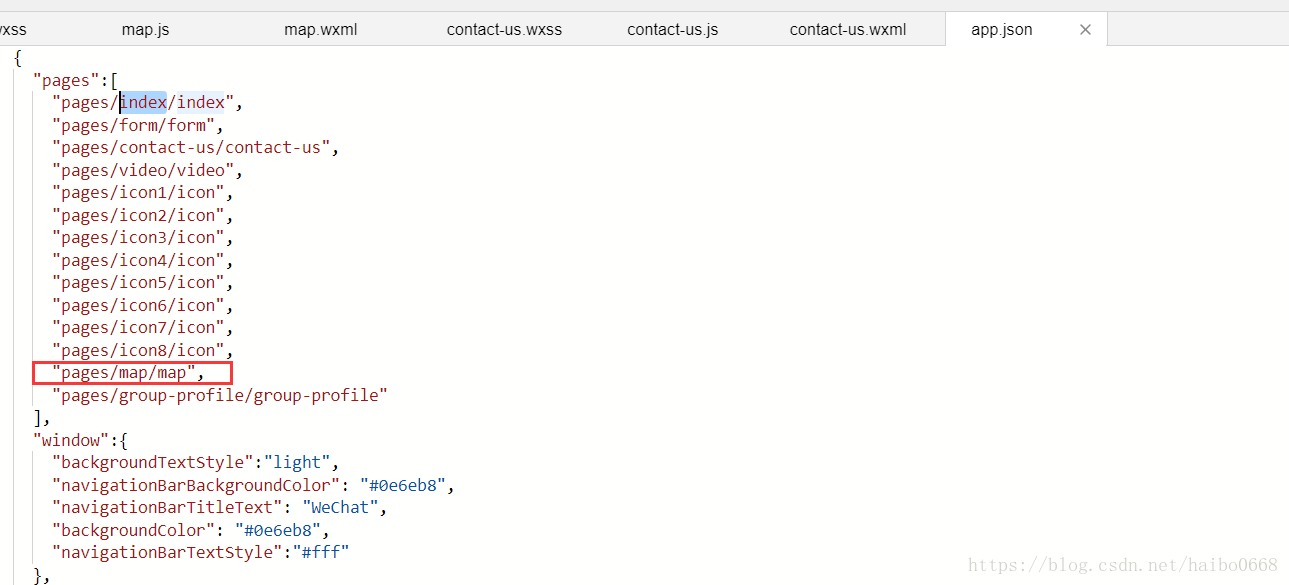
但是首先要在app.json中增加这个网页
转载:https://www.cnblogs.com/liuqingxia/p/7844937.html
需求:从 index.wxml 页面,跳转到 aaa.wxml 页面
方法一:WXML页面实现
1.<navigator url = "/pages/aaa/aaa">跳转到新页面</navigator>
2.<navigator url = "/pages/aaa/aaa" open-type = "redirect">跳转到新页面</navigator>
3.<navigator url = "/pages/aaa/aaa" open-type = "switchTab">跳转到新页面</navigator>
方法二:js页面实现
bindViewTab:function(){
wx.navigateTo({ //保留当前页面,跳转到应用内的某个页面(最多打开5个页面,之后按钮就没有响应的)
url:"/pages/aaa/aaa"
})
wx.redirectTo({ //关闭当前页面,跳转到应用内的某个页面(这个跳转有个坑,就是跳转页面后页面会闪烁一下,完全影响了我自己的操作体验,太缺德了。)
url:"/pages/aaa/aaa"
})
wx.reLaunch({ //跳转至指定页面并关闭其他打开的所有页面(这个最好用在返回至首页的的时候)
url:'/pages/index/index'
})
wx.switchTab({ //跳转到tabBar页面,并关闭其他所有tabBar页面
url:"/pages/aaa/aaa"
})
wx.navigateBack({ //返回上一页面或多级页面
delta:1
})
}